Чтобы разместить даже самый простой веб-сайт, вам нужно много знать о таких вещах, как доменные имена, пространство веб-хостинга, серверы, CMS и т. д. Это особенно беспокоит, если вы новичок в подобных вещах. При этом, если вы хотите размещать сложные веб-сайты, такие как RTT, у вас нет другого выхода, кроме как пройти через все, что я сказал ранее. Однако если вам нужен простой веб-сайт всего из нескольких страниц, например, сайт-портфолио или сайт для малого бизнеса, тогда процесс не должен быть таким сложным.
Большинство из нас используют Dropbox для хранения файлов и обмена ими. Dropbox можно использовать не только для хранения и обмена, но и для множества других целей. Один из них — бесплатное размещение собственного веб-сайта на Dropbox. Итак, если вам нужен простой веб-сайт, вот как можно использовать Dropbox для размещения веб-сайтов всего за несколько кликов.
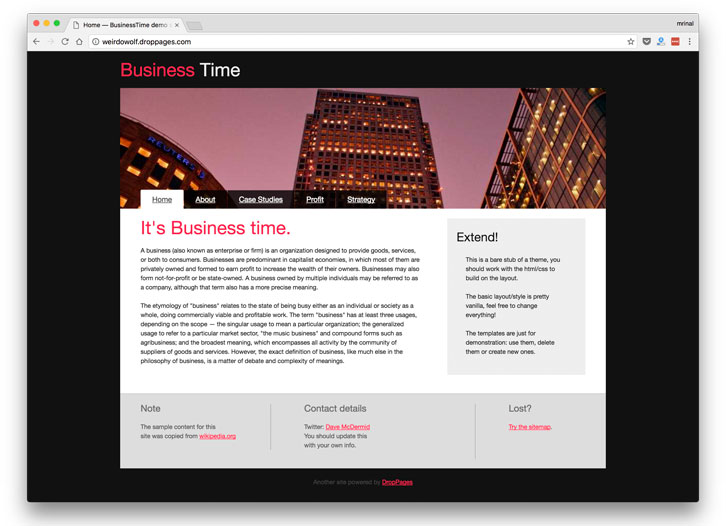
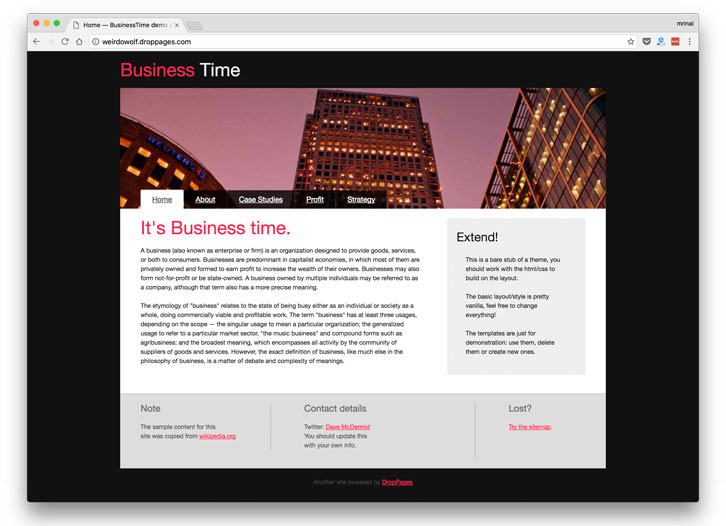
Вот демо-сайт , которые мы разместили в Dropbox.

