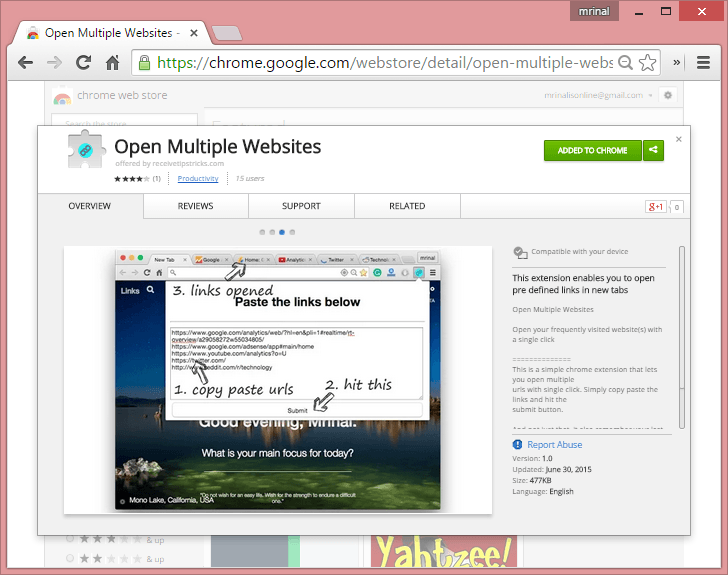
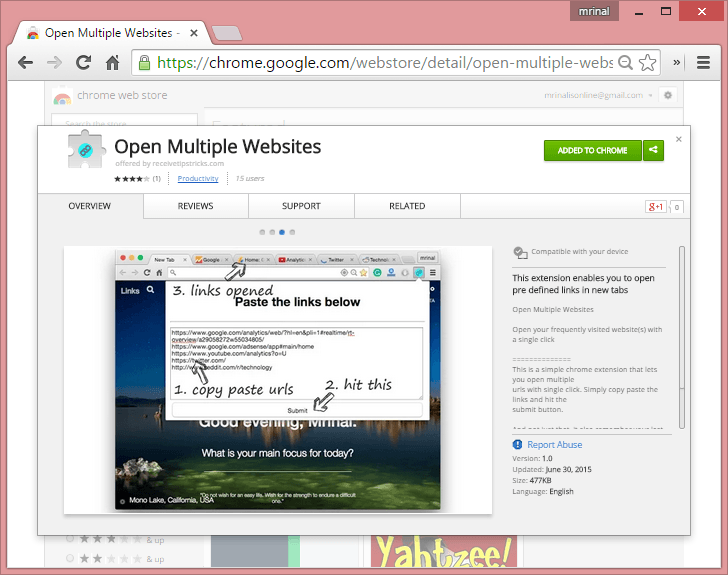
Недавно я опубликовал Открыть несколько веб-сайтов , простое расширение для Chrome, которое открывает все ваши любимые веб-сайты одним щелчком мыши. И что удивительно, сделать расширение для Chrome проще, чем я думал. Все, что вам нужно, — это базовое понимание HTML и JavaScript.
У Google есть подробная документация о том, как создать расширение Chrome с нуля. Но если вам нужен краткий обзор, это руководство вам поможет.
Что такое расширение Chrome?
Это небольшая программа, которая добавляет дополнительные функции в ваш браузер Chrome. Обычно расширения Chrome отображаются в правой части омнибокса и отображают всплывающее окно при нажатии.
Что вам следует знать, прежде чем мы начнем?
Если вы умеете писать веб-страницы, вы можете создать расширение для Chrome менее чем за 5 минут. Однако, чтобы сделать что-то полезное, вы должны знать основы HTML, CSS, JavaScript и уметь использовать API Chrome. Хотя т.е. легко.
Сколько времени это занимает?
Это может занять от нескольких часов до нескольких дней, в зависимости от сложности вашего расширения. Создание расширения Chrome (Открытие нескольких веб-сайтов) заняло у меня несколько часов, начиная с нуля.
Из чего состоит расширение Chrome?
Простое расширение Chrome состоит из файла манифеста, нескольких файлов HTML/CSS, нескольких файлов javascript и нескольких изображений в формате PNG для снимков экрана и значков. Вы помещаете все эти файлы в zip-папку и загружаете ее в магазин Chrome.
Простое расширение Chrome состоит из четырех файлов:
1. Manifest.json : рассматривайте его как указатель книги. Этот файл манифеста сообщает Chrome подробную информацию о вашем расширении, например его имя, описание, номер версии и т. д. Он написан в нотации JSON — простом языке, который можно освоить менее чем за 5 минут.
2. HTML-файл определяет макет вашей страницы. Обычно, когда вы нажимаете кнопку расширения, вы видите всплывающее окно. Верно? Это всплывающее окно написано на HTML, и вы также можете добавить немного CSS, чтобы оно выглядело лучше.
3. Значок (предпочтительно PNG) придает идентичность вашему расширению. Это похоже на то, как выглядит ваше расширение. Если вы не добавите значок, Chrome будет использовать значок по умолчанию.
4. Javascript файл делает всю магию. Он содержит основную логику, которая сообщает браузеру, что делать, когда пользователь нажимает на расширение.
Как создать расширение Chrome
№1 Определите проблему
Узнайте, какую проблему вы хотите решить с помощью расширения Chrome.
