Содержание
Большинство из вас, кто использует WordPress, знают, что не существует встроенного способа добавления таблиц на вашу страницу. Да, вы можете использовать сторонние плагины, такие как СтолПресс , для добавления таблиц в WordPress, но это не самый эффективный способ сделать это. Плагины не только замедляют работу вашей веб-страницы, но и усложняют исходный код. К счастью, существует несколько способов создать таблицу в WordPress без использования плагина. Давайте их проверим.
Читать: Как добавить тень блока CSS в WordPress
Создать таблицу в WordPress без плагина
1. Использование Документов Google
Я использую документы Google для создания первых черновиков своей статьи, поскольку они не только более отзывчивы, чем WordPress, но и позволяют мне сотрудничать с другими авторами. И, к счастью, в Документы Google также встроена функция «Таблицы». Все, что вам нужно сделать, это создать таблицу в Документах Google, отформатировать ее так, как вы хотите, а затем скопировать и вставить таблицу из документов Google в визуальный редактор WordPress. Да, это так просто. Давайте посмотрим на это подробно.
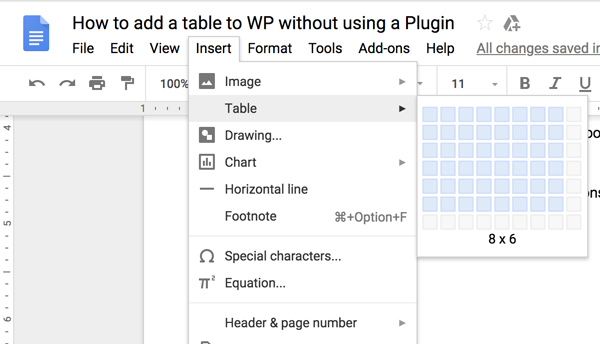
Перейдите на страницу Документов Google и нажмите кнопку Вставить в строке меню. Нажмите Таблица и выберите размер таблицы. Вы можете выбрать таблицу размером до 20×20 ячеек, и я думаю, этого более чем достаточно.

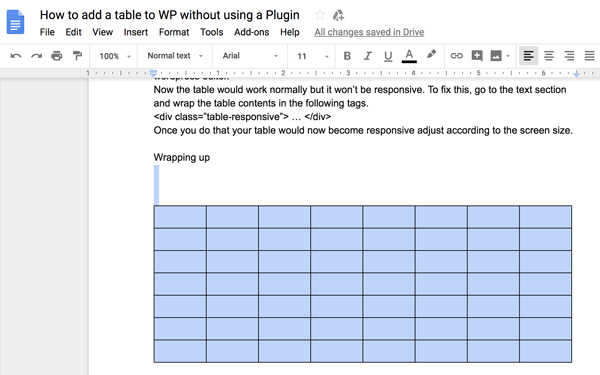
После выбора размера таблица появится на странице Документов Google. Как только у вас будет пустая таблица, я рекомендую вам начать ее заполнять в редакторе Google Docs. Причина в том, что вы можете легко обновить строки/столбцы в Документах Google, что станет невозможно позже, когда вы переместите их в WordPress.
Чтобы добавить строки и столбцы в Документы Google. Нажмите правой кнопкой мыши на ячейку в таблице, и вы увидите несколько вариантов вставки строк/столбца слева и справа от ячейки.

