Содержание
Одна из причин, по которой мне нравится Claude для веб-разработки, — это функция «Артефакты»: она имеет понятный и простой в использовании интерфейс для создания кода и контента. Теперь ChatGPT представил нечто подобное в своем Функция холста , но есть некоторые заметные и важные различия. В этой статье я сравню ChatGPT Canvas с Claude Artifacts с точки зрения удобства использования, поведения и производительности, чтобы вы могли решить, какой из них лучше подходит для ваших нужд.
1. Настройка артефактов Claude и холста ChatGPT
Артефакты Клода
Необходимо включить его в настройках и переключиться на модель Claude 3.5 Sonnet. После включения вы можете попросить его сгенерировать код или контент, который автоматически запускает интерфейс Артефактов.
Однако бесплатная версия предоставляет ограниченное количество сообщений в день с помощью модели Sonnet 3.5. По достижении этого предела он переключается на модель Sonnet 3.0, которая не поддерживает артефакты. Чтобы продолжить использовать модель Sonnet 3.5 и сохранить доступ к Artifacts, вам необходимо подписаться на Claude Pro, стоимость которой составляет 20 долларов США в месяц.

Полотно ChatGPT
Canvas доступен только с версией Подписка ChatGPT Plus, также стоит 20 долларов в месяц. . После подписки переключитесь на модель GPT-4o с моделью Canvas и попросите ее сгенерировать код или контент, который автоматически активирует интерфейс Canvas, как в случае с Artifacts Клода.
По мнению OpenAI, Canvas — это не просто улучшение пользовательского интерфейса, а специализированная модель, оптимизированная для работы над сложными проектами по написанию и кодированию. Скоро узнаем.

С точки зрения пользовательского интерфейса оба инструмента искусственного интеллекта во многом схожи: на левой и правой панелях есть возможность общаться в чате, отображая код или контент. Тем не менее, я предпочитаю интерфейс ChatGPT, поскольку он чище, занимает меньше места, выводит код или контент вперед и по центру, почти создавая ощущение редактора кода. Клод, с другой стороны, уделяет равное место разделам чата и кода/контента.
2. Редактирование и доработка контента
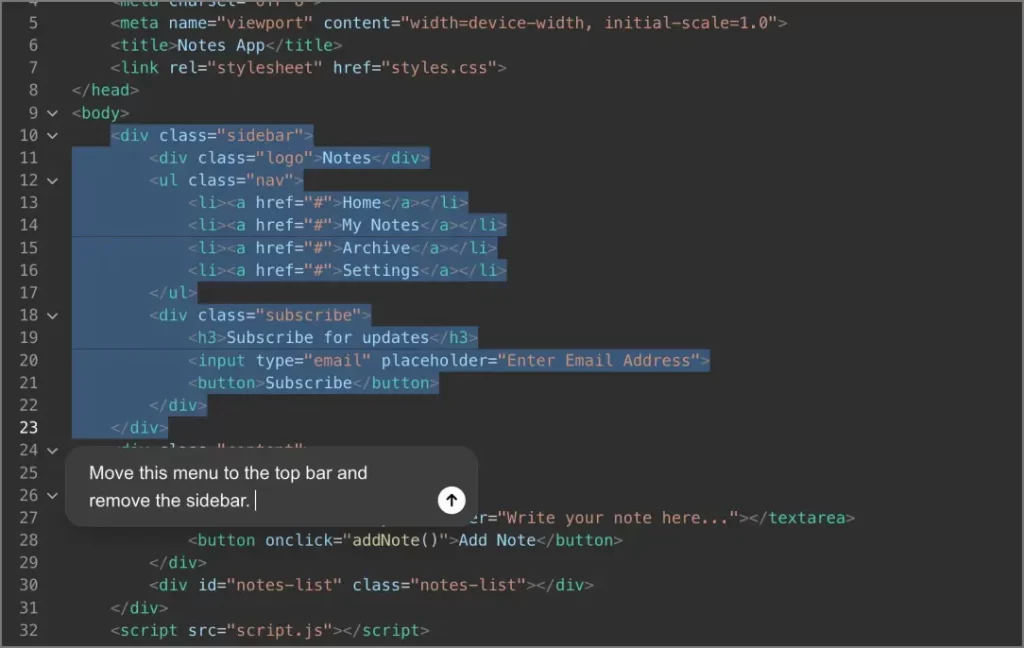
Общей функцией, доступной как в Artifacts, так и в Canvas, является возможность точной настройки сгенерированного кода или контента с помощью редактирования вручную. Вы можете просто предоставить подсказку на левой боковой панели, и ИИ соответствующим образом отредактирует код или контент. Кроме того, вы можете выбрать любую конкретную часть контента и указать, какие изменения вы хотите внести для небольших встроенных правок.