Например, я хочу открывать часто посещаемые веб-сайты одним щелчком мыши. Но я не смог найти подходящего расширения, которое бы это делало. Поэтому я решил написать один. Точно так же лучше, если у вас есть своя проблема. Это поддержит вашу мотивацию.
#2 Написание кода
Как только вы поймете проблему, пришло время написать код. Здесь мы проанализируем код, используемый в расширении Chrome. Очевидно, что для вашего расширения все будет иначе, это даст вам хорошее представление.
Итак, откройте свой любимый текстовый редактор и создайте новую папку. Назовем это «расширением Chrome». В эту папку мы добавим 4 файла: манифест.json, файл HTML, icon.png и файл javascript.
Итак, давайте посмотрим код каждого из них.
2.1 Manifest.json
{
"manifest_version": 2,
"name": "Open Multiple links",
"description": "This extension enables you to open pre defined links in new tabs",
"version": "1.0",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": [
"tabs",
"storage"
]
}
Судя по всему, Chrome использует версию «2». Это исправлено. Далее указывается имя, описание и версия вашего расширения. Чтобы понять действия и разрешения браузера, вам придется просмотреть документацию. Однако вы можете скопировать приведенный выше код и соответствующим образом изменить значения.
2.2 popup.html
<!DOCTYPE html> <html> <head><title>Open Multiple links</title></head>
<body> <script type="text/javascript" src = "popup.js"></script> <p> <center> Paste the links below </center> </p> <hr> <textarea rows = "10" cols = "80" id= "urls"> </textarea> <br> <button type="submit" align="center" id="button">Submit</button>
</body> </html>
Вот простой HTML-код всплывающего окна. Он имеет текстовую область, куда пользователь вводит все URL-адреса, и кнопку отправки. Обратите внимание, что мы также использовали здесь тег id, чтобы иметь доступ к этим элементам откуда угодно.
2.3 icon.png
Используйте Photoshop или этот онлайн-инструмент, чтобы создать собственный значок PNG для вашего расширения. Рекомендуется размер 32*32 или 64*64 пикселей. Я сделал это.
2.4 popup.js
// open pages in new tabs
function loadUrls() {
// fetch urls from textarea and split it
var urls = document.getElementById('urls').value.split('n');
// run a loop on the fetched urls
for(var i=0; i<urls.length; i++){
// remove the white space from the url
cleanUrl = urls[i].replace(/s/g, '');
// if user input valid urls then open pages
if(cleanUrl != '') {
chrome.tabs.create({"url": cleanUrl, "selected": false});
}
// if user input no url
else {
document.getElementById('urls').innerHTML = "No value spec ified";
}
}
}
// Save url in chrome storage
function saveUrls() {
// Fetch urls from textarea and split it
var urls = document.getElementById('urls').value.split('n');
var urlsContainer = "";
// run a loop on the fetched urls
for (i=0; i<urls.length; i++) {
// if the user input valid urls, save it in local chrome storage
if(urls[i] != ' ') {
urlsContainer += urls[i] + 'n';
localStorage['urls'] = urlsContainer;
}
}
}
document.addEventListener('DOMContentLoaded', function () {
// add an event listener to load url when button is clicked
document.getElementById('button').addEventListener('click', loadUrls);
// add an event listener to save url when button is clicked
document.getElementById('button').addEventListener('click', saveUrls);
// reload the urls in the browser
var urls = localStorage['urls'];
if (!urls) {
return;
}
document.getElementById('urls').value = urls;
});
Приведенный выше код не требует пояснений благодаря комментариям. По сути, мы используем две функции: одна «saveUrl» сохранит все введенные пользователем данные в хранилище Chrome, а «loadUrl» запустит их на новой вкладке при нажатии кнопки.
#3 Опубликовать расширение
Чтобы протестировать расширение в Chrome локально, включите режим разработчика на странице расширений Chrome, а затем перетащите туда это «расширение Chrome».
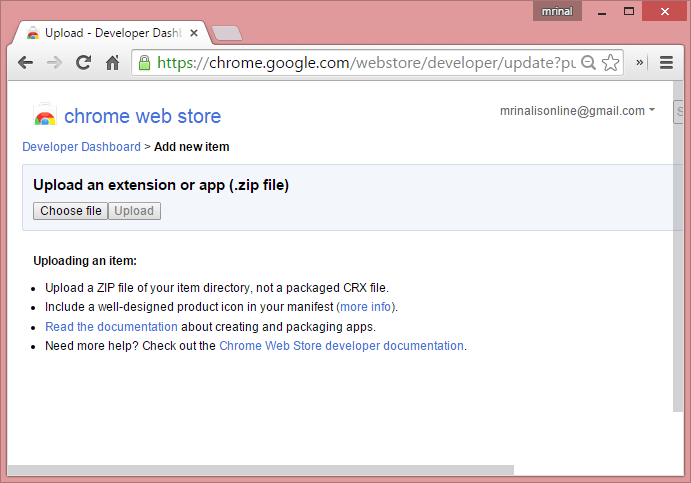
Завершив устранение неполадок, вы можете загрузить свое расширение в магазин Chrome, чтобы его увидели все.
Для этого перейдите в панель разработчиков Chrome и создайте учетную запись. Вам придется внести единовременную плату в размере 5 долларов США в пользу Chrome. Затем загрузите расширение Chrome, введите данные и несколько снимков экрана. Вот и все. Нажмите кнопку публикации, и ваше расширение станет доступным.