Содержание
Visual Studio Code — один из самых популярных редакторов кода, который не только имеет открытый исходный код, но и является кроссплатформенным, легким и быстрым. Хотя VS Code является довольно мощным «из коробки» благодаря технологии Intellisense и включенным расширениям, таким как Emmet, вы можете еще больше повысить его функциональность и полезность, установив дополнительные расширения. Вот некоторые из лучших расширений кода VS, которые я нашел при использовании Visual Studio Code за последние пару лет или около того.
Лучшие расширения кода Visual Studio
1. Синхронизация настроек
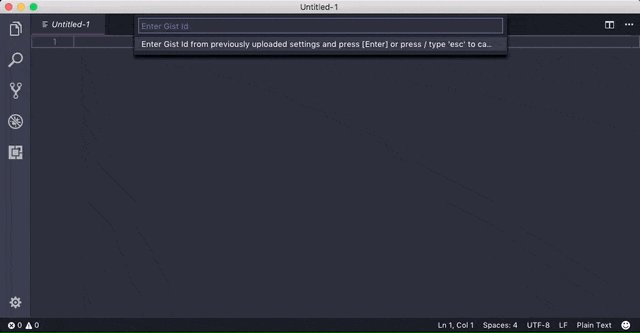
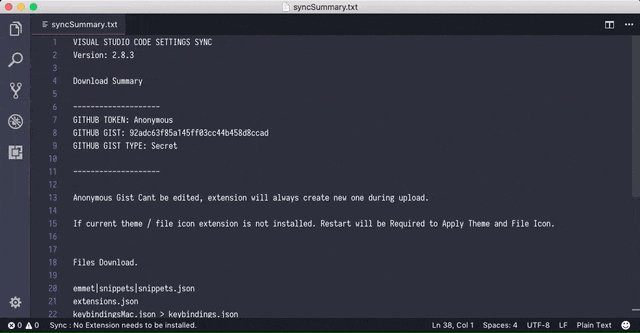
Синхронизация настроек — одна из лучших и должна иметь расширение VS Code, которое должно быть у каждого пользователя. Причина в том, что Settings Sync синхронизирует все ваши пользовательские настройки VS Code, привязки клавиш, темы и список плагинов с GitHub. Это устраняет необходимость переустанавливать все расширения и темы и перенастраивать их каждый раз при установке VS Code или при использовании VS Code в нескольких системах. Самое лучшее в «Синхронизации настроек» — это то, что ею довольно легко пользоваться. Фактически, после того как вы свяжете его с GitHub, вы сможете загружать или синхронизировать настройки с помощью всего лишь одного сочетания клавиш. При необходимости вы можете настроить его на автоматическую загрузку или загрузку настроек.