Однако именно здесь ChatGPT превосходит других. Canvas ChatGPT оптимизирован для внесения только необходимых изменений, а не для повторного создания всего кода или контента. Напротив, Artifacts иногда переписывает разделы без необходимости, внося изменения в уже правильные части.
Например, если вы попросите ботов расширить определенный раздел, ChatGPT сосредоточится исключительно на этой части, в то время как Клод может внести изменения в те области, где вы их не ожидали или не хотели. В результате полагаться на Claude для улучшения контента или кода может быть непросто, тогда как с помощью ChatGPT вы можете настроить свою работу без непредвиденных побочных эффектов.
Кроме того, если вы загружаете код или контент на обе платформы, Клод время от времени изменяет его, пытаясь улучшить, даже если вы не запрашивали никаких изменений.
3. Ручное редактирование и гибкость
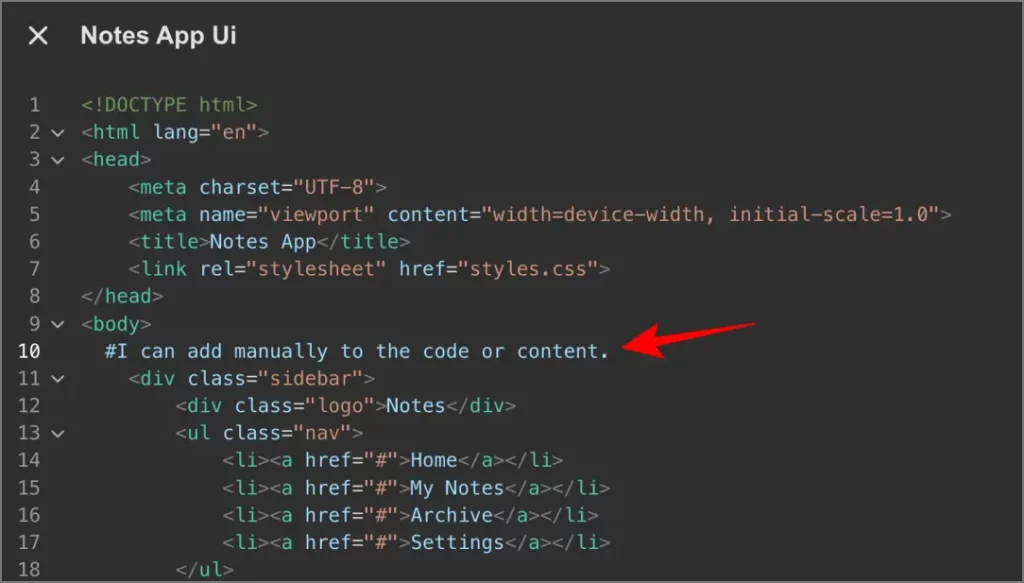
Еще одним преимуществом ChatGPT является то, что вы можете вручную редактировать контент или код непосредственно в интерфейсе. Например, если вы хотите, чтобы предложение было в определенном стиле, вы можете просто внести изменения самостоятельно. Canvas действительно предлагает пространство для совместной работы, где вы и ChatGPT можете вместе создавать контент или код — гибкость, которой нет в Claude.
Если вам нужно внести какие-либо небольшие изменения в Claude Artifact, вам придется скопировать код или содержимое в заметку или редактор кода, внести необходимые изменения, а затем повторно загрузить их обратно в Claude для дальнейших изменений. Благодаря ChatGPT эти небольшие изменения можно вносить на лету, не покидая платформу.

