Содержание
Google – это первое, что большинство людей открывают каждый раз, когда заходят в Интернет, и, как и на наших офисных столах, нам хотелось бы что-то персонализировать главную страницу Google и сделать ее более индивидуальной.
Главная страница Google – одна из самых быстрозагружаемых страниц поисковых систем благодаря своему минималистичному дизайну, но иногда она может показаться немного однообразной, и мы не можем просто ждать, пока Google примет меры, мы сделаем это сами.
Существует множество способов настройки домашней страницы Google. Вы можете настроить страницу, используя элемент проверки и найдя соответствующие теги, которые можно заменить (например, логотип, фон и т. д.) чем-то более персонализированным. Это звучит слишком технически, не так ли? Расширения Chrome, созданные специально для этой цели, выполняют свою работу за счет щелчка мыши.
Мы покажем вам, как за несколько простых шагов настроить домашнюю страницу Google под свое имя.
Stylus – лучшая альтернатива Стильный – популярному расширению браузера, которое недавно было выпущено обнаружил кражу пользовательских данных . Но не волнуйтесь: в отличие от Stylish, Stylus утверждает, что ваши пользовательские данные им не так уж и интересны.
И это еще не все: Stylus доступен для Chrome, Opera и Firefox и позволяет вам настроить домашнюю страницу Google, используя тот же метод, который обсуждался ранее. Он автоматически ищет сборку страницы, находит эти теги и заменяет их настроенными элементами. Он выполняет всю тяжелую работу в фоновом режиме и мгновенно отображает результат.
Прочитано: 5 лучших расширений Google, которые предотвращают автоматическое воспроизведение видео
Настройте главную страницу Google под своим именем
Часть 1
Откройте Браузер Chrome или FireFox, в строке поиска введите «Расширение стилуса» и нажмите Enter. Или вы можете использовать эту прямую ссылку для загрузки расширения для Хром и Fire Fox .

В этой статье мы покажем вам действия в браузере Google Chrome, однако процесс должен быть таким же и для Firefox. Установите Stylus в Chrome, и когда он завершится, он отобразится в виде значка вверху.

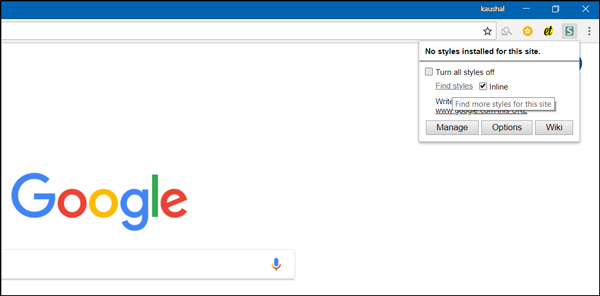
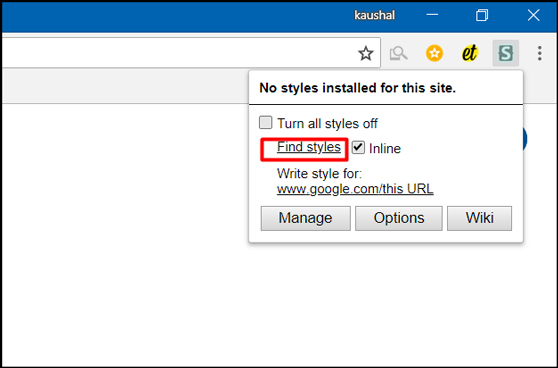
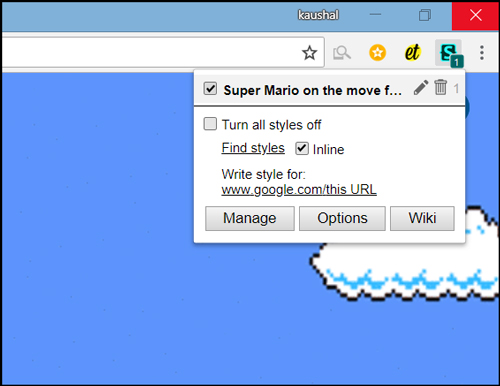
Нет, зайдите на google.com (или в локальную версию Google, которую вы хотите настроить) и нажмите расширение Stylus для Chrome в правом верхнем углу браузера. Вы увидите всплывающее окно. В этом случае выберите пользовательские стили для веб-страницы, нажав «Найти стили
».