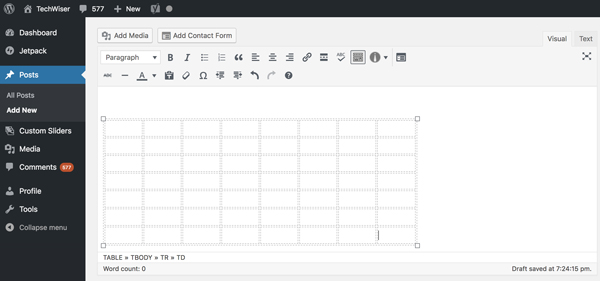
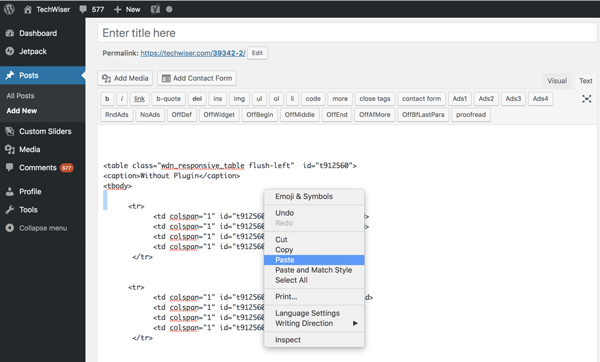
После завершения скопируйте таблицу выбрав область с помощью мыши или клавиш со стрелками на клавиатуре, и вставьте ее в визуальный редактор WordPress.
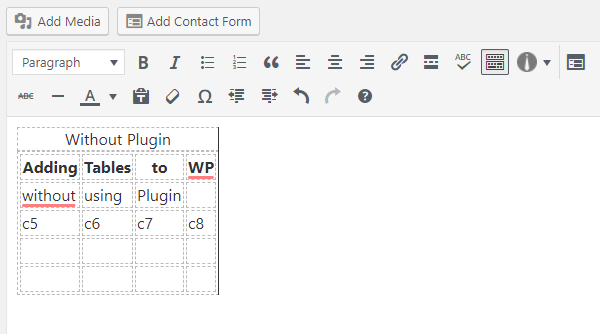
Он автоматически генерирует таблицу без необходимости использования плагина, довольно крутая штука. Вы можете изменить размер всей таблицы в соответствии с макетом вашей страницы, коснувшись угла таблицы в редакторе WordPress.

Ограничения
Хотя табличный метод Документов Google очень прост, существуют некоторые ограничения. Вы не можете изменить размер отдельных ячеек, цвет, а таблица не отзывчивый также. Это означает, что ваша таблица не будет хорошо помещаться на мобильных устройствах и выйдет за границы страницы. Следующий метод решает эту проблему.
2. Использование онлайн-генератора таблиц
Как я уже сказал, вы можете использовать несколько методов для добавления таблицы, и существует множество достойных онлайн-генераторов таблиц. Эти онлайн-редакторы таблиц полезны, когда вы работаете с большой и сложной таблицей. Все, что вам нужно сделать, это найти подходящий онлайн-генератор таблиц, установить размеры таблицы, ввести ее содержимое и скопировать его в редактор WordPress.
Все онлайн-генераторы таблиц работают нормально, и лично мне нравится Адаптивный генератор таблиц , потому что он предлагает простой макет и быстрый предварительный просмотр. И самое приятное то, что все таблицы адаптивны. Это означает, что если экран слишком мал для отображения всего содержимого, в таблице будет отображаться горизонтальная полоса прокрутки.
Вы можете ввести данные вручную, вставить их из листа Excel или вставить код таблицы HTML и отредактировать их.
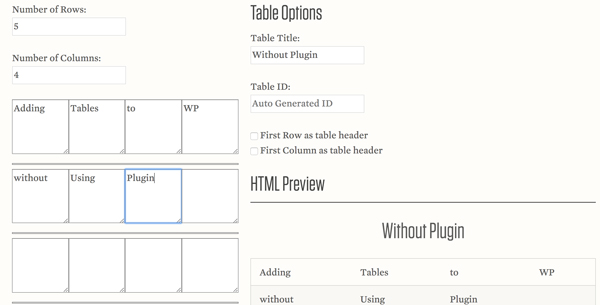
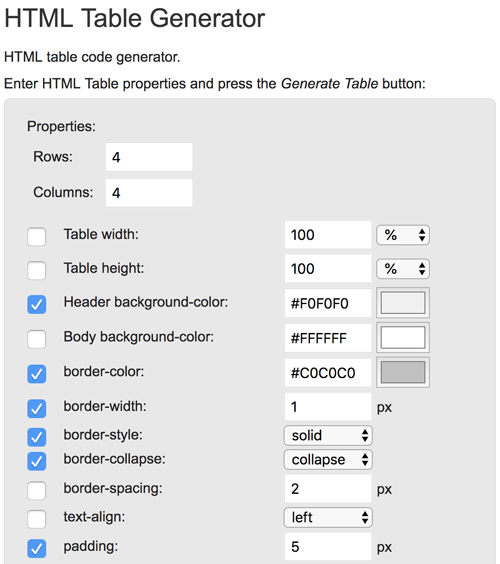
В данном случае мы сделаем это вручную. Чтобы начать, нажмите кнопку «Ввести данные» на главной странице и выберите размер таблицы, а затем введите содержимое таблицы в ячейки. Вы получаете дополнительные параметры в виде контрольного списка, позволяющие сохранить первую строку/столбец в качестве заголовка таблицы.