Ограничения
Что ж, когда вы решите разместить свой сайт на Dropbox, вам нужно учитывать некоторые ограничения. Это связано с тем, что Dropbox является облачным хранилищем и не предназначен для размещения веб-сайтов. Ниже приведены некоторые моменты, о которых вам следует помнить.
- Свободного места всего 2 ГБ. Вы можете увеличить его с помощью рефералов.
- Вы можете размещать только статические HTML-сайты. Вы не можете размещать динамические веб-сайты, использующие PHP, Java и т. д.
- Пропускная способность ограничена, и если ваш сайт получает большой трафик, то для большинства из них ваш сайт может быть недоступен.
- У вас нет доступа к серверу или расширенным настройкам, которые вы получаете при размещении сайта на выделенном веб-хостинге.
- Поскольку у вас не будет никакого визуального редактора для создания HTML-файлов, вам необходимо немного знать HTML, CSS и кое-что о редактировании Markdown.
- Чтобы разместить собственный домен, вам придется выбрать премиум-версию.
Используйте Dropbox для размещения веб-сайта
Существует несколько бесплатных сервисов, позволяющих размещать веб-сайты в Dropbox. Для этого конкретного урока я использую DropPages. С бесплатной учетной записью вы ограничены в использовании поддомена DropPages с объемом памяти 50 МБ. Если вы хотите использовать собственное доменное имя с большим объемом памяти, вам необходимо подписаться на их премиум-план.
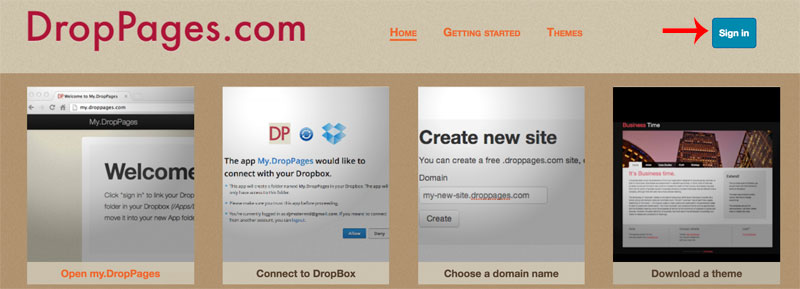
Для начала перейдите на страницу DropPages и нажмите кнопку «Войти», которая появится на главной странице.

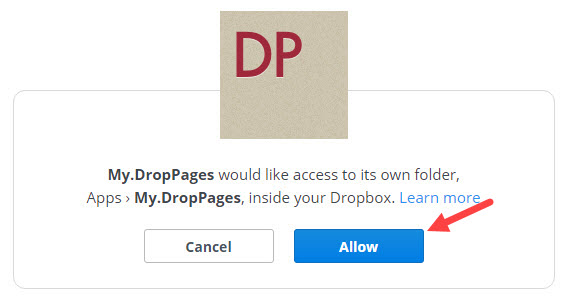
Вышеуказанное действие приведет вас к экрану аутентификации Dropbox. Здесь нажмите кнопку «Разрешить», чтобы предоставить разрешения DropPages. Не волнуйтесь, DropPages будет иметь разрешение на доступ только к своей собственной папке. Он не сможет получить доступ к другим папкам и файлам в вашем аккаунте Dropbox.

После предоставления необходимых разрешений вы будете перенаправлены обратно в DropPages. Здесь нажмите на кнопку «Создать новый сайт».

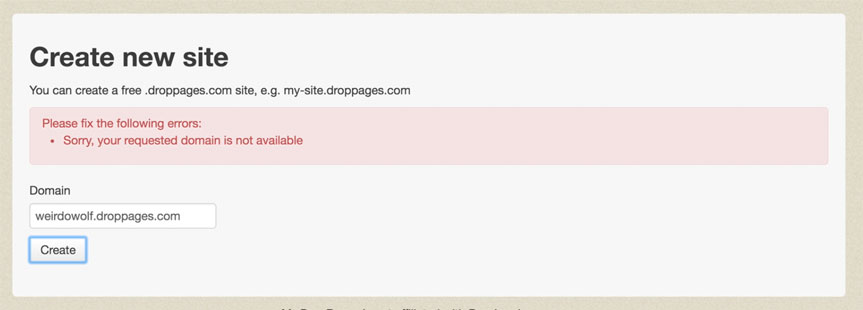
Вы попадете на страницу выбора домена. Здесь введите новое доменное имя example.droppages.com и нажмите кнопку «Создать». Не забудьте заменить «example» своим собственным именем. Поскольку у вас бесплатный план, вы не можете добавить собственный домен.

