Содержание
Независимо от того, являетесь ли вы начинающим дизайнером или опытным профессионалом, всегда полезно быть в курсе новейших профессиональных инструментов. Figma и Sketch — два невероятно универсальных приложения для векторного дизайна и прототипирования, которые позволяют создавать потрясающие макеты, интерфейсы приложений и многое другое. Я пытался улучшить свою дизайнерскую игру и решил отказаться от Photoshop. Однако выбрать одно из этих двух приложений для проектирования и прототипирования непросто, поскольку на первый взгляд они выглядят одинаково. Приведенное ниже сравнение отражает мои выводы о Figma и Sketch и должно помочь вам понять, чем они отличаются.
Что такое Figma и Sketch?
Sketch существует уже десять лет, а Figma существует менее пяти лет. В этом сравнении я бы рассмотрел основы и объяснил, какое приложение для кого предназначено.
1. Доступность
Это одно из самых громко разрекламированных преимуществ Figma. Это веб-инструмент, который также предлагает приложения для macOS и Windows. Однако вы можете начать работу с помощью настольного веб-браузера с приличным подключением к Интернету. Что еще лучше, так это то, что у Figma также есть сопутствующие приложения как для Android, так и для iOS, которые предоставляют вам обновления дизайна в реальном времени, где бы вы ни находились. Поскольку все находится в облаке, вы можете получить доступ к обновлениям вашего дизайна или дизайна вашей команды из любой точки мира.

С другой стороны, Sketch — это приложение исключительно для macOS, и его можно установить только на MacBook. Несмотря на то, что официального сопутствующего приложения для смартфонов не существует, вы можете приобрести Sketch Mirror для Mac. Справедливости ради, Figma лучше справляется с ролью онлайн-инструмента, работающего в режиме реального времени, с лучшей кроссплатформенной совместимостью, чем Sketch.
Фигма: 1
Эскиз: 0
2. Пользовательский интерфейс
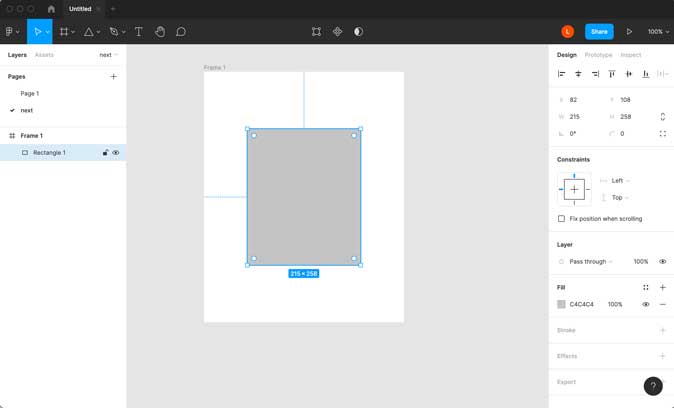
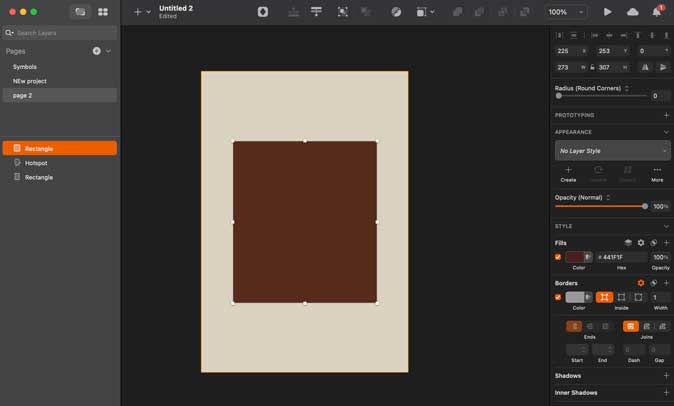
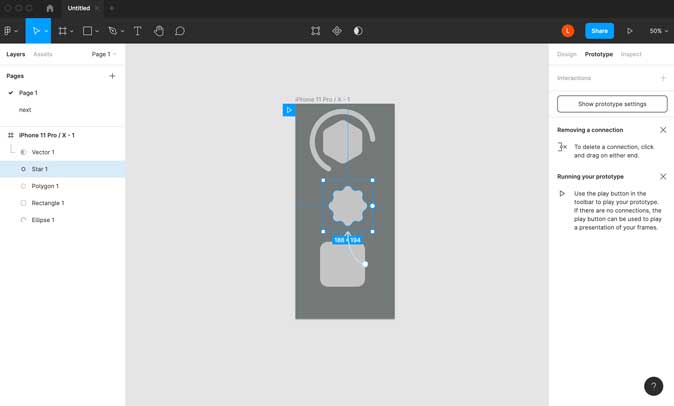
И Figma, и Sketch имеют схожий интерфейс и расположение инструментов (боковые панели), что упрощает сравнение, поскольку вы можете сосредоточиться на инструментах и других функциях, связанных с вашим рабочим процессом. Оба приложения имеют рабочее пространство или холст посередине, слои и атрибуты ресурсов слева, панель инструментов вверху и панель свойств справа. Единственное, что есть в пользовательском интерфейсе Sketch, — это темный режим, который очень приятен для глаз и хорошо сочетается с темой macOS.