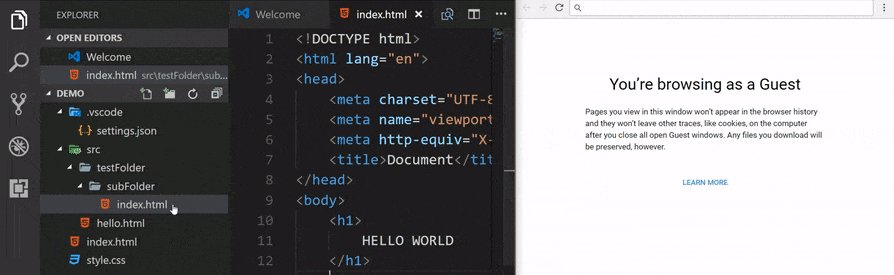
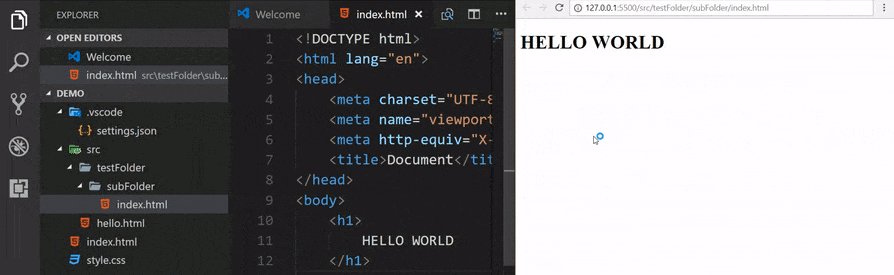
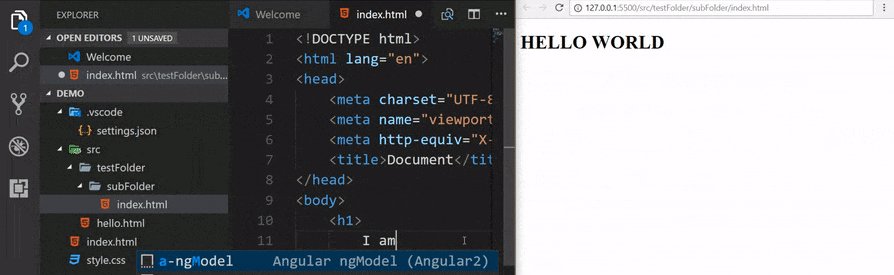
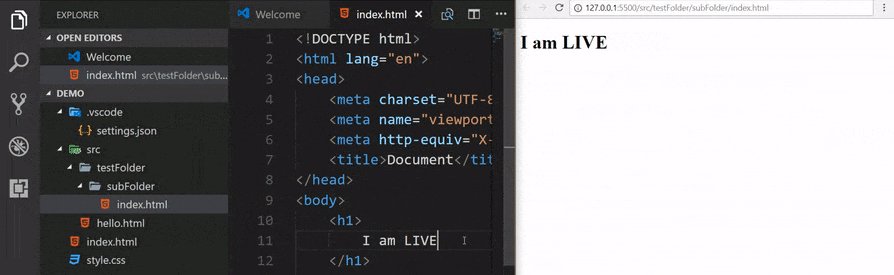
2. Живой сервер
Если вы веб-разработчик или просто человек, который работает с веб-технологиями, такими как CSS, JavaScript, PHP, HTML и т. д., то Live Server вам просто необходим. Live Server создает локальный сервер в VS Code и позволяет вам открывать страницы разработки всего двумя щелчками мыши в любом браузере по вашему выбору. Нет необходимости вручную переходить к местоположению файла и открывать его оттуда. Не говоря уже о том, что когда Live Server активен и работает, страница автоматически перезагружается каждый раз, когда вы сохраняете документ. Итак, если вы веб-разработчик, попробуйте. Ты не вернешься.

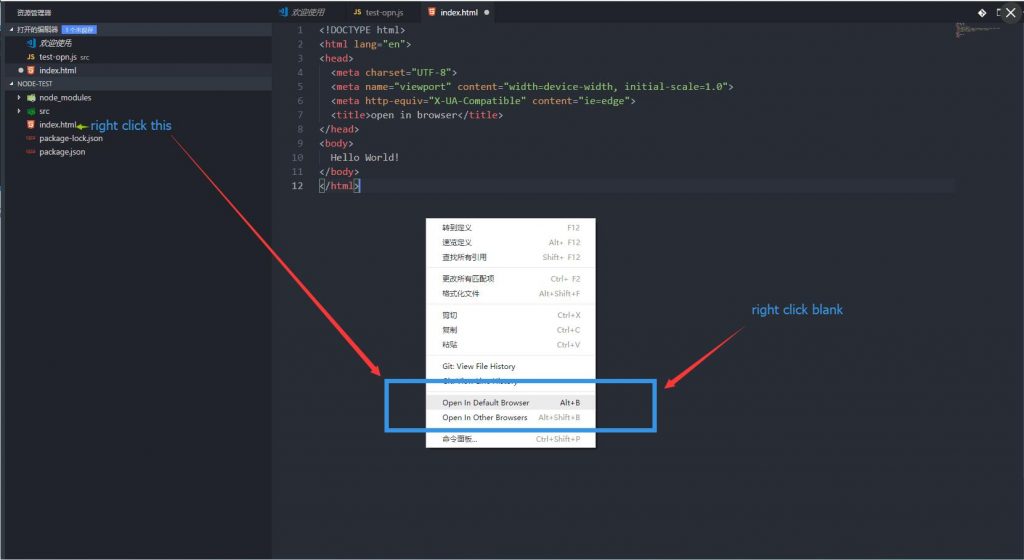
3. Открыть в браузере
Как видно из самого названия, расширение «Открыть в браузере» позволяет одним щелчком мыши открывать любые поддерживаемые файлы в браузере по умолчанию или в браузере по вашему выбору. Хотя «Открыть в браузере» не так мощно и функционально, как расширение Live Server, оно помогает быстро просмотреть веб-документ без создания экземпляра фонового сервера. Не говоря уже о том, что расширение «Открыть в браузере» довольно легкое и делает то, что заявлено, без каких-либо сбоев.

