Содержание
Искать проекты веб-разработки легко, если вы знаете, что ищете. Но часто эти проекты также включают Javascript, который вам может не понадобиться. Может быть, вы новичок и просто хотите больше сосредоточиться на веб-дизайне, чем на разработке? Вот несколько ресурсов для поиска проектов HTML и CSS.
Лучшие сайты для поиска проектов HTML и CSS
Начнем с самого удобного для новичков веб-сайта.
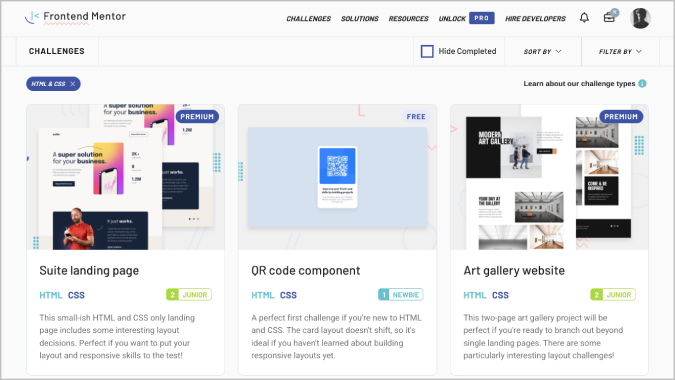
1. Наставник по интерфейсу
На этом веб-сайте представлен список задач, которые помогут разработать различные стили дизайна. Хотя для некоторых задач требуется Javascript, вы можете легко их обнаружить, поскольку они упоминаются сразу под названием проекта. Вы можете фильтровать результаты, чтобы отображать только проекты HTML и CSS, если это то, что вам нужно. Проекты разделены на разделы «Новичок», «Детский» и «Средний», что упрощает выбор проекта в соответствии с вашим опытом.

Открыв проект, вы можете загрузить начальные файлы с изображениями и другими деталями дизайна. Вы можете завершить проект и отправить его на веб-сайт, чтобы получить доступ к файлам проекта от других людей. Анализ их работы покажет вам другие способы ее завершения. Проекты HTML и CSS на этом веб-сайте не требуют от вас использования определенного способа, поэтому вы можете использовать сетку, гибкий блок или даже любую структуру CSS, если захотите.
Откройте Наставник по фронтенду
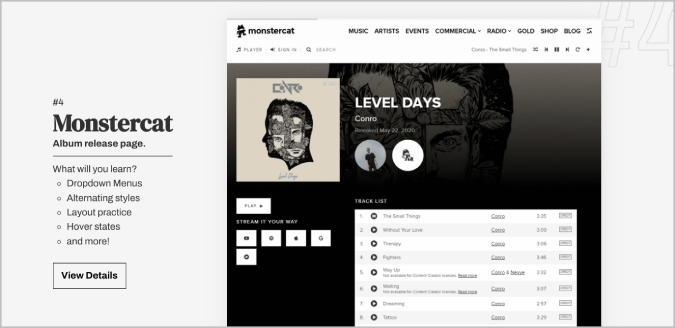
2. Практика фронтэнда
Хотя Frontend Mentor предоставляет проекты для среднего уровня, он предлагает и более продвинутые проекты. По сути, служба отображает демонстрационную веб-страницу с реальных сайтов и просит вас воссоздать ее. Например, страница «О компании» Ableton, страница вознаграждений Starbucks, страница выпуска альбома Monstercat и т. д.

За исключением подробной информации о цветовой палитре, вы не получаете никаких стартовых файлов. Вам предлагается найти похожие фотографии в сети или скачать их прямо с демо-страницы. Служба не предоставляет никакого кода решения, но вы можете открыть веб-страницу и использовать инструменты разработки браузера, чтобы найти ее. На популярном сайте проектов HTML и CSS представлено всего 10 уникальных проектов.
Откройте Фронтенд-практика
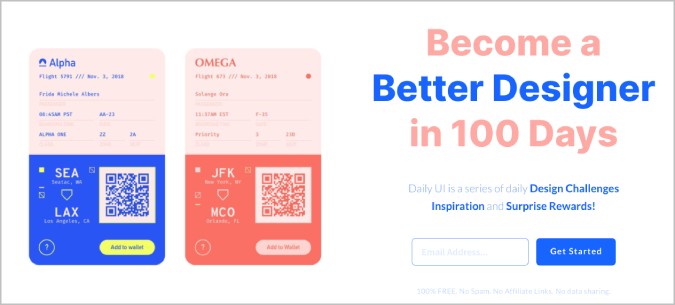
3. Ежедневный интерфейс
Daily UI имеет совершенно другую концепцию. Откройте сайт и подпишитесь на рассылку. Каждый день вы будете получать информационный бюллетень с подробной информацией о проекте, который вам необходимо завершить в тот же день. Вы получите до 100 проектов, но только в будние дни. Ежедневный конкурс пользовательского интерфейса будет завершен, когда вы завершите и отправите все 100 проектов.

Это не масштабные проекты. Большинство из них просят вас создать один раздел на веб-странице, например создать таблицу цен, страницу оформления заказа, карточку с рецептами, авиабилет и т. д.
Откройте Daily UI
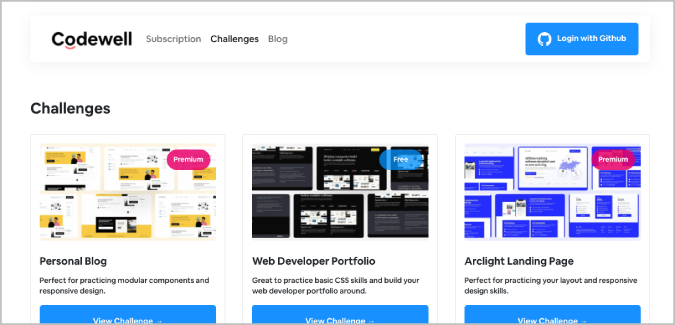
4. Кодвелл
Здесь вы найдете всего около 25 проектов CSS и HTML, но они немного отличаются от других в списке. Например, создание макета раздела комментариев, страницы регистрации, информационных панелей, ленты социальных сетей и т. д. — вот некоторые из проектов, перечисленных Codewell. Этим проектам обычно требуется Javascript, но Codewell предлагает вам только создать макет. Это означает, что созданные вами страницы входа и информационные панели не обязательно будут работать.

Приложение также имеет премиум-подписку стоимостью 8 долларов США в месяц. Премиум-подписка откроет доступ к заданиям, а также продемонстрирует файлы дизайна Figma.
Откройте Кодвелл
5. Ведение
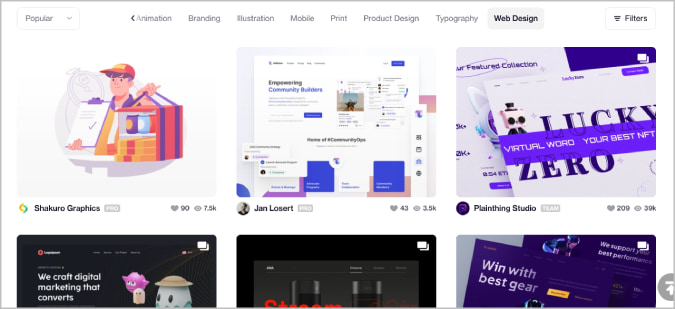
Dribble – это торговая площадка, где вы можете работать дизайнером-фрилансером. Именно здесь вы можете начать думать о том, чтобы сделать еще один шаг вперед и заработать деньги. Dribble предназначен не только для веб-дизайнеров. Вы можете найти дизайнеров всех типов, таких как графические дизайнеры, видеоредакторы, модельеры, фотографы, иллюстраторы и многое другое. Но веб-дизайн — это основная часть платформы, где вы найдете множество вакансий. Хотя для некоторых сложных проектов требуется Javascript, вы можете заняться небольшими проектами, для создания которых требуются только HTML и CSS.

Это также своего рода платформа социальных сетей для веб-разработчиков. Многие люди просто загружают свои проекты в свои профили. Вы можете создать свой собственный дизайн и загрузить его или просто воссоздать уже опубликованные дизайны для практики.
Откройте Ведение мяча
6. Беханс
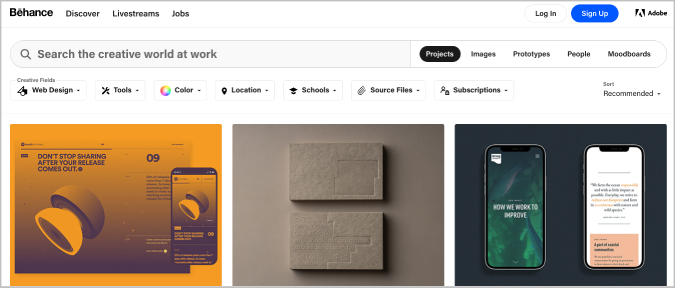
Behance — это то же самое, что Dribble, для самых разных дизайнеров. Как и в случае с Dribble, вы также можете найти работу в разделе «Вакансии», а также проекты в разделе «Обнаружение». Уникальность Behance заключается в возможности фильтрации. Вы можете сузить область поиска, чтобы показывать только веб-дизайны, проекты только с HTML и CSS, выбрать цвет, чтобы проекты были разработаны в определенном цвете, местоположение, чтобы проекты были отправлены из определенного места, и т. д.

Некоторые проекты также поставляются с исходными файлами, так что вы можете просмотреть код этого проекта для анализа.
Откройте Behance
7. CSS-битва
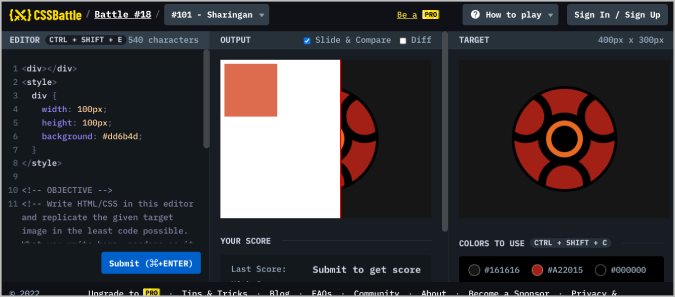
CSS Battle — идеальный веб-сайт, если вы пытаетесь стать профессионалом в CSS-дизайне. Служба предоставляет цель, и вам необходимо использовать свои навыки HTML и CSS, чтобы получить результат, который будет выглядеть точно так же, как исходный. В отличие от других сайтов HTML и CSS, здесь вы не разрабатываете таблицы или макеты, вы получаете в качестве цели стиль значков или дизайн, похожий на абстрактное искусство. Правила просты: вы не должны использовать JavaScript, не включать изображения и достигать целевого дизайна с использованием как можно меньшего количества кода.

Тот, кто достигнет цели с наименьшим количеством кода, окажется выше в таблице лидеров. Вам не нужно использовать какой-либо редактор кода: приложение предоставляет онлайн-редактор, который показывает результат в режиме реального времени. Как только вы решите, что ваш результат выглядит точно так же, как и цель, нажмите кнопку «Отправить», чтобы проверить оценку.
Откройте CSS-битва
8. Пинтерест
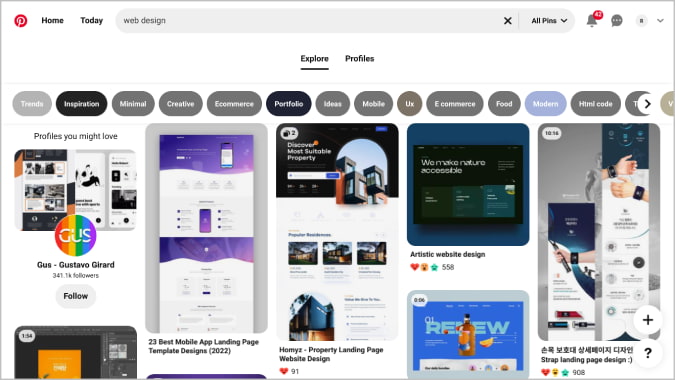
Pinterest — отличный способ находить и собирать изображения веб-дизайна. Здесь вы можете не получить исходный код или какие-либо файлы для загрузки, но у вас есть огромное количество дизайнов на выбор. Просто выполните поиск по веб-дизайну, и вы найдете множество результатов, которые можно превратить в проекты. Система рекомендаций Pinterest в будущем будет адаптировать результаты поиска, чтобы лучше соответствовать вашим интересам.

Помимо дизайна, это также отличная платформа для поиска советов по веб-разработке, инфографике, предложениям и т. д.
Откройте Веб-дизайн на Pinterest
9. Ютуб
Хотя большинство сервисов просто перечисляют проекты как задачи с исходным кодом, на YouTube, с другой стороны, есть множество руководств по использованию HTML и CSS. Просто найдите проекты HTML и CSS в поиске YouTube, чтобы начать.

Большинство проектов также предоставляют ссылку на исходный код и начальные файлы для изображений. Поскольку это учебные пособия, они являются отличным вариантом для новичка, который хочет программировать во время обучения. Кроме того, советы и тактики, представленные в середине, будут полезны в долгосрочной перспективе.
Открыть Проекты HTML и CSS на YouTube
Площадка для HTML и CSS
Как начинающий программист, вы должны считать Google своим лучшим другом. Таким образом, быстрый поиск в Google проектов HTML и CSS выдаст вам множество проектов с разных веб-сайтов. Излишне упоминать, что вы также можете воссоздать популярные веб-сайты, такие как YouTube, Apple, Tesla, Amazon, Netflix, Starbucks и т. д., или любой веб-сайт, который, по вашему мнению, имеет отличный дизайн. В любом случае, сейчас тебе варианты создания веб-сайтов без использования кода .