За исключением некоторых косметических изменений, Figma и Sketch имеют схожий пользовательский интерфейс.

Фигма: 1
Эскиз: 1
3. Дизайн
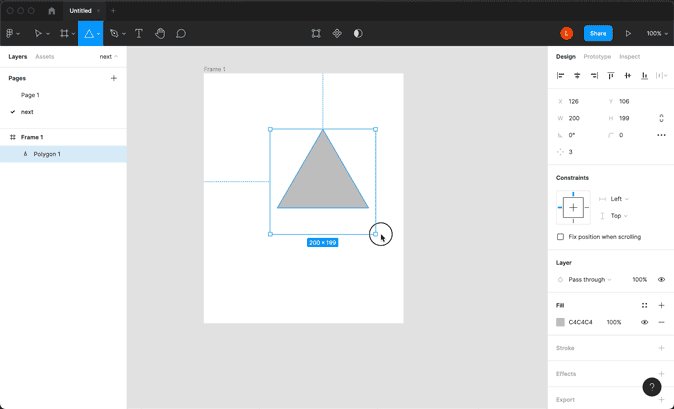
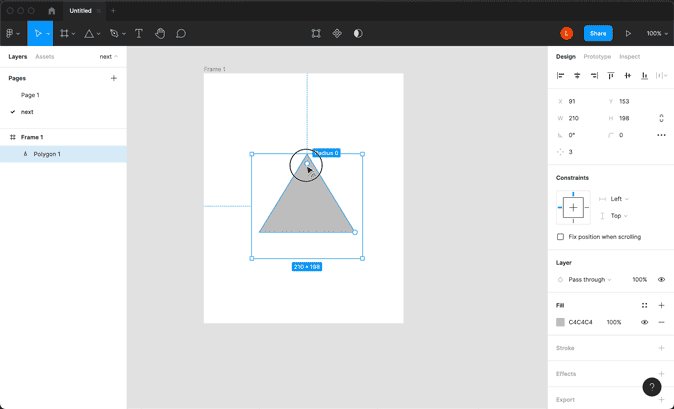
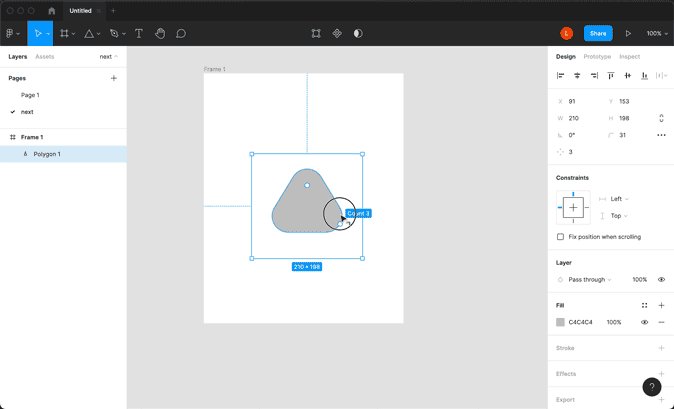
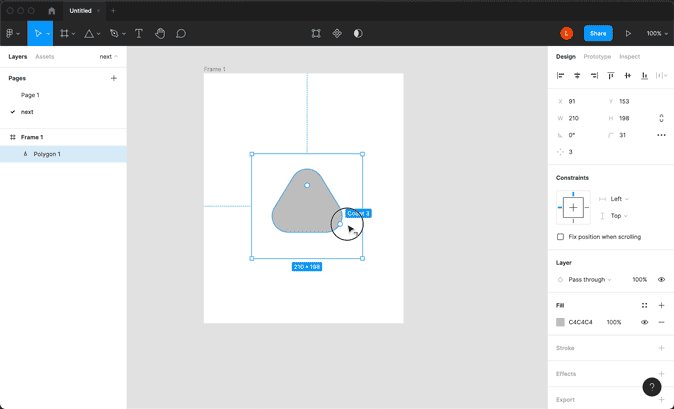
Оба Figma имеют набор стандартных инструментов для создания фигур и ресурсов для проектирования, позволяющих создать ваш первый дизайнерский проект и все, что после него. Однако реализация инструмента Figma превосходит его. Во-первых, каждый инструмент формы, такой как прямоугольник, овал, звезда и многоугольник, позволяет легко скруглить углы. Вы можете просто щелкнуть и перетащить угол, чтобы любой твердый край выглядел мягким. Это великолепный эстетический дизайн, и я рад, что Figma делает его очень простым.