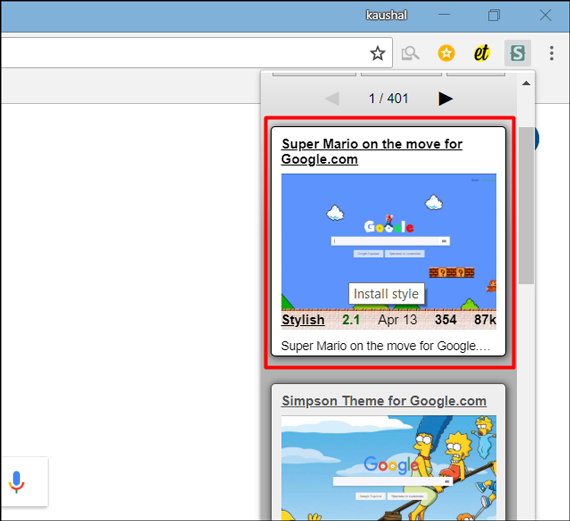
Он автоматически определяет веб-страницу и предлагает предварительно созданные стили для этой веб-страницы.
Stylus поддерживает установку из популярных онлайн-репозиториев. Проще говоря, вы можете настроить работу других людей, чтобы вам не приходилось создавать все с нуля.

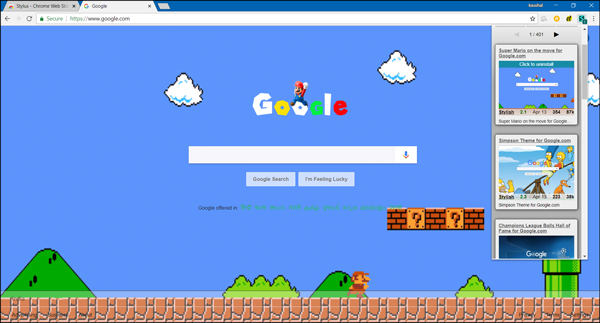
Вы можете выбрать любой стиль для веб-страницы и установить его, просто щелкнув его один раз. Мы выбрали стиль Super Mario .

Теперь вернитесь на google.com и нажмите значок стилуса. вы увидите новый установленный скин вверху, установите флажок, и ваша веб-страница будет настроена.

Это было легко, правда? Итак, мы достигли основной цели, и теперь вы можете найти сотни различных стилей для большинства популярных веб-сайтов.
Это руководство предназначено не только для того, чтобы показать вам, как нажимать несколько кнопок, мы покажем вам, как можно изменить любую страницу в соответствии с вашими потребностями и создать по-настоящему индивидуальный скин для веб-сайта.
Часть 2
Давайте обсудим несколько основных моментов следующей части.
Веб-сайт написан на HTML и CSS, и если у вас есть базовые знания любого языка программирования, то следующая часть будет легкой прогулкой, мы сравняем ее. проще и объясните все доступным языком.
Например, Google на главной странице имеет несколько объектов, таких как логотип Google, панель поиска, кнопка поиска и несколько дополнительных ссылок. Довольно просто. Теперь предположим, что мы хотим изменить логотип Google и заменить его нашим собственным логотипом. Для этого нам нужно найти, где находится логотип в CSS-коде страницы. Когда мы находим логотип, мы просто заменяем его нашим собственным логотипом, и он будет отображаться на главной странице.
Но есть одна загвоздка: если вы перезагрузите веб-страницу, собственный логотип исчезнет и будет заменен исходным логотипом, поскольку каждый раз, когда вы обновляете страницу, сервер отправляет CSS-код с оригинальным логотипом. логотип, и браузер загружает его.
Чтобы решить эту проблему, мы воспользуемся расширением «Stylus» и создадим собственную веб-страницу Google со своим логотипом.
Во-первых, это будет очень простой эксперимент, который не испортит вашу веб-страницу или браузер. Все вернется в норму, даже если некоторые вещи выглядят искаженными после нажатия кнопки «Обновить». нам придется позаботиться о размерах логотипа, иначе он может не отобразиться.
Начнем.
Настройте свою веб-страницу
Прежде всего, если вы хотите настроить домашнюю страницу Google под свое имя, вам необходимо создать собственный логотип, похожий на логотип Google. Есть много способов сделать это: вы можете использовать Photoshop или любой другой онлайн-инструмент для редактирования изображений. Для этого урока мы будем использовать веб-сайт праздник . Он позволяет вам создать свой собственный логотип с использованием шрифта и цвета Google. Все, что вам нужно сделать, это ввести свое имя и нажать Enter. Он бесплатно предоставит вам прозрачный PNG-файл.