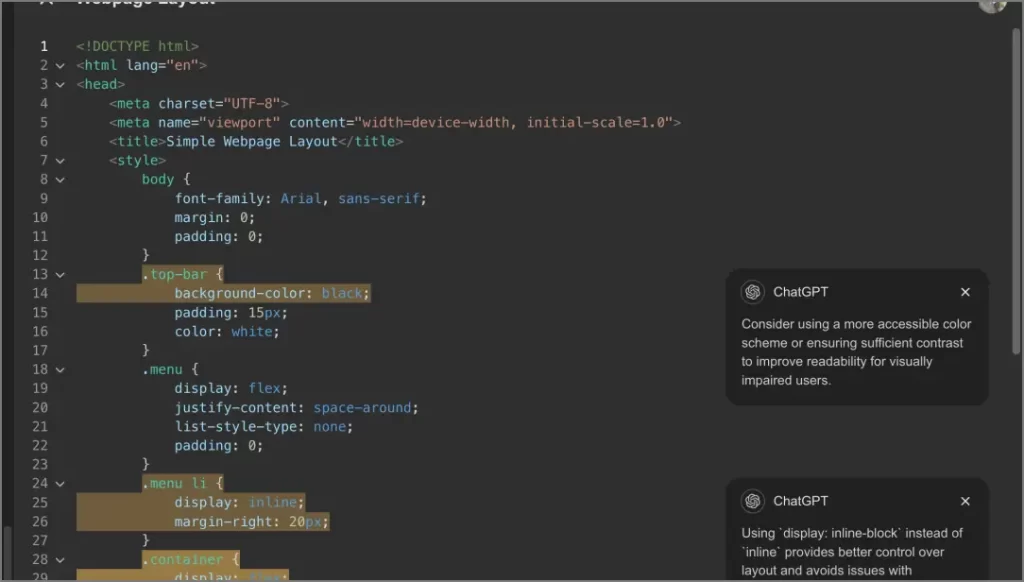
4. Ярлыки для упрощенного редактирования
Canvas ChatGPT предлагает встроенные ярлыки для ввода и редактирования кода. Вместо ввода команд вы можете нажимать кнопки для выполнения таких задач, как проверка кода, исправление ошибок, добавление комментариев, проверка грамматики или увеличение/уменьшение длины.

Эти ярлыки не добавляют новых функций, но делают существующие функции более удобными. Например, вы можете вручную ввести «проверить мой код» или «проверить мою грамматику», но кнопки упрощают эти действия.
При использовании этих ярлыков ChatGPT не вносит изменения автоматически; вместо этого отображаются предложения, аналогичные комментариям в Google Документы . Затем вы можете применить или отклонить предложения, что сделает Canvas более удобным инструментом для совместной работы, а не просто генератором контента. Напротив, Клод требует, чтобы пользователи запрашивали все с помощью подсказок, и ему не хватает простоты использования, которую обеспечивает Canvas ChatGPT.

