Содержание
Хотите добавить эффект тени к изображениям или другому контенту вашего сайта? Это можно сделать с помощью CSS, нет необходимости использовать сложное программное обеспечение. Преимущество использования CSS для добавления эффекта тени заключается в том, что вы можете точно нацелить элементы и изменить их по мере необходимости. В случае изображений добавление эффекта тени с помощью CSS устраняет необходимость их постоянного изменения.
Вы можете добавить эффект тени, используя простое свойство CSS под названием Box Shadow практически к любому HTML-элементу или изображению. Box Shadow — это простое свойство CSS, которое прикрепляет к элементу одну или несколько теней с помощью смещений, размытия, радиуса и цвета. Box Shadow появился в CSS еще тогда и поддерживается всеми современными браузерами.
Самое лучшее в Box Shadow — это то, что вы можете добавить эффект тени как снаружи, так и внутри поля содержимого. Теперь вам может быть интересно, что же такое поле контента? Проще говоря, поле содержимого — это не что иное, как элемент HTML, например P, DIV и т. д.
Синтаксис тени CSS-блока
Синтаксис свойства Box-Shadow будет примерно таким.
box-shadow: <horizantal-offset> <vertical-offset> <blur-radius> <spread-radius> <color>;
Горизонтальное смещение (обязательное значение): Это обязательное значение. Если вы установите положительные значения (например, 10 пикселей), тень будет сдвинута влево по горизонтали. Отрицательное значение (например, -10 пикселей) сдвинет тень вправо. Вы можете установить значение 0, если не хотите смещать тень.
Вертикальное смещение (обязательное значение): Это обязательное значение, и если вы установите положительные значения (например, 10 пикселей), тень будет сдвинута вниз по вертикали. Отрицательные значения (например, -10 пикселей) поднимут тень вверх по вертикали. Вы можете установить значение 0, если не хотите смещать тень.
Радиус размытия (обязательное значение): Это значение размывает тень, чтобы у нее не было резких краев. Чем выше вы установите значение, тем выше будет эффект размытия. Если вам не нужен эффект размытия, вы можете установить его на «0».
Радиус распространения (значение параметра): Это необязательное значение, которое распределяет тень в зависимости от установленного вами значения. Чем выше значение, тем выше будет спред. Если вам не нужен эффект распространения, вы можете опустить это значение или установить его на «0».
Цвет (обязательное значение). Вы можете установить любой цвет, используя шестнадцатеричный формат, RGB (красный, синий, зеленый, альфа), HLSA (оттенок, насыщенность, яркость, альфа) и именованный. HTML-цвета. Если вы не задали цвет, браузер установит цвет по умолчанию. Цвет по умолчанию полностью зависит от используемого вами браузера. Поэтому всегда полезно установить цвет.
Добавление тени CSS-блока к изображению или блоку содержимого
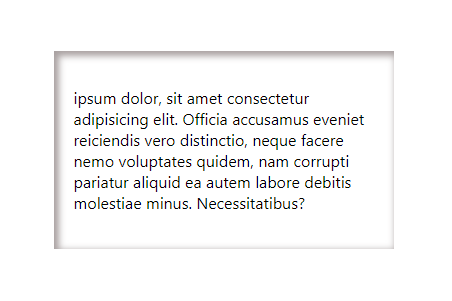
Используя приведенный выше синтаксис, вы можете легко добавить эффект тени к любому элементу. Например, если вы хотите добавить эффект тени с размытием и распространением к элементу div, тогда все, что вам нужно сделать, это указать этот элемент, используя тег элемента или его класс CSS или идентификатор, и заполнить значения box-shadow. свойство. Это будет выглядеть примерно так.
.shadow-effect {
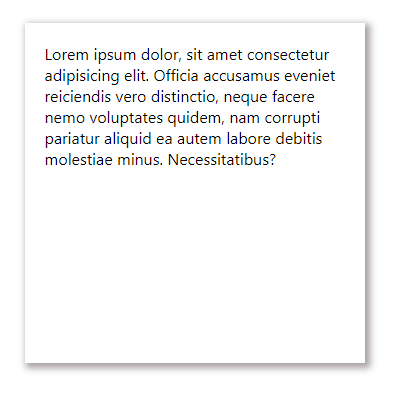
box-shadow: 3px 3px 10px 2px #a9a1a1;
}
Результат:

Если вы не хотите размывать тень, а хотите ее расширить, код будет выглядеть примерно так.
.shadow-effect {
box-shadow: 5px 5px 0px 2px #a9a1a1;
}
Как видите, я установил радиус размытия на 0 пикселей. Получившийся эффект тени имеет четкие края и выглядит примерно так.

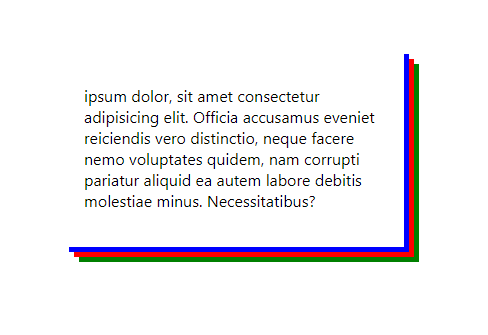
Одна из самых сумасшедших особенностей свойства Box-Shadow заключается в том, что оно позволяет добавлять несколько теней. Для этого все, что вам нужно сделать, это указать значения, разделенные запятыми. Синтаксис будет выглядеть примерно так.
.shadow-effect {
box-shadow: 10px 10px 0 blue, 15px 15px 0 red, 20px 20px 0 green;
}

Добавив inset к свойству box-shadow, вы можете отобразить эффект тени внутри поля содержимого.
.shadow-effect {
box-shadow: inset 3px 3px 10px 2px #a9a1a1;
}
Результат:

Это всего лишь несколько примеров того, как можно добавить эффект тени к любому блоку содержимого или изображению. Просто изменяя различные значения, вы можете получить желаемый эффект тени. Просто поиграйте и посмотрите, что соответствует вашим потребностям.
Генератор теней текста CSS
Если вы хотите добавить тень к тексту, вам необходимо использовать свойство Text-Shadow. Синтаксис очень похож на свойство Box-Shadow, но в свойстве Text-Shadow нет радиуса распространения. Вот синтаксис.
text-shadow: <horizantal-offset> <vertical-offset> <blur-radius> <color>;
Когда вы замените приведенный выше синтаксис фактическими значениями, он будет выглядеть примерно так.
p {
text-shadow: 1px 1px 2px #333333;
}
Результирующий эффект будет примерно таким.