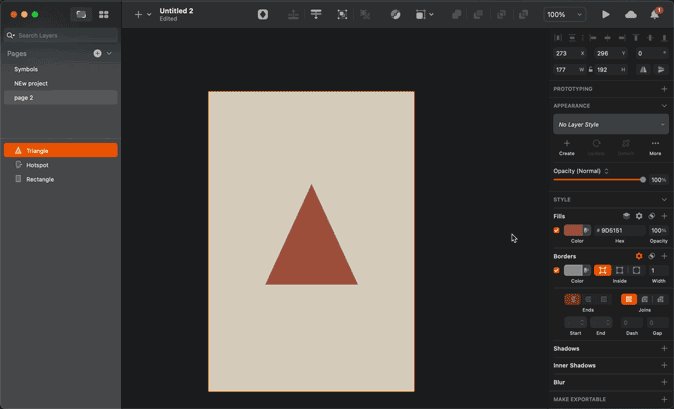
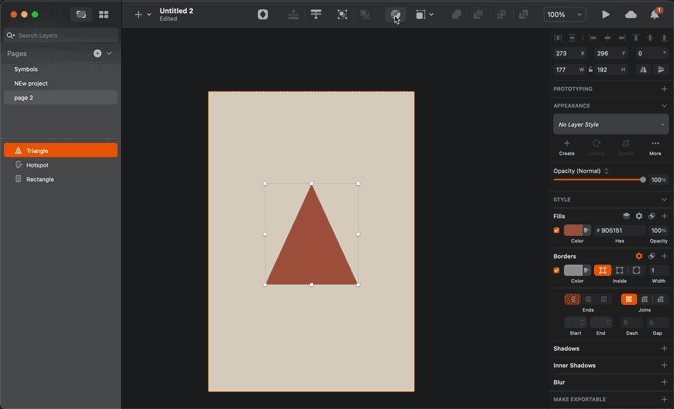
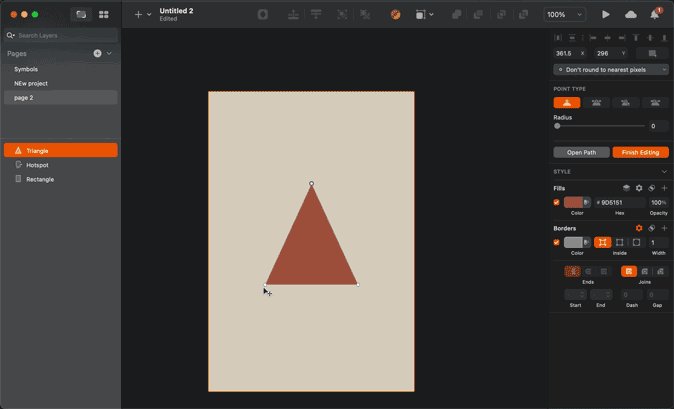
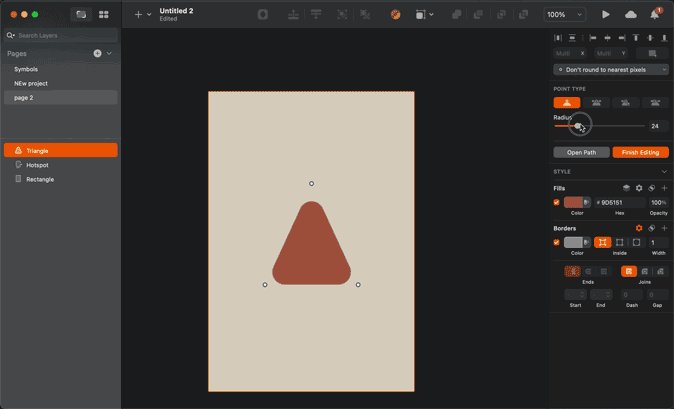
Хотя в Sketch имеется множество мощных инструментов, просто эти функции требуют обучения, и вам нужно понять, как что-то делать. Это не интуитивно. Например, если вы хотите скруглить углы треугольника, вы должны сначала создать правильный треугольник, затем войти в режим редактирования, щелкнуть все вершины, а затем применить значение округления, чтобы создать объект с закругленными углами. Figma более удобна для пользователя, чем Sketch.