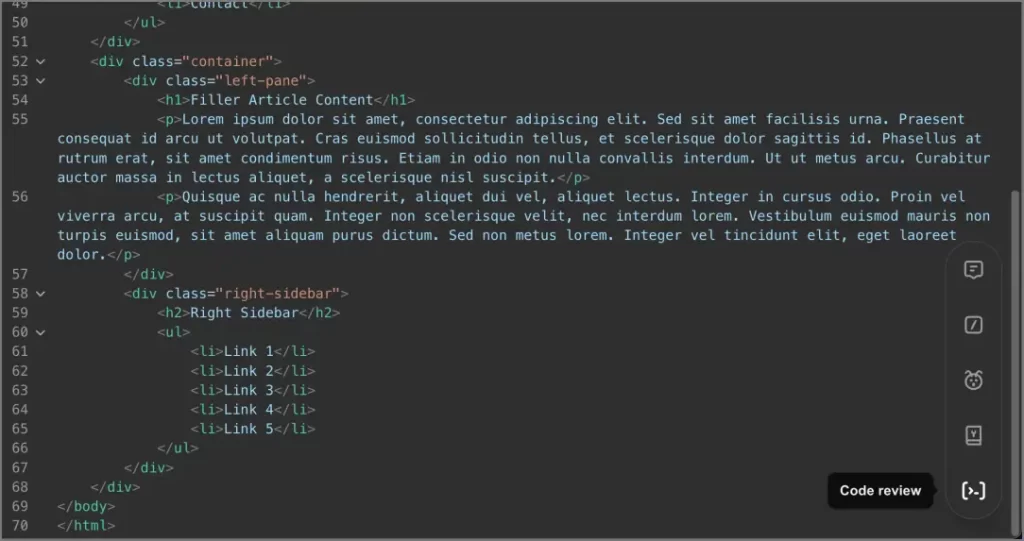
5. Предварительный просмотр в реальном времени с Клодом
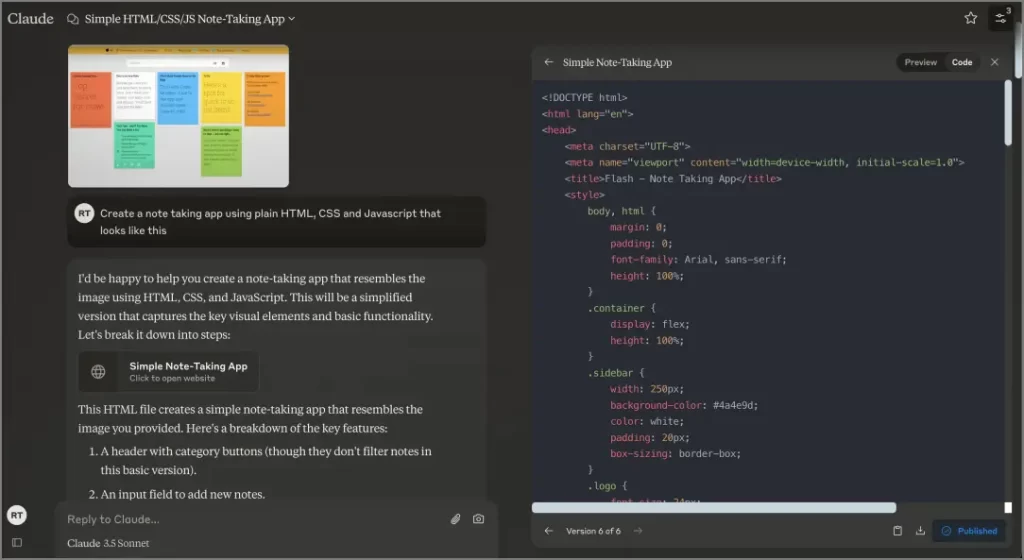
Еще одна выдающаяся особенность Claude — предварительный просмотр в реальном времени во время веб-разработки. При работе с HTML, CSS или JavaScript Клод покажет предварительный просмотр результата в реальном времени непосредственно в приложении. Это чрезвычайно полезно при создании веб-интерфейсов, поскольку вы можете мгновенно визуализировать свою работу, выявить ошибки и внести необходимые изменения, не выходя из среды.
Возможность мгновенно увидеть, как изменения влияют на конечный результат, помогает ускорить процесс разработки, что делает его особенно полезным для разработчиков интерфейса.

Напротив, в Canvas ChatGPT отсутствует встроенная опция предварительного просмотра в реальном времени. При работе над задачами веб-разработки с использованием Canvas вам необходимо скопировать код во внешний редактор кода или браузер, чтобы проверить, как он выглядит и работает.