Скачайте логотип и загрузите его на любой хостинг изображений и получите прямую ссылку. нам это понадобится, потому что нам нужен постоянный непрерывный доступ к изображению. мы выбрали imgur, и его прямая ссылка выглядит так: https://i.imgur.com/file.png, где «файл» разный для каждого изображения.
Убедитесь, что он работает, открыв его на новой вкладке: если он работает, половина тяжелой работы уже сделана.
Теперь самое простое.
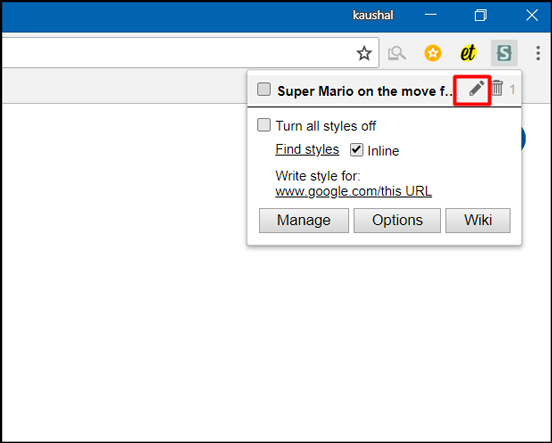
Перейдите на домашнюю страницу Google и выберите стилус, там вы увидите обложку и кнопку изменить. Нажмите на нее.

Откроется новая вкладка, где вы сможете отредактировать файл, придав веб-странице свой собственный вид.
Теперь найдем источники изображений.
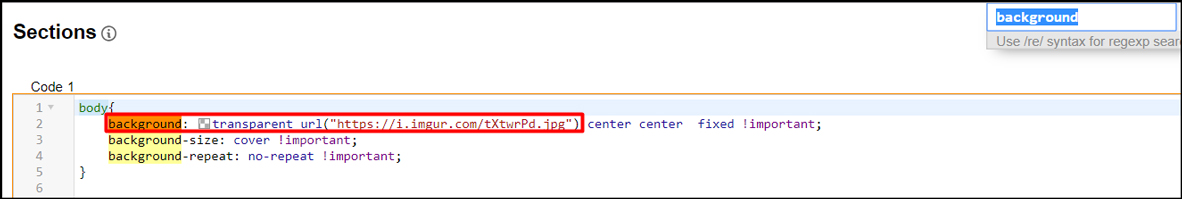
Нажмите ctrl+F, чтобы открыть диалоговое окно поиска, введите «background». Вы увидите множество фоновых тегов. Последующий с URL изображения является источником нашего фонового изображения. Если вы хотите настроить фон Google Chrome или заменить тему Google Chrome своим собственным изображением, вам необходимо заменить фоновое изображение здесь. В этом уроке я просто пропущу его.