Это все, что нужно сделать. Вы успешно создали веб-сайт с помощью Dropbox и DropPages. Перейдя на созданный вами домен, вы сможете получить доступ к своему новому веб-сайту. Конечно, ничего особенного не будет, пока вы не добавите в него контент.
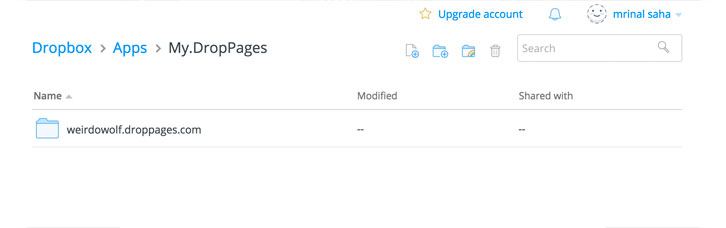
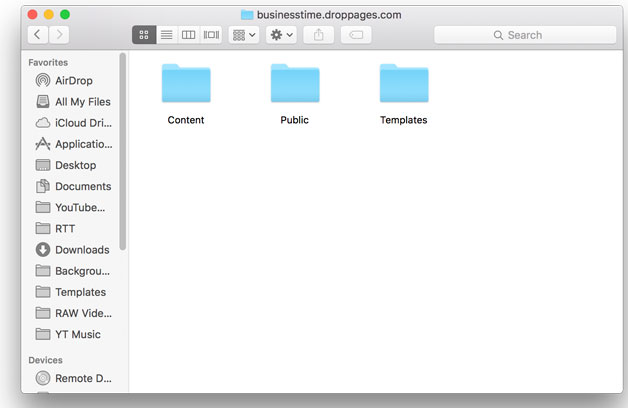
Все файлы, созданные DropPages, будут храниться в вашей учетной записи Dropbox. Если вы откроете свою учетную запись Dropbox и перейдете в /Apps/My.DropPages/, вы увидите новую папку с именем вашего домена.

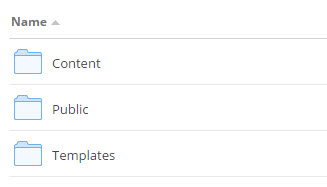
Внутри этой папки вы увидите еще три подпапки. Вот что они собой представляют и чем занимаются.
Содержимое. Папка содержимого используется для загрузки текстовых файлов, написанных на языке Markdown. Эти текстовые файлы затем преобразуются в HTML с использованием папки «Шаблон». Вам не обязательно специально использовать текстовые файлы с Markdown для создания контента для вашего сайта, но это значительно облегчит вашу жизнь.
Общедоступный. В этой папке хранятся все общедоступные файлы, такие как CSS, JS, изображения, а также загружаемый контент, например PDF, ZIP-файлы и т. д.
Шаблоны. В этой папке можно хранить все свои HTML-файлы. Эта папка также отвечает за отображение HTML-файлов с текстовыми файлами в папке «Содержимое».

Чтобы добавить контент на новый сайт, загрузите файлы HTML в папку «Шаблоны», а другие файлы, такие как изображения, CSS и JS, — в общую папку. Если все пойдет правильно, ваш новый веб-сайт будет готов к работе в кратчайшие сроки.

Теперь, если вы перейдете к своему доменному имени, вы увидите довольно простой макет, состоящий всего из двух строк текста. Никаких изображений или CSS.

Вы можете загрузить собственные файлы HTML и CSS в содержимое и общую папку.
Или DropPages также предлагает 3 бесплатные темы . Загрузите любой из них, извлеките содержимое, и вы найдете три папки — «Содержимое», «Общедоступные» и «Шаблоны». Просто загрузите содержимое этих папок в соответствующий каталог вашего Dropbox, и вы получите веб-сайт типа этот . (см. скриншот вверху).
Чтобы изменить текст и изображения на веб-сайте, обновите папки «Содержимое» и «Общие».

Существует несколько бесплатных HTML-тем, которые помогут вам создать желаемый веб-сайт. Вот хороший сайт , с помощью которых вы можете начать работу с хорошими темами HTML. Если вы не знаете, как писать HTML, вы можете использовать этот бесплатный инструмент для создания HTML-контента.
Кроме того, не забудьте прочитать Документация DropPages , чтобы извлечь из этого максимум пользы.
При этом, если вы серьезно относитесь к своему веб-сайту, я рекомендую вам разместить его на подходящем веб-хостинге с подходящим доменным именем. следующее видео поможет вам создать профессиональный веб-сайт с помощью WordPress менее чем за 10 минут.
Надеюсь, что это помогло, и оставьте комментарий ниже, поделившись своими мыслями и опытом использования описанного выше метода использования Dropbox для размещения веб-сайта.