Содержание
В Play Store и App Store доступно множество приложений. Но они требуют инвазивных разрешений и ресурсов. Это означает, что они продолжают работать в фоновом режиме, даже если вы их не используете. Здесь могут помочь веб-приложения. Хотя они пока не распространены, веб-приложения могут помочь вам избавиться от некоторых предостережений, связанных с использованием специальных приложений. В этом посте мы обсудим, как превратить веб-сайт в приложение на популярных платформах, таких как Android, iOS, macOS и Windows.
Преимущества приложений
Что ж, прежде чем мы узнаем, как превратить веб-сайт в полноэкранное приложение, давайте сначала поймем ключевые преимущества. Это поможет вам проанализировать, является ли преобразование веб-сайта в веб-приложение хорошей идеей или нет.
Прежде всего, вы получаете специальный значок приложения для вашего любимого веб-сайта. Не на всех веб-сайтах есть специальные приложения, и это еще один плюс. Вы можете запустить сайт одним нажатием. Открывать веб-приложение удобнее, поскольку вам не придется открывать веб-сайт в браузере. Судя по всему, вы избавились от пользовательского интерфейса браузера, и веб-приложение работает в полноэкранном режиме.
Вы также получаете всю поддержку жестов навигации, функции блокировки рекламы, темную тему и многое другое. Все эти преимущества делают веб-приложение хорошей альтернативой простому просмотру веб-сайта в браузере.
Теперь, когда вы поняли важность веб-приложения, давайте посмотрим, как можно превратить веб-сайт в веб-приложение на популярных платформах, одно за другим.
Превратите веб-сайт в приложение на Android
1. Чтобы создать веб-приложение для Android, мы будем использовать стороннее приложение под названием Native Alpha.
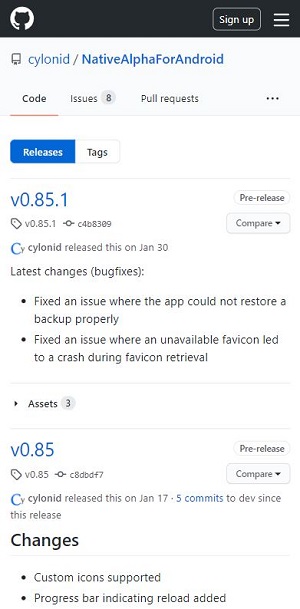
2. Сначала загрузите приложение Native Alpha с официальной страницы загрузки GitHub. Обязательно загрузите последнюю версию приложения.

3. Установите его так же, как любое приложение на свое устройство Android. Возможно, вам придется дать разрешение на боковую загрузку.
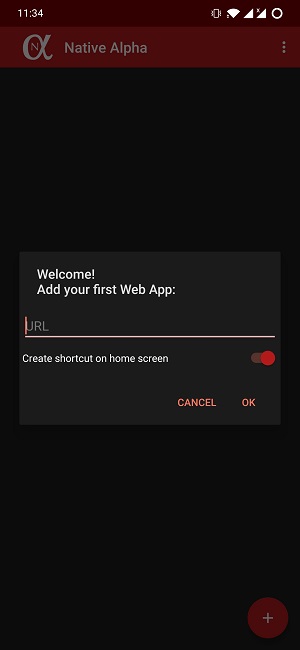
4. Запустите приложение, и вы увидите приглашение «Добавить свое первое веб-приложение».
 <
<5. Откройте веб-сайт, который вы хотите превратить в веб-приложение. Скопируйте полный URL-адрес веб-сайта.
6. Теперь вставьте URL-адрес в поле Добавить свое первое веб-приложение и нажмите кнопку ОК. Это автоматически создаст веб-значок.

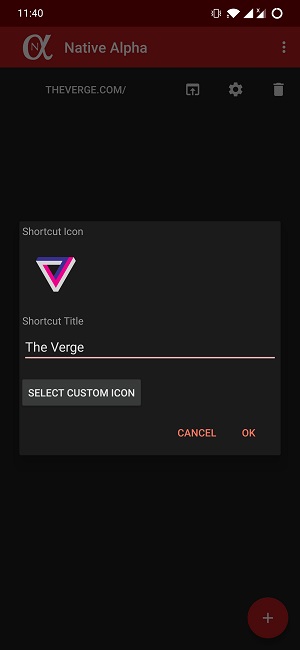
7. Вы также можете установить собственный значок веб-приложения и изменить заголовок ярлыка. После того, как все настроено, еще раз нажмите кнопку ОК.
Загрузить Родная Альфа
Настроить функции веб-приложения
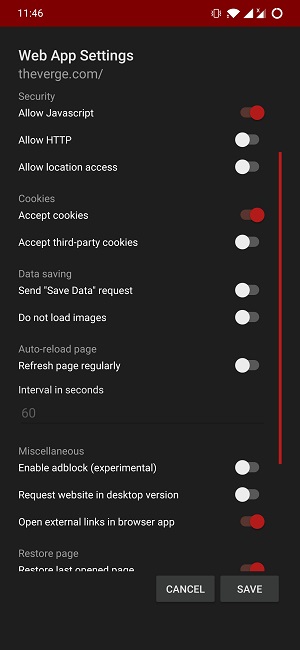
У Native Alpha есть и другие возможности и функции. В частности, вы можете разрешить JavaScript, HTTP, доступ к местоположению и принимать сторонние файлы cookie в приложении.
Существует режим сохранения данных, вы можете отказаться от загрузки изображений, настроить автоматическое обновление страницы и т. д. Помимо всего этого, есть встроенный блокировщик рекламы, если вы хотите его иметь. это в вашем веб-приложении.

После изменения настроек нажмите кнопку «Сохранить». Вуаля! Вы только что превратили веб-сайт в полноэкранное веб-приложение на телефоне Android. Оно действует так же, как приложение, но менее требовательно к ресурсам вашего телефона.
Превратите веб-сайт в приложение для iOS
Для создания веб-приложения веб-сайта на iOS мы будем использовать ярлыки Siri. Вот шаги:
1. Загрузите приложение Ярлыки из App Store на свое устройство iOS и установите его.

2. Откройте приложение «Ярлыки» и перейдите к параметру Мои ярлыки. Запустите ярлык URL App.
3. Введите имя ярлыка и нажмите кнопку Готово.
4. Введите URL-адрес, который вы скопировали ранее, и еще раз нажмите кнопку Готово.
5. Вам будет предложено установить значок для вашего веб-приложения. По сути, вы можете установить любое изображение или выбрать логотип веб-сайта, веб-приложение которого вы создаете. Выберите изображение в качестве значка.
6. Теперь вам нужно скачать профиль конфигурации. Профиль конфигурации используется разработчиками, чтобы позволить пользователям iOS загружать и устанавливать приложения, которых нет в App Store.
7. После загрузки значка веб-приложения вы будете перенаправлены в веб-браузер Safari. Здесь вам будет предложено разрешить загрузку профиля конфигурации на ваш iPhone. Нажмите кнопку Разрешить.
8. Наконец, вам необходимо установить загруженный профиль конфигурации. Для этого перейдите в Настройки. Вверху вы увидите опцию Профиль загружен.
9. Нажмите на него, и вы увидите описание профиля. Просто нажмите кнопку Установить. Введите свой пароль и перейдите к следующему шагу.
10. Наконец, нажмите кнопку Установить вверху и еще раз внизу. Вот и все! Ваш профиль теперь установлен на iPhone.
11. Недавно созданный ярлык веб-приложения появится на главном экране.
Загрузить Ярлыки
Превратите веб-сайт в приложение на macOS
В macOS можно легко превратить веб-сайт в веб-приложение. Для Mac мы будем использовать инструмент под названием Fluid. Вот шаги:
1. Загрузите бесплатную версию приложения Fluid с официального сайта.
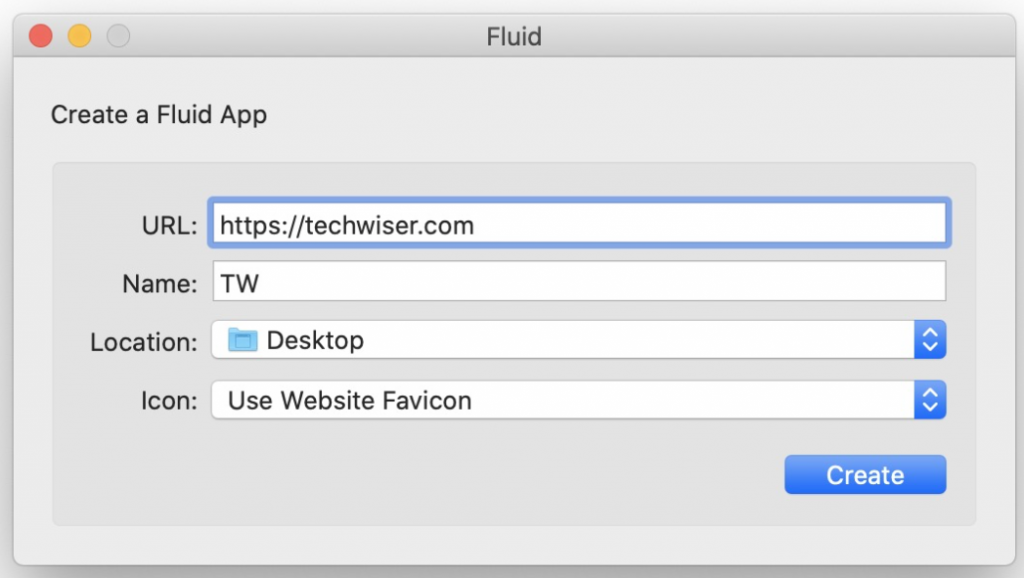
2. Запустите инструмент. Вам будет предложено ввести некоторые сведения о веб-приложении, такие как URL-адрес, название веб-приложения, местоположение, значок веб-приложения.

3. Когда все будет готово, нажмите кнопку Создать.

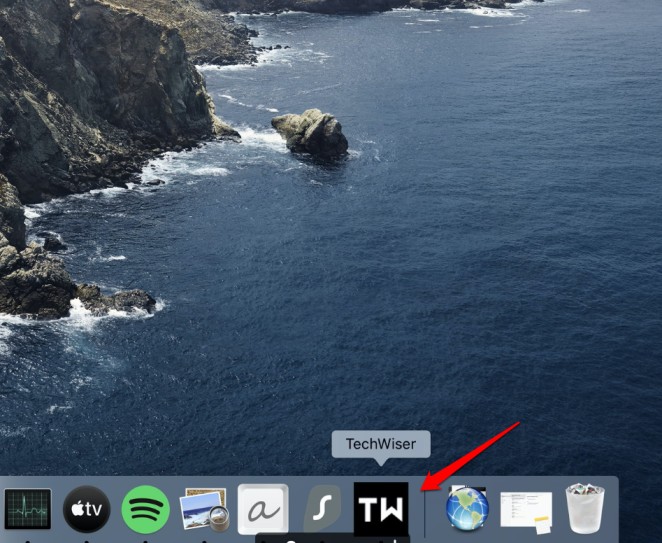
4. Вот и все! Вы только что преобразовали свой любимый веб-сайт в быстродоступное веб-приложение на своем MacOS.

Обратите внимание, что бесплатная версия работает очень хорошо. Однако всего за 5 долларов вы также можете получить такие опции, как закрепление любого веб-приложения, созданного с помощью Fluid, в строке состояния macOS. Кроме того, вы также можете использовать пользовательские скрипты или пользовательские стили в приложениях Fluid и использовать созданные веб-приложения в полноэкранном режиме.
Загрузить Жидкое приложение
Превратите веб-сайт в приложение для Windows
Для ОС Windows существует два метода создания веб-приложения для вашего любимого веб-сайта. Первый вариант использует браузер Microsoft Edge, а второй — приложение Webapp Maker, доступное в Microsoft Store. Давайте рассмотрим каждый метод один за другим:
Microsoft Edge
1. Откройте браузер Microsoft Edge на ПК с Windows и перейдите на любимый веб-сайт.
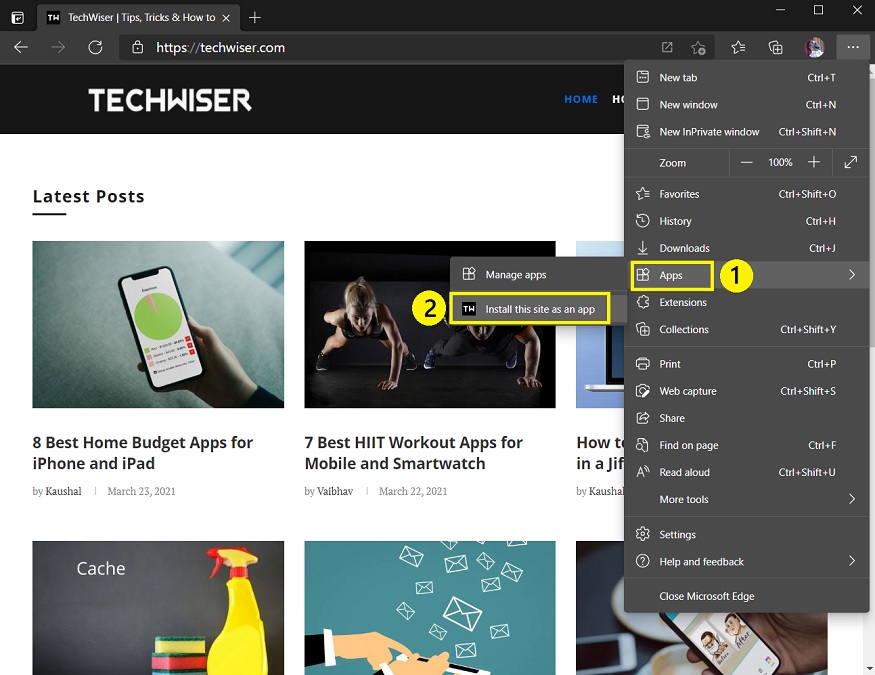
2. Зайдя на веб-сайт, нажмите кнопку 3 точки или Настройки, расположенную в правом верхнем углу.
3. Откройте Настройки >Приложение >Установить.

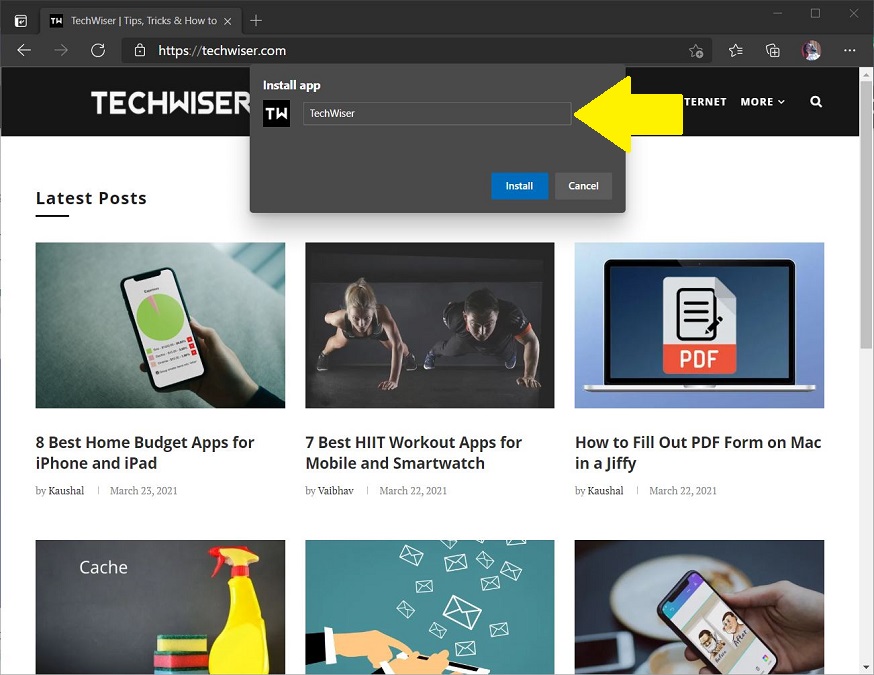
4. Теперь введите осмысленное имя или любое другое имя в поле имя. Это имя будет отображаться как название веб-приложения.

5. После этого нажмите кнопку Установить. Вот и все! Веб-приложение для веб-сайта будет создано на вашем рабочем столе и в меню «Пуск».
Создатель веб-приложений
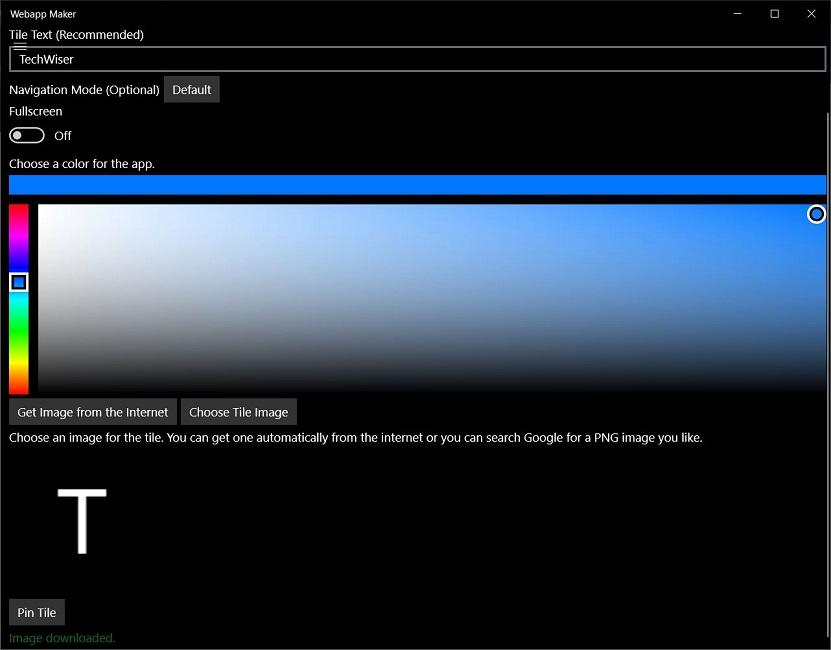
1. Загрузите программное обеспечение Webapp Maker из Магазин Майкрософт и запустите его на своем компьютере.

2. Вам просто нужно добавить URL веб-сайта и название веб-приложения.
3. Вы можете выбрать, запускать приложение в полноэкранном режиме или нет, а также выбрать цвет для приложения.
4. Теперь установите изображение значка веб-приложения. Вы можете выбрать его на локальном диске или нажать кнопку Получить изображение из Интернета. Последний вариант позволит получить изображение из Интернета.

5. Наконец, нажмите кнопку Закрепить плитку, чтобы создать веб-приложение для вашего любимого веб-сайта.
Подведение итогов: превратите веб-сайт в веб-приложение в любом месте
Это лучшие способы превратить ваши любимые веб-сайты в веб-приложение для Android, iOS, Windows и macOS. Дайте нам знать, что вы думаете о веб-приложениях и предпочитаете ли вы их традиционным приложениям или нет? До следующего… Ура!
Также читайте: 18 лучших приложений PWA, которые необходимо установить на Chromebook