Фигма: 2
Эскиз: 1
4. Прототипирование
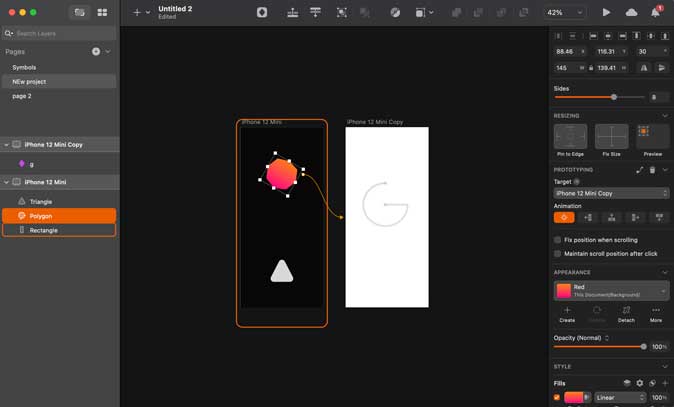
После того, как вы завершили дизайнерскую часть проекта, следующим этапом станет его прототипирование. И Figma, и Sketch имеют мощные инструменты для прототипирования, которые позволяют включать в дизайн касания и нажатия кнопок и заставлять его работать во время тестирования так, как если бы он работал в реальной жизни.
Фигма предлагает жесты взаимодействия в простом для понимания и легком в реализации формате. Вы просто выбираете действие и его результат, указываете кнопку на другой атрибут, и все готово. Вы даже можете анимировать все нюансы жестов с помощью собственной анимации. Однако есть одна небольшая проблема, с которой сталкивается все сообщество Figma, заключается в том, что вы не можете эффективно соединить несколько страниц.

Примечание. На самом деле вы можете связать страницы проекта при создании прототипа ссылками, но в настоящее время это неэффективно и просто открывает эту страницу на новой вкладке, что не очень связно.
Sketch, с другой стороны, предлагает удобный способ создания ссылок между различными страницами. Хотя в Sketch эти элементы называются артбордами, а не страницами, концепция остается той же, а реализация лучше. В конце концов, все сводится к вашим требованиям. Если в вашем проекте мало страниц, но требуется продвинутая анимация, Figma предлагает лучшее прототипирование. Однако, если вы хотите создать целостный прототип для клиентов, которые смогут получить представление о проекте, состоящем из нескольких частей, то Sketch сделает это лучше. По сути, это ничья.

Фигма: 2
Эскиз: 1
5. Плагины
Sketch и Figma обладают богатым набором функций, но если у вас собственный рабочий процесс, для вас есть плагин. Sketch существует уже давно и поэтому имеет больше плагинов в библиотеке. Однако вы можете найти популярные плагины, такие как Zeplin, ProtoPie и Avocado, как в Sketch, так и в Figma. Оба приложения предлагают API для создания собственных плагинов для вашего рабочего процесса.

Здесь следует отметить, что, поскольку Figma — это онлайн-инструмент, все плагины доступны в любое время и работают без сбоев. Несмотря на то, что Sketch поддерживает больше плагинов, вам необходимо загрузить цифровую копию и вставить ее в папку плагинов. В лучшем случае это незначительное неудобство, а в Sketch по-прежнему имеется превосходная поддержка плагинов.

