Содержание
HTML — один из самых простых для изучения языков. Как бы это ни было просто, это не так уж и увлекательно, когда вам приходится писать целую кучу кода без какой-либо помощи. Есть много вещей, которые легко могут пойти не так. При этом вы можете облегчить себе жизнь, используя хороший HTML-редактор. Хотя существует множество платных и бесплатных HTML-редакторов, не многие из них имеют открытый исходный код. Итак, вот некоторые из лучших бесплатных HTML-редакторов с открытым исходным кодом, которые вам стоит попробовать.
Читать: Как использовать Dropbox для размещения простого HTML-сайта
Редакторы HTML с открытым исходным кодом
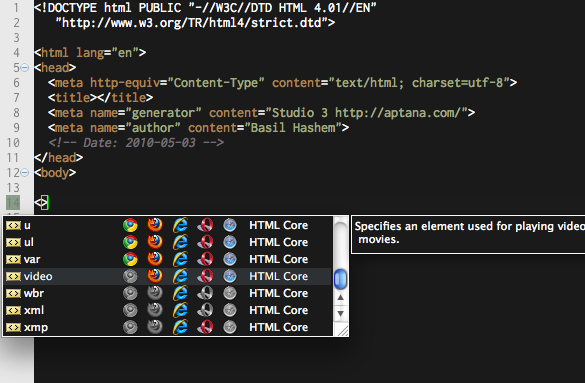
1. Аптана Студия
Когда я изучал HTML и CSS, Aptana Studio была одной из моих любимых, поскольку она бесплатна, имеет открытый исходный код и до краев наполнена полезными функциями. Если вам интересно, Aptana Studio — это не обычный редактор кода. Это полноценная IDE (интегрированная среда разработки), которая позволяет вам экспериментировать с веб-стандартами, такими как HTML, CSS и Javascript. Кроме того, вы также можете работать с PHP, Python и Ruby. Более того, Aptana Studio имеет один из лучших интегрированных отладчиков, с помощью которого вы можете проверять переменные, устанавливать точки останова, контролировать выполнение и т. д. для устранения ошибок.
Помимо обычных функций, Aptana Studio имеет встроенную интеграцию с Git. Если у вас уже есть веб-сайт, вы можете использовать прилагаемый мастер развертывания для синхронизации настроек, загрузки и скачивания файлов с использованием протоколов FTP, SFTP и FTPS. При работе с Ruby вы можете использовать тот же мастер развертывания для автоматической публикации ваших приложений.

Другие функции Aptana Studio включают, помимо прочего, поддержку всех основных браузеров, встроенный терминал, настройку макета и пользовательского интерфейса, поиск и замену, предварительный просмотр браузера одним щелчком мыши, подробную документацию и