Без сомнения, за видео будущее, а почему бы и нет! Они короткие, простые и по делу. Исследователи показали, что люди больше не читают весь пост в блоге, а вместо этого пытаются его просмотреть. Возможно, это одна из причин, почему YouTube стал второй по популярности поисковой системой (после Google).
Поэтому, если вы еще не перешли на видеомаркетинг, лучше сделайте это сейчас. Видео не только полезны для брендинга, но вы также можете монетизировать свое видео на YouTube и увеличить свой доход. Доступно множество плагинов WordPress, которые могут настроить видео YT, но их использование будет означать использование другого плагина и рисковать скоростью вашего сайта. В этой статье вы узнаете, как эффективновставлять видео YouTube вручную, экспериментируя со встроенным исходным кодом.
Как встроить видео с YouTube?
Поскольку вы читаете это, я думаю, вы уже разместили свое видео на YouTube и знаете, как встроить его на свой веб-сайт. Но если вы новичок в этом, вот как вы можете это сделать.
- Шаг 1. Откройте YouTube.com и найдите видео, которое хотите разместить на своем веб-сайте.
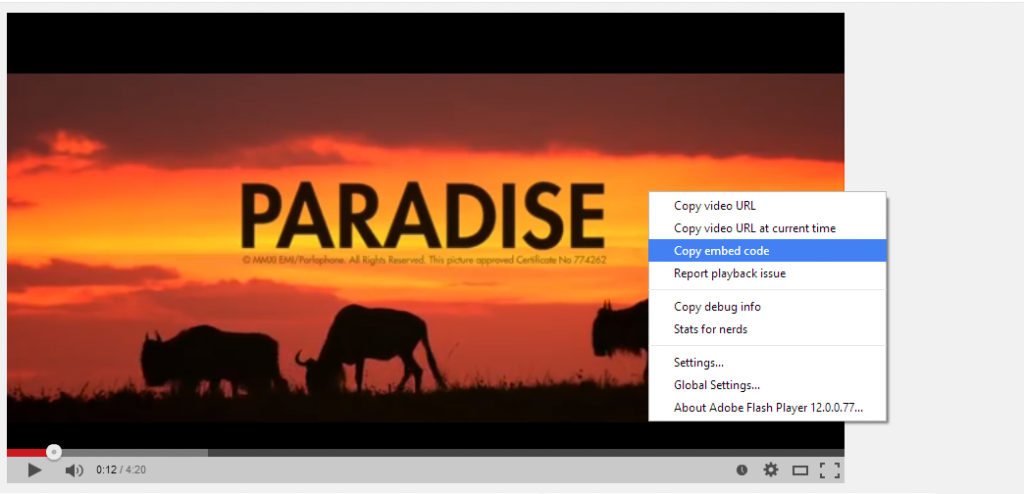
- Шаг 2. Щелкните видео правой кнопкой мыши и скопируйте встроенный код (исходный код HTML)
- Шаг 3. Теперь вернитесь на свой сайт и перейдите к публикации, в которой вы хотите разместить это видео на YouTube.
- Шаг 4. Вы можете встроить видео с YouTube в Blogger или WordPress, просто вставив скопированный код. Убедитесь, что вы вставляете это в текстовый или HTML-редактор, а не в визуальный редактор.
Сохраните изменения, и ваше видео будет встроено. Но знаете ли вы, что есть более эффективный способ сделать это?
Хотя большинство веб-сайтов просто копируют встроенный код видео, настройка собственного видео может придать им преимущество и изменить внешний вид вашего сайта.
YouTube позволяет добавлять атрибуты к вашему видео. Полный их список можно найти в разделе здесь . Однако, чтобы все было легко понять. Я упростил список и выбрал наиболее важный и актуальный.
Как вставлять видео YouTube?
Перейдите к видео, которое хотите встроить на свой сайт, и щелкните его правой кнопкой мыши. Выберите опцию копирования кода внедрения. Теперь вставьте код в HTML-редактор вашего сайта.
Шаг 1
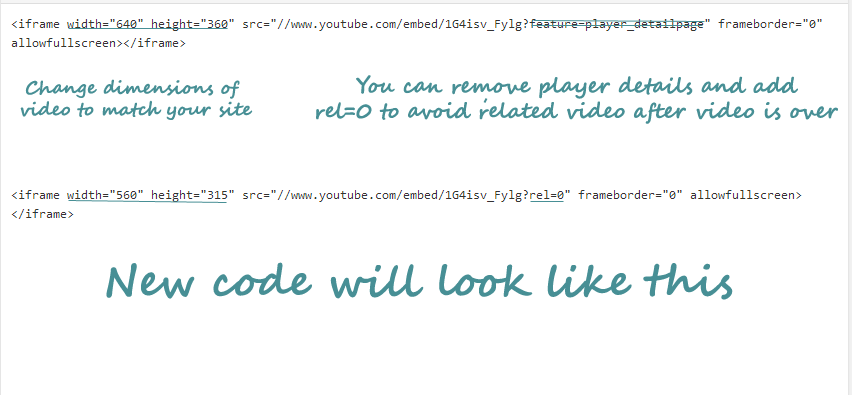
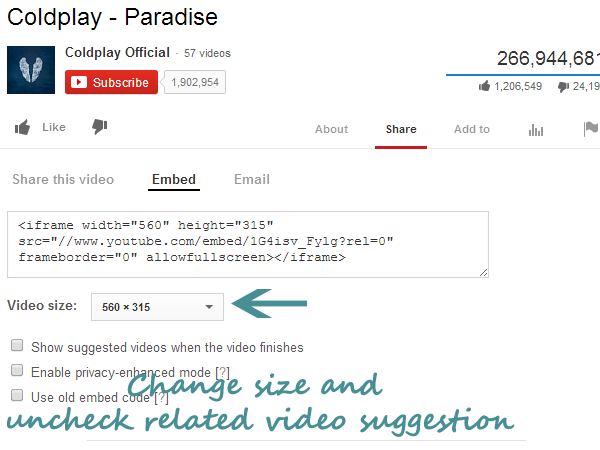
Измените ширину и высоту непосредственно из кода, но убедитесь, что соотношение сторон сохраняется.
Первое, что нам нужно сделать, это удалить связанное видео, которое появляется после окончания видео. Мы хотим, чтобы посетители посещали только наши сайты. Это можно сделать, добавив этот параметр в конец идентификатора видео.
&rel=0
Альтернативный способ
Вы также можете сделать это, перейдя непосредственно к опции «Поделиться» под видео и выбрав оттуда опцию «Встроить».
Шаг 2
Далее нам нужно изменить то, как плеер будет выглядеть на нашем сайте. По умолчанию на YouTube используется темная тема, но мы можем изменить ее на белую, и она будет выглядеть на удивление иначе.
&theme=light”
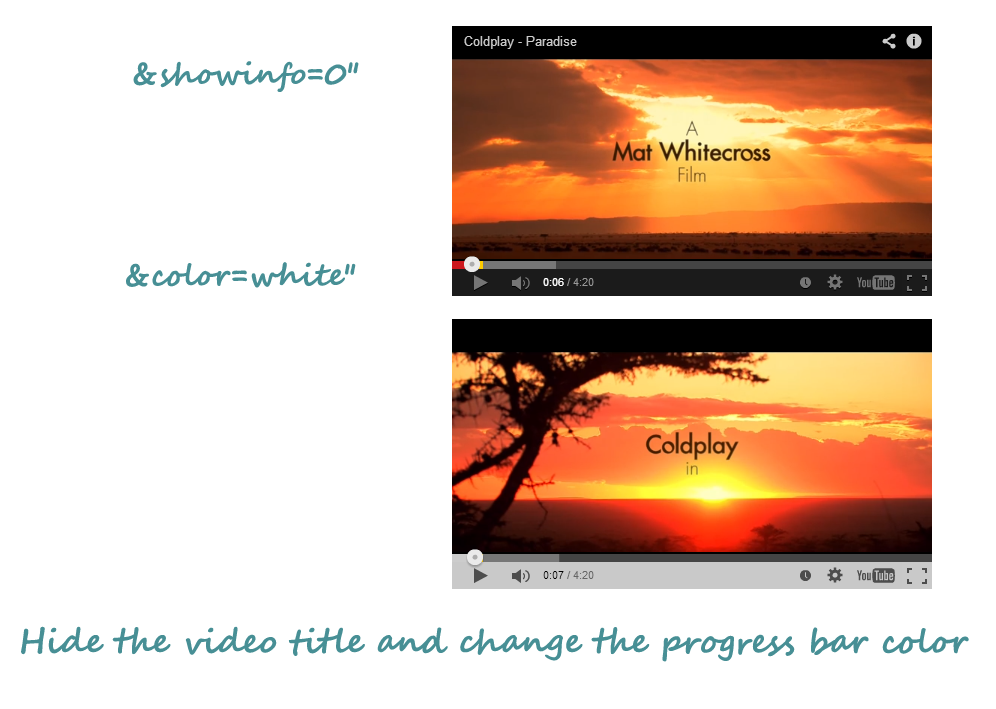
Мне также не нравится показывать название некоторых моих видео, поскольку посетители уже знают, о чем будет видео. Но иногда вам может захотеться сохранить его. Чтобы скрыть заголовок видео, используйте параметр.