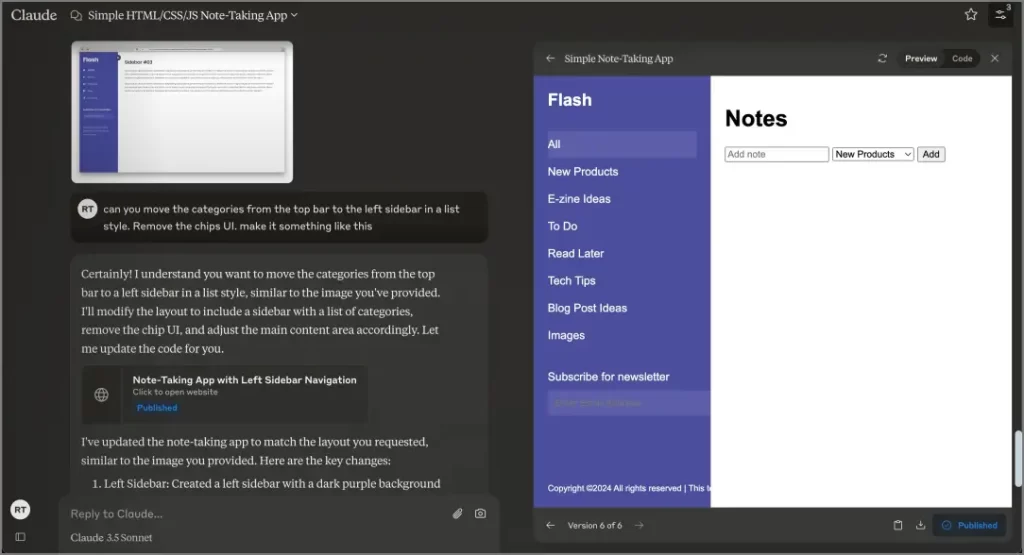
6. Интерпретация дизайна пользовательского интерфейса на основе изображений
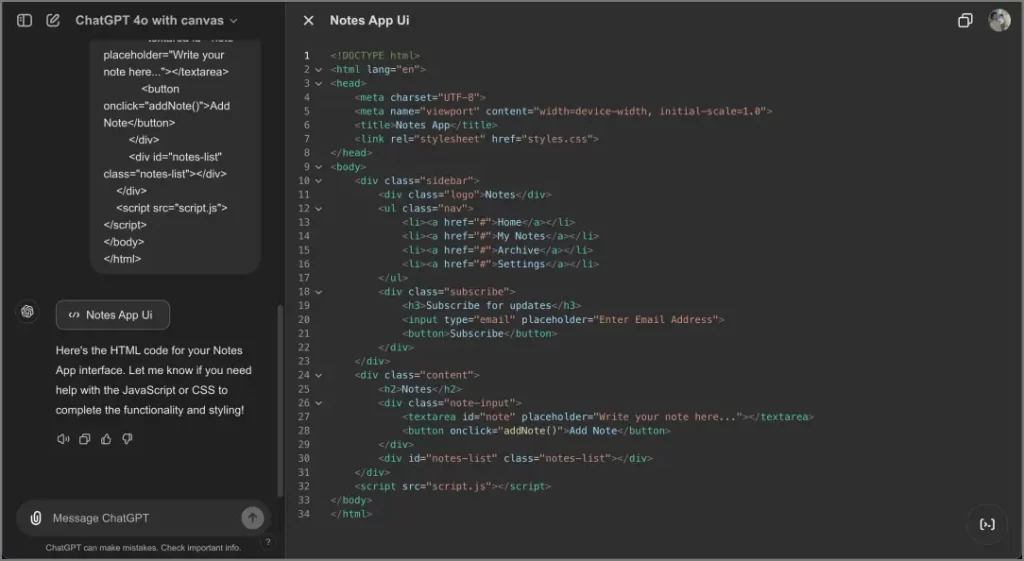
С помощью Claude, если я задумал дизайн пользовательского интерфейса, я могу создать его в Figma или найти вдохновение на веб-сайте и загрузить его в Claude. Он отлично интерпретирует изображение, включая цвета пользовательского интерфейса, и понимает предполагаемую функциональность, например, что происходит при нажатии кнопки или чипа. Напротив, ChatGPT с трудом справляется с таким уровнем детализации, часто создавая только базовую версию без учета нюансов дизайна.