Фигма: 2
Эскиз : 2
6. Совместная работа в режиме реального времени
Фигма — лидер в области совместной работы в реальном времени, а Sketch даже близко не может сравниться с функцией облачной синхронизации. Figma предоставляет неограниченному количеству зрителей и комментаторов возможность следить за ходом проекта в режиме реального времени. Sketch, с другой стороны, позволяет сохранять и синхронизировать проекты в облаке, и после сохранения зрители смогут увидеть обновленные файлы дизайна. Короче говоря, Figma использует облачный подход, и это одна из причин, почему она стала такой популярной.
Фигма: 3
Эскиз: 2
7. Цена
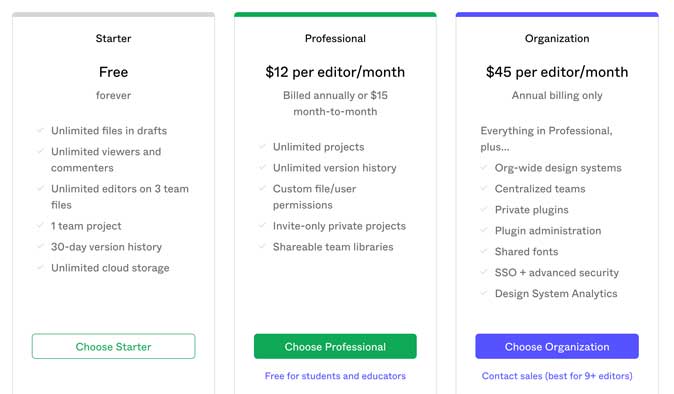
Фигма предлагает три уровня: две платные подписки и одна бесплатная для индивидуальных авторов. Бесплатный план предлагает одновременно один командный проект и неограниченное количество редакторов. Платный план начинается с 12 долларов США в месяц за редактор и предлагает неограниченное количество редакторов, историю версий и проекты.

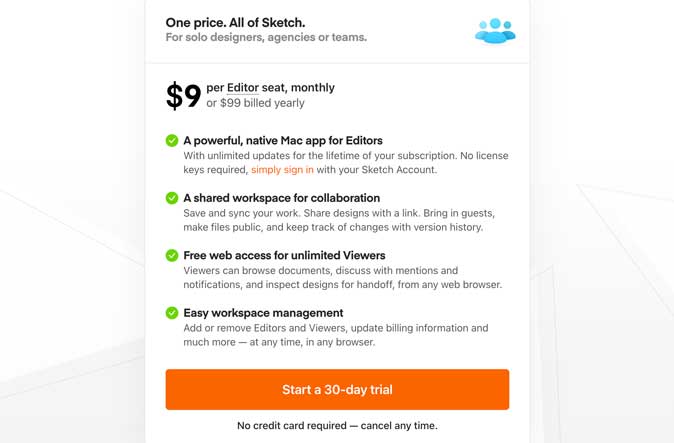
Sketch поставляется с 30-дневной бесплатной пробной версией. После этого вам будет выставлен счет в размере 9 долларов в месяц за редактора за все функции. Figma определенно стоит немного дороже, если вы приобретаете платный план, но если вам нужно работать только над одним проектом одновременно, Figma позволяет вам работать над ним бесплатно.

Оформить заказ Фигма (бесплатно, 12 долларов США в месяц)
Оформить заказ Эскиз (бесплатная пробная версия, 9 долларов США в месяц)
Figma или Sketch: какое приложение лучше для дизайна и прототипирования
Нельзя отрицать, что Figma и Sketch — замечательные приложения, позволяющие создавать прототипы и дизайн. Figma использует облачный подход и лучше подходит для совместной работы в Интернете. Sketch дешевле для команд, предлагает больше плагинов, но не работает за пределами экосистемы Apple.
Я надеюсь, что приведенное выше сравнение облегчило вам принятие решения, и если бы мне пришлось высказать свое мнение, я бы выбрал Figma. Я говорю это потому, что мой вариант использования предполагает обучение созданию макетов, и я не буду работать над несколькими проектами одновременно. Что вы думаете? Какой инструмент лучше для вас? Дайте мне знать в Твиттере.
Также читайте: Лучшие приложения для создания инфографики и анализа данных в 2021 году