&showinfo=0″
Вы также можете изменить цвет индикатора выполнения с красного на белый с помощью этой команды.
&color=white»
Шаг 3
Это необязательно, если вы хотите, чтобы ваше видео воспроизводилось автоматически при загрузке страницы, тогда используйте этот параметр после идентификатора видео
&autoplay=1».
По умолчанию это 0, что означает «нет», тогда как единица означает «да». Если ваше видео находится вверху контента, то лучше оставить его в автозапуске. Если он находится внизу или в середине страницы и придерживайтесь значения по умолчанию, иначе посетитель может расстроиться из-за звука при поиске видео.
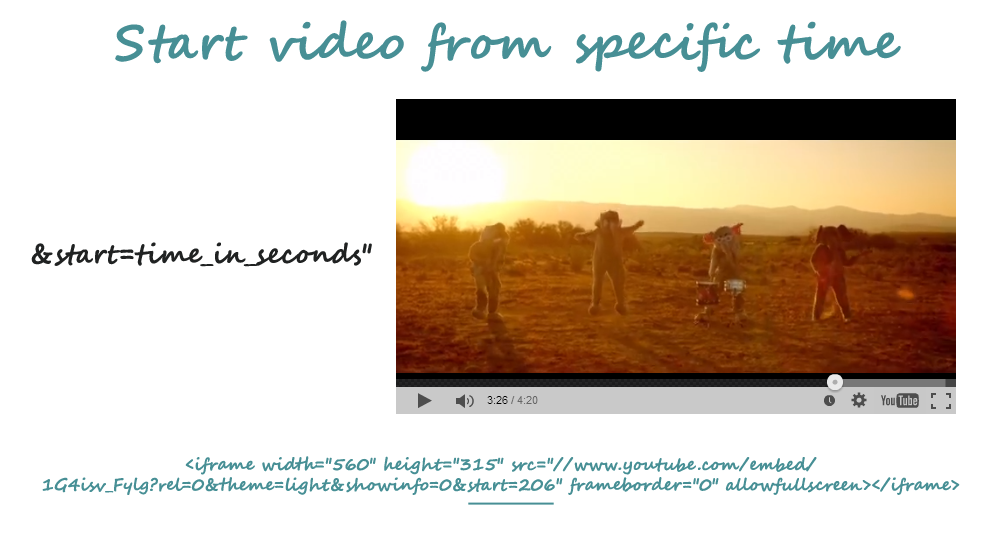
Некоторые видео длиннее, и нас интересует только определенная их часть. В таком случае лучше начать с той точки, с которой мы хотим. Вы можете использовать эту команду
&start=time_in_секунды», например &start=206″
Законно ли вставлять видео с YouTube?
Да. Если вы подумываете встроить чужое видео с YouTube, вы можете сделать это тем же способом, что и копирование кода. Однако, если пользователь не хочет, чтобы его/ее видео использовалось на других веб-сайтах, он/она отключит параметры встраивания.
Поэтому, если у пользователя нет проблем, вы можете встроить видео. Вы не нарушите никаких авторских прав, но будет приятно, если вы отдадите должное.
Однако, если вы думаете о том, чтобы скачать его видео и загрузить его из своей учетной записи, вы не сможете этого сделать (если видео указано под стандартной лицензией YouTube). Поскольку это нарушает Условия использования YouTube.
Бонусные советы
Если вам нужны более сложные настройки без необходимости вникать в редактирование кода, посетите этот веб-сайт, который позволяет вам редактировать ютуб предоставить графический интерфейс.
Видео на YouTube увеличивает скорость загрузки страницы, но ее можно уменьшить, загрузив видеоплеер YouTube по требованию. Для этого вам придется использовать скрипт, созданный Амит Агарвал .
Но лучше запомнить этот код, потому что никогда не знаешь, когда такой сайт может выйти из строя, и самостоятельно редактировать код не получится. Кроме того, не забудьте добавить эту страницу в закладки, чтобы вы могли легко найти ее в следующий раз, когдавставите видео YouTube.
Читайте также Как лучше встраивать видео YouTube в Gmail