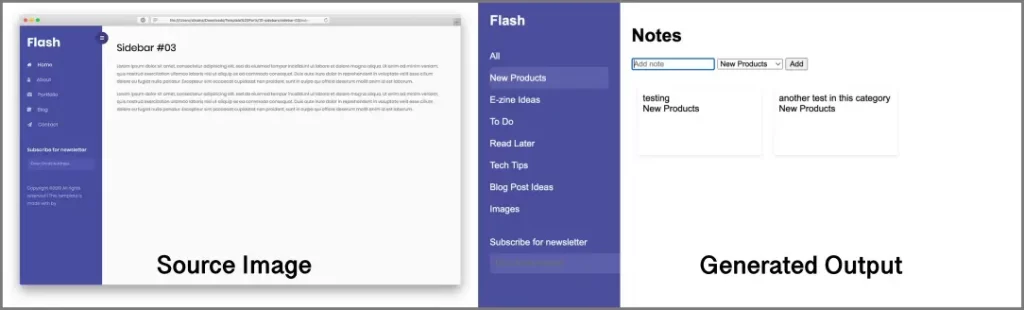
Например, я загрузил изображение приложения Notes как в Claude, так и в ChatGPT. Затем я попросил их создать аналогичное приложение для заметок, Клод создал подробную версию с такими функциями, как добавление, удаление и классификация заметок, и даже применил фиолетовый цвет (почти того же оттенка) из исходного пользовательского интерфейса.
ChatGPT, с другой стороны, создал всего пару заметок и боковую панель, но параметры боковой панели представляли собой статический текст, а не кликабельные ссылки. Кроме того, в нем не было функции добавления или удаления заметок. Просто простая HTML-структура, в которой не было запланированной интерактивности или репликации дизайна — то, что я мог бы создать сам за такое же время.

7. Умение программировать и понимание проектов
Ни Canvas, ни Artifacts не предлагают дополнительных возможностей кодирования, помимо обычных версий. Однако Canvas ChatGPT — это больше, чем просто новый интерфейс: модель оптимизирована для лучшего понимания проекта в целом. Это позволяет Canvas вносить более тонкие изменения, обновляя только необходимые разделы, не переписывая весь код, сохраняя при этом весь проект. ChatGPT Canvas также может при необходимости генерировать более длинные сегменты кода, тогда как более ранние версии часто создавали неполный код и требовали дополнительных запросов для завершения задачи.
Напротив, Артефакты Клода не улучшают возможности кодирования по сравнению с тем, что доступно в обычном чате Клода. Однако Клод превосходно разбирается в макетах пользовательского интерфейса и создает эффективные логические структуры более эффективно, чем Canvas. Обе платформы в целом конкурентоспособны в кодировании, но у Клода есть преимущество в интерпретации подсказок для проектов, связанных с пользовательским интерфейсом, а ChatGPT превосходно поддерживает контекст и последовательно обновляет код на протяжении всего проекта.
8. Креативные и структурированные навыки письма
Когда дело доходит до творческого письма, например, рассказов или стихов, Клод — явный победитель. Он отлично справляется с созданием увлекательных повествований, развитием разносторонних персонажей и соблюдением традиций повествования, в результате чего получается результат, который кажется более человечным и он захватывает. Для таких задач письмо Клода часто кажется более естественным и плавным, чем письмо ChatGPT.
Однако для более структурированных письменных задач, таких как создание электронных писем, статей или научных диссертаций, оба варианта работают хорошо. ChatGPT имеет небольшое преимущество благодаря лучшей способности регулировать тон и создавать более профессиональный, хорошо структурированный контент. В конечном итоге выбор зависит от поставленной задачи: Claude для творческого письма и ChatGPT для более формальных, профессиональных писательских задач.
Обзор: холст ChatGPT и артефакты Клода
ChatGPT Canvas лучше подходит для точных задач кодирования, обеспечивая более интегрированные и контекстно-зависимые возможности редактирования для текущих проектов. Его способность сохранять глубокое понимание всего проекта и вносить целевые изменения без ненужных переписываний делает его идеальным для эффективного совершенствования и поддержки кода с течением времени.
Claude Artifacts отличается креативностью, визуальной обратной связью в реальном времени и полной переработкой, что делает его особенно эффективным для творческого письма, мозгового штурма и интерфейсной разработки. Встроенная функция предварительного просмотра в реальном времени повышает производительность, особенно при работе с визуальными проектами и проектами, ориентированными на пользовательский интерфейс, позволяя разработчикам быстро выполнять итерации с немедленной визуальной обратной связью.