В отличие от свойства box-shadow, значение размытия в Text-Shadow не является обязательным. то есть, если вы не хотите, чтобы тень текста была размытой, вы можете либо опустить это значение, либо установить его на «0».
Добавление тени блока CSS к определенным изображениям в WordPress
Теперь, когда мы выяснили, как добавить эффект тени к изображениям с помощью CSS, нам нужен способ добавить его к конкретным изображениям, не затрагивая другие изображения на веб-сайте.
Для этого вы можете просто создать новый класс CSS и добавлять его к изображению по мере необходимости. Таким образом, эффект тени будет иметь только изображения с этим конкретным классом CSS.
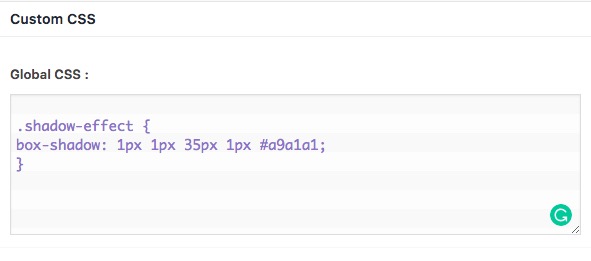
Чтобы создать новый класс CSS, вы можете использовать плагин Простой пользовательский CSS Wordpress или большинство тем WP также поставляются с файлом custom.css. Вы также можете добавить код CSS в этот файл.

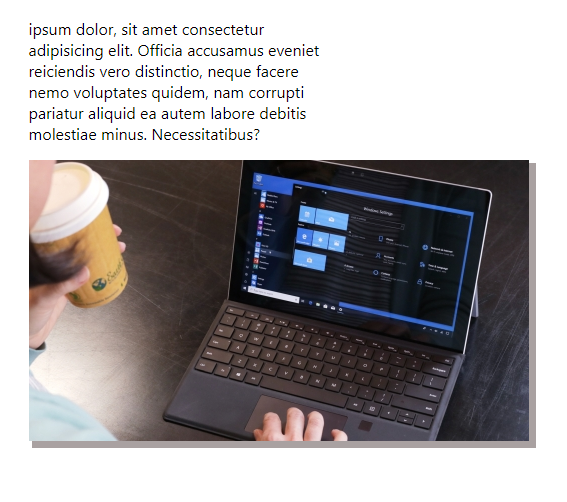
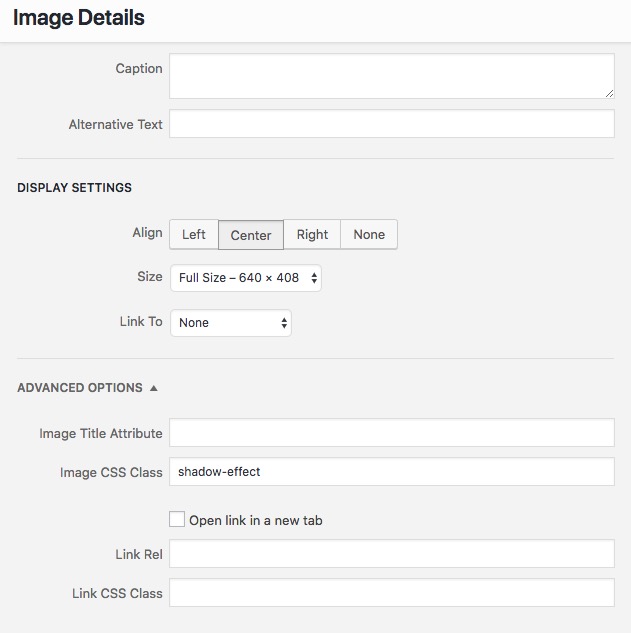
Затем дважды щелкните значок Редактировать для этого изображения (тот, который выглядит как карандаш). В разделе Дополнительно найдите Класс CSS изображения и введите имя класса, определенное в нашей таблице стилей. В данном случае имя нашего класса — shadow-effect, после завершения сохраните изменения.

А затем нажмите «Сохранить черновик» или «Обновить», чтобы обновить страницу WordPress. Когда страница обновляется, результат выглядит следующим образом:
Только изображения с эффектом тени класса CSS будут иметь Box Shadow вокруг него. Если в вашем сообщении в блоге 20 изображений, вам придется делать это вручную для 20 изображений, что немного утомительно. Однако это все равно сэкономит вам много времени при редактировании в Photoshop.

Как видите, добавить эффект тени с помощью CSS не составляет труда. Примеры, которые я показал здесь, — это лишь основы. Просто поиграйте с разными значениями, и вы увидите, насколько эффективны свойства Box-Shadow и Text-Shadow. Для простоты использования вы также можете использовать генератор теней коробки .
Надеюсь, это поможет. В комментариях ниже поделитесь своими мыслями и опытом использования описанного выше метода для добавления эффекта тени к изображениям или блокам содержимого с помощью CSS.