Теперь давайте найдем источник изображения логотипа Google.
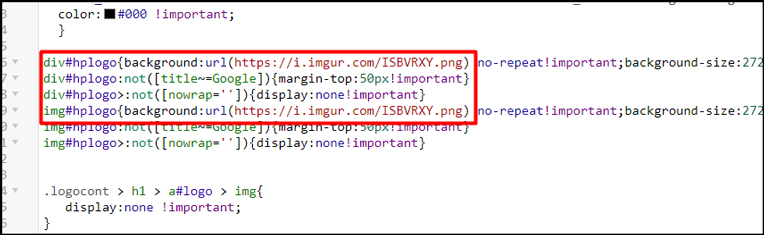
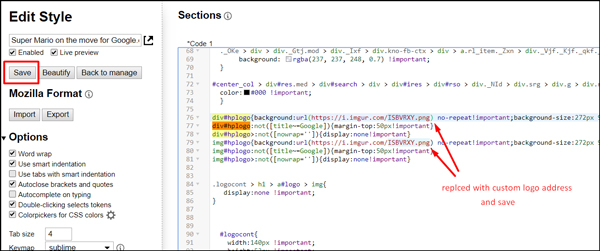
ctrl+F и введите «hplogo». Тег, за которым следует URL-адрес изображения, является источником логотипа, и нам необходимо замените эти файлы нашим логотипом. Вы сохраняете размер своего логотипа прежним, т. е. 272×92 пикселя
Разные темы имеют разные названия для логотипа и фона. Общее правило — искать .png после нажатия CTRL или CMD +F

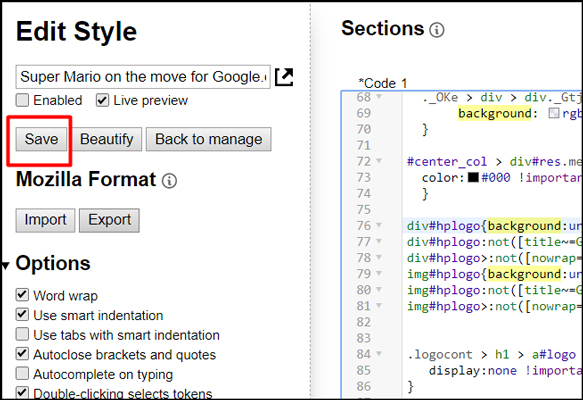
После замены логотипа Google на свой собственный логотип нажмите кнопку «Сохранить» в левой части экрана, чтобы сохранить изменения.

Теперь зайдите в Google и нажмите на значок стилуса. Вы увидите флажок для стиля, который вы только что отредактировали. Если вы установите галочку, вы увидите свою собственную главную страницу Google.