4. красивее
Prettier — еще одно из моих любимых расширений, которое я устанавливаю практически сразу. Как следует из названия, Prettier делает код красивым и улучшает его читаемость, правильно форматируя его в соответствии с официальными и отраслевыми стандартами. После установки расширения вы можете либо оформить свой код, нажав сочетание клавиш, либо настроить расширение на странице настроек VS Code для автоматического форматирования кода при сохранении. При необходимости вы можете изменить способ форматирования кода Prettier, изменив различные параметры, такие как пробелы табуляции, расстояние между скобками, конечную запятую, ширину печати, перенос и т. д., на самой странице настроек.
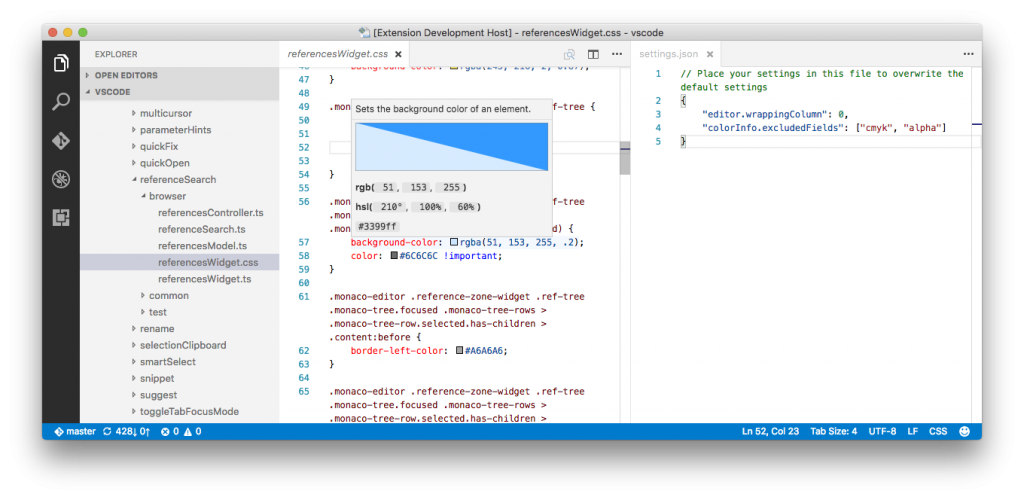
5. Информация о цвете
Color Info — это очень простое, но эффективное расширение, которое показывает большой предварительный просмотр и дополнительную информацию о цветах, которые вы используете в CSS. Если вам интересно, да, VS Code показывает небольшой предварительный просмотр цвета, который вы используете. Однако это не так уж полезно, особенно в темных темах. Дополнительная информация, отображаемая с помощью Color Info, включает, помимо прочего, значения HSL, значения RGB, значение альфа, несколько типов предварительного просмотра цветов и т. д. Color Info поддерживает CSS, SASS, SCSS и LESS.

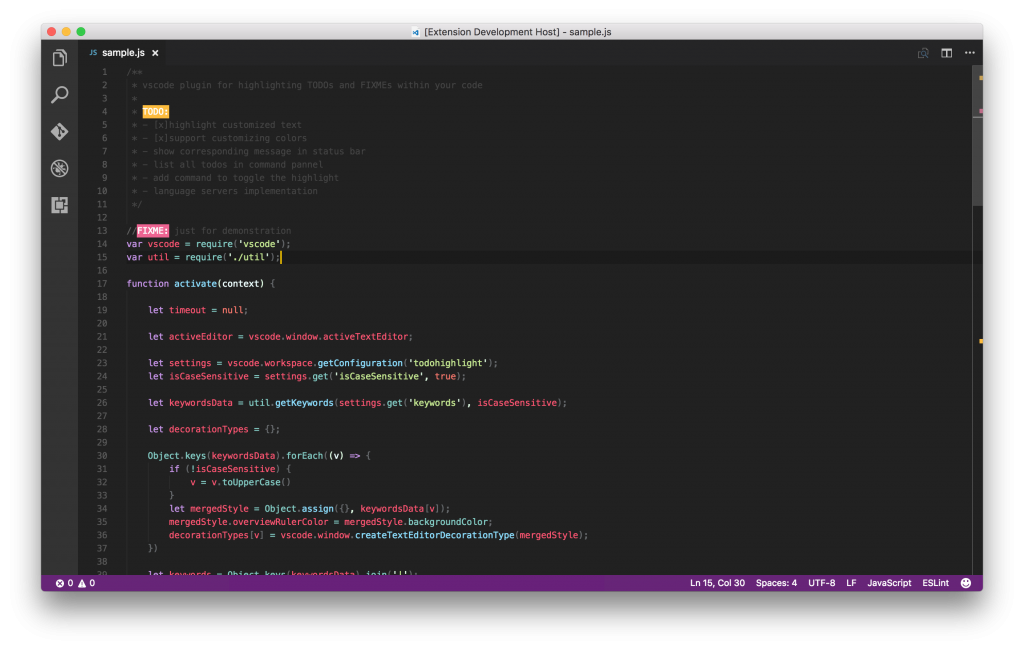
6. Маркер задач
Вы когда-нибудь хотели внести какие-то изменения, обновить или добавить код, но забыли? Установите Todo Highlighter, и вам больше не придется проходить через это испытание. Если вы когда-либо использовали функцию Todo в какой-либо IDE (интегрированной среде разработки), Todo Highlighter в VS Code работает таким же образом. Просто добавьте задачи, как обычно, и они будут выделяться из вашего обычного кода и привлекать к нему ваше внимание.

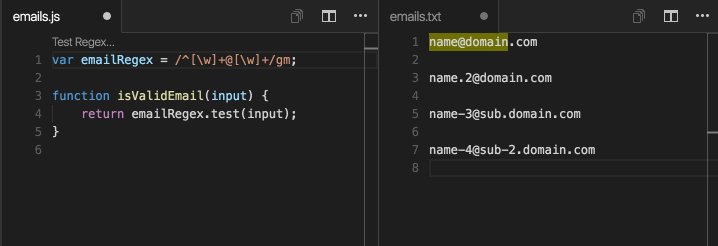
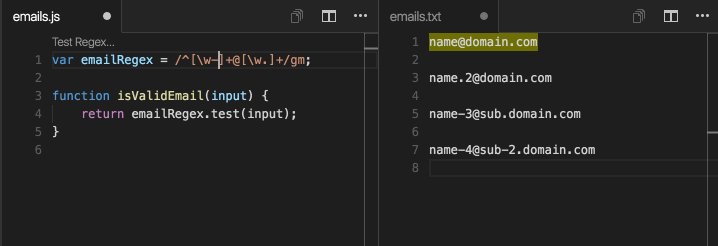
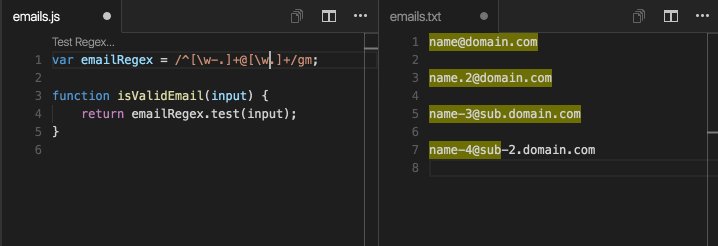
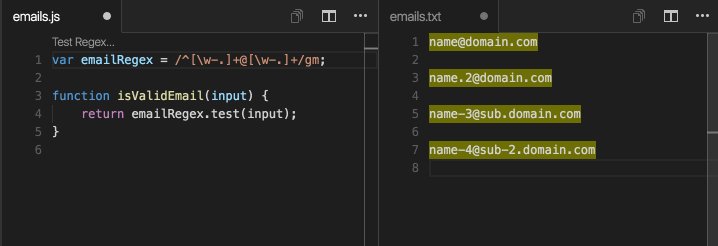
7. Предварительный просмотр регулярных выражений
Независимо от того, сколько раз я использую регулярные выражения, они все равно меня сбивают с толку. Честно говоря, я не могу правильно написать собственное регулярное выражение. Одна из причин этого заключается в том, что я не могу проверить свое регулярное выражение на лету. Именно здесь на помощь приходит Regex Preview. После установки предварительного просмотра регулярных выражений он будет отображать предварительный просмотр вашего регулярного выражения рядом. Если вы используете много регулярных выражений, попробуйте Regex Preview и посмотрите, соответствует ли он вашим потребностям.

8. Git-объектив
VS Code имеет встроенную поддержку Git и упрощает использование. Git Lens поднимает его на ступеньку выше и расширяет встроенные возможности Git VS Code. Что делает Git Lens особенным, так это то, что он позволяет легко исследовать репозитории, изучать историю файлов, визуализировать авторство кода с помощью аннотации обвинений Git и линзы кода, выделять недавние изменения, выполнять поиск коммитов, сравнивать различные ветки и т. д. Если вы активно используете Git, попробуйте Git Lens — это кардинально меняет ваш рабочий процесс.
9. Путь IntelliSense
В веб-разработке очень распространено связывание различных типов файлов, таких как CSS, JS, с такими документами, как HTML и PHP. Хотя ввести путь к файлу не так уж и сложно, небольшая помощь в виде автозаполнения может иметь большое значение. Path Intellisense делает именно это. то есть он автоматически заполняет имя и путь к файлу, так что вам не придется дважды думать о пути или имени файла.

10. Обзор CSS
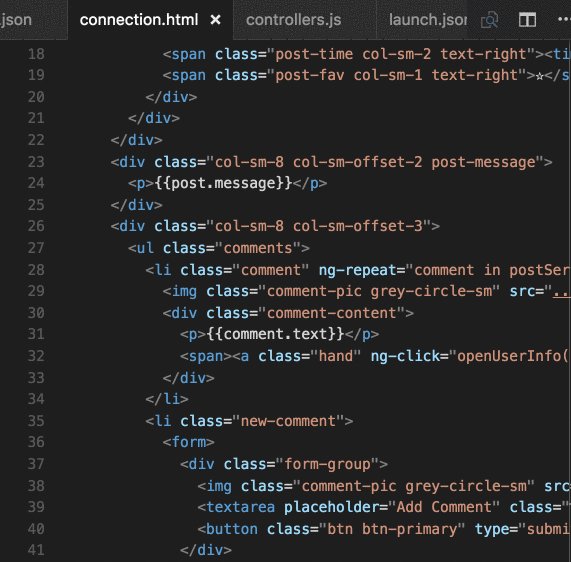
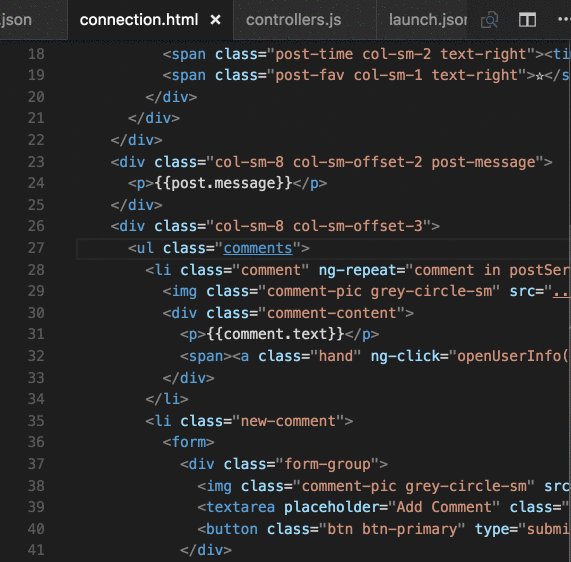
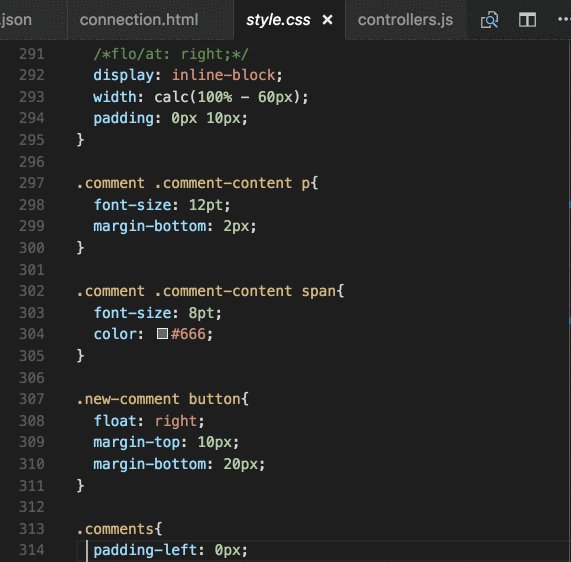
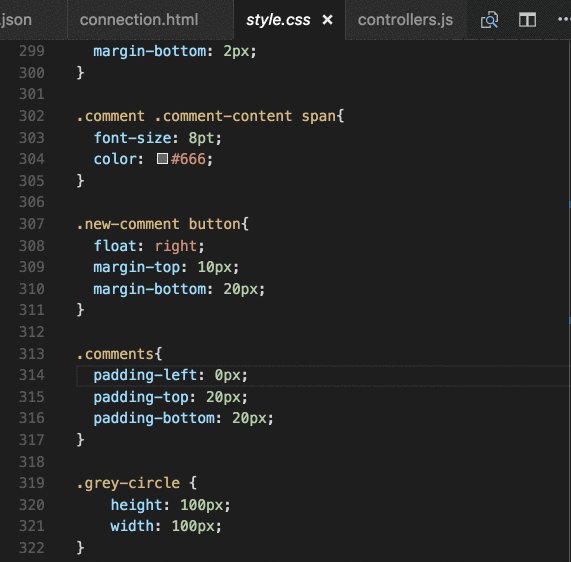
В VS Code есть удобная функция «Перейти к определению» и «Перейти к определению типа», которая позволяет перейти к объявлению или определению типа символа. CSS Peek поднимает его на ступеньку выше и показывает предварительный просмотр CSS, используемого в вашем документе. Это весьма полезно, поскольку вам не нужно покидать текущий документ, чтобы посмотреть, что вы делаете с этим конкретным классом CSS или идентификатором. Если вы веб-дизайнер, CSS Peek — одно из необходимых расширений для VS Code.