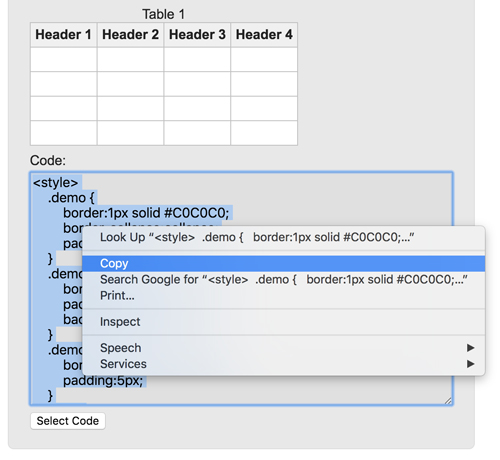
После того, как вы внесли изменения и довольны таблицей. Прокрутите страницу вниз и скопируйте вывод HTML вашей страницы в буфер обмена.

Затем перейдите к публикации WordPress, куда вы хотите включить эту таблицу, нажмите вкладку Текст, чтобы переключиться на текстовый редактор HTML. Теперь вам просто нужно вставить его в редактор WordPress и сохранить изменения. Ваша таблица появится на странице и будет подстраиваться под размер экрана.

Таблица в редакторе выглядит немного сплющенной, но это нормально. После сохранения страницы она адаптируется к размерам страницы. Таблица сжимается по мере уменьшения размера экрана. Будьте уверены, ваша таблица не испортит макет страницы ни на одном из имеющихся устройств.

3. Еще один онлайн-генератор таблиц
Наконец, вы также можете использовать Рапидстолы , он предлагает больше возможностей настройки, чем предыдущий. Этот генератор таблиц создает таблицу в формате HTML, так что вам не потребуется много знаний в области кодирования: вы можете просто скопировать и вставить ее в код своей страницы, и все готово.
Мы следуем инструкциям и создадим нашу таблицу. Вы можете настроить цвет фона, цвет границы, рамку, стиль, отступы и т. д. После создания пользовательской таблицы скопируйте ее содержимое в редактор WordPress.

Таблица выглядит как на рисунке ниже и содержит все настраиваемые параметры. Хотя вы можете не увидеть результаты в редакторе, если вы проверите предварительный просмотр, вы увидите обновленную таблицу.

Лучший способ создать таблицу в WordPress без плагина?
Это было несколько способов, с помощью которых мы можем добавить таблицу в WordPress без использования плагина. Теперь вы можете использовать документы Google, если вам нужен быстрый инструмент для создания таблицы. Это не может быть проще. Адаптивный генератор таблиц особенно рекомендуется, если вам нужна таблица, которая адаптируется к различным размерам экрана. Хотя Rapidtables и не реагирует на запросы, вы получаете больше возможностей настройки. Вы сами решите, какой метод использовать, и, возможно, сообщите нам об этом в комментариях.
Прочитано: Как включить двухфакторную аутентификацию в WordPress