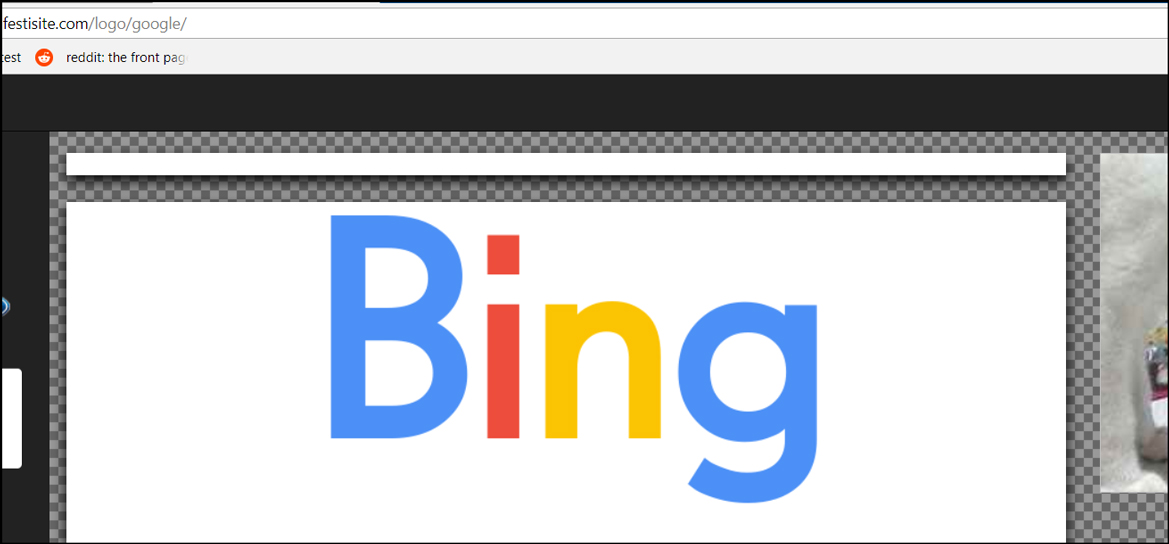
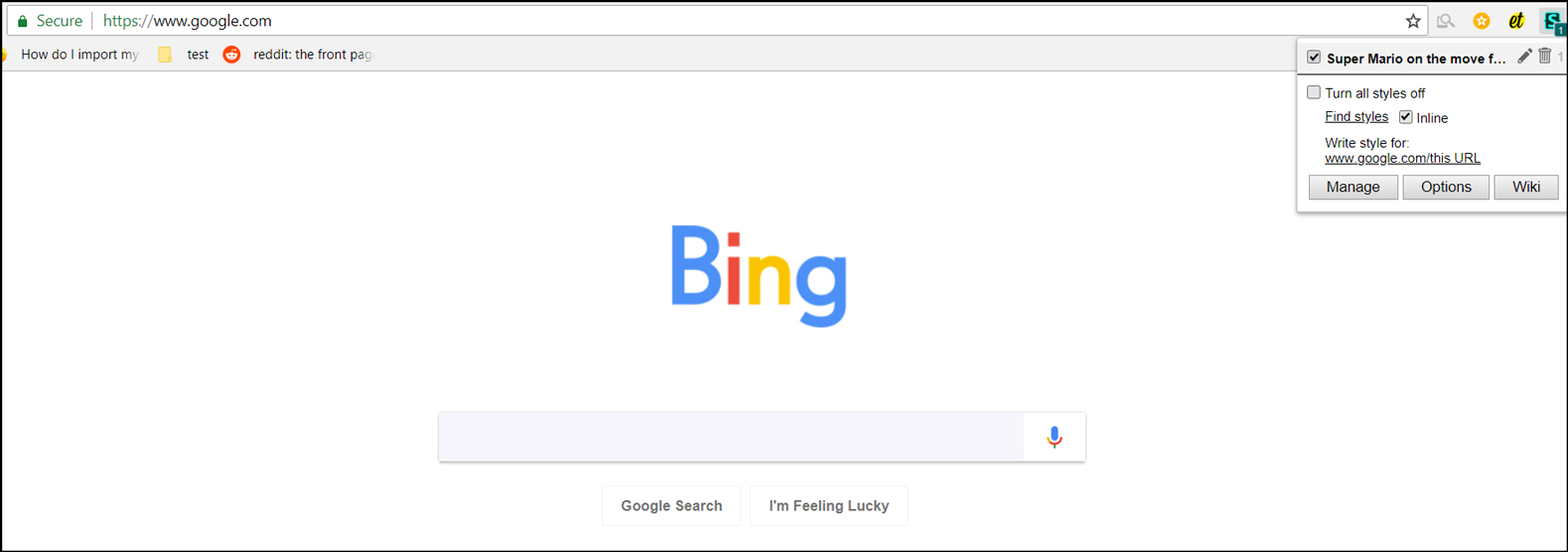
И все: если вы сейчас вернетесь на google.com и обновите страницу, вы должны увидеть свое имя вместо логотипа Google. В данном случае мы решили использовать Bing (а почему бы и нет), но вы можете добавить что угодно — свое имя, забавный логотип, что угодно. Единственное ограничение — ваше воображение.
Однако не обязательно сохранять расширение, чтобы оно работало. Если вы отключите или удалите расширение, изменения, которые мы только что внесли, тоже исчезнут.

Настройте главную страницу Google под своим именем
Мы показали вам, как настроить веб-страницы и сделать их персонализированными и привлекательными. Первая часть этого руководства представляла собой переход, который поможет вам освоить HTML и CSS. Вторая часть должна была показать вам, как изменить логотип главной страницы Google на любой другой.
Что вы собираетесь изменить? Давайте узнаем в комментариях ниже.
Прочитано: Лучшие расширения Google Chrome для обеспечения конфиденциальности