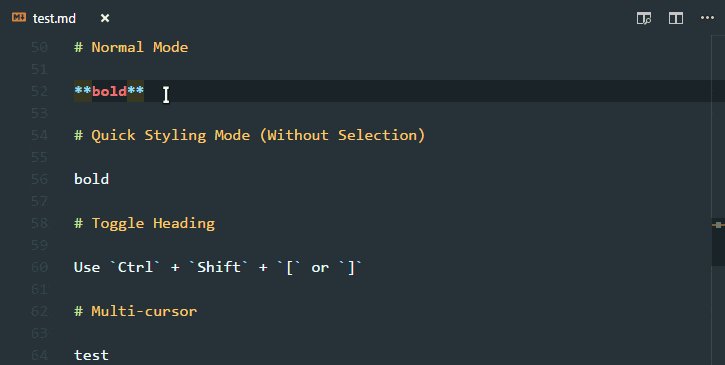
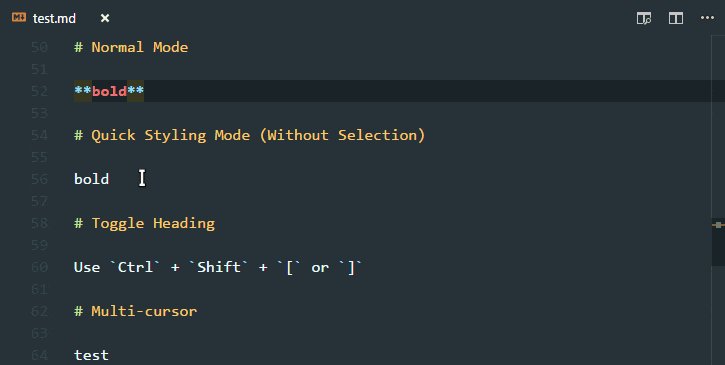
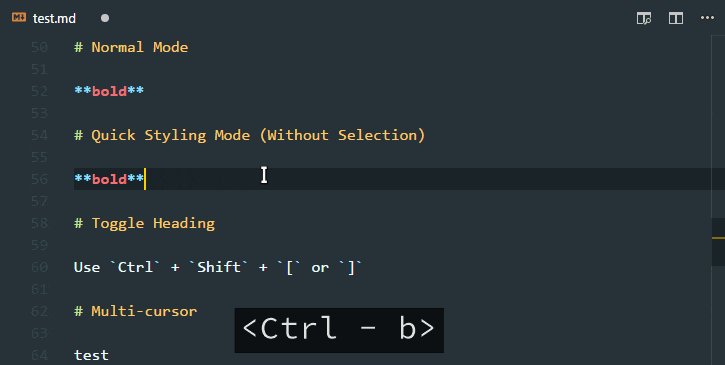
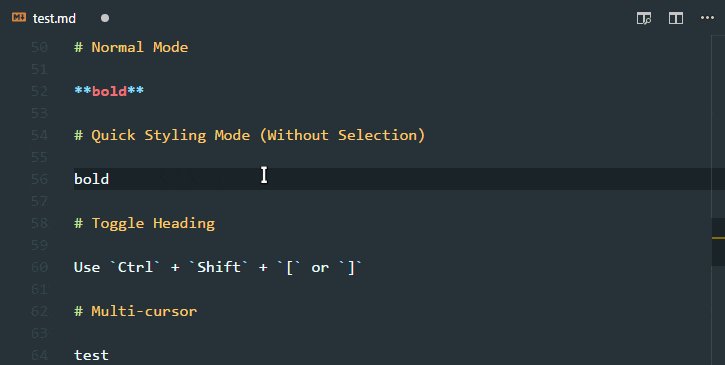
11. Уценка все в одном
Markdown All in One позволяет быстро создавать и редактировать файлы readme или форматированный текст с помощью Markdown прямо в VS Code. Самое лучшее в Markdown All in One — это то, что он может отображать предварительный просмотр в реальном времени, а его использование очень интуитивно понятно.

12. Закладки
Если вы пишете много кода, вполне естественно, что вам придется снова и снова перемещаться между некоторыми важными частями. Хотя в VS Code есть номера строк, ваша жизнь облегчится, если вы сможете пометить эти важные строки. Расширение «Закладки» делает именно это, чтобы вы могли легко отмечать важные позиции и быстро и легко перемещаться между ними.

13. Колоризатор пары кронштейнов
Недавно я обнаружил расширение Bracket Pair Colorizer, и оно быстро стало одним из моих любимых расширений в VS Code. Как видно из самого названия, Bracket Pair Colorizer позволяет легко идентифицировать совпадающие скобки. Он не только сопоставит скобки с цветами, но также выделит весь блок кода внутри скобок, чтобы вы знали, где вы находитесь. Поверьте мне, когда вы создаете вложенные циклы или операторы if, Bracket Pair Colorizer вам очень поможет.

Надеюсь, это поможет. Если вы считаете, что я пропустил какие-либо из ваших любимых расширений VS Code, поделитесь ими в разделе комментариев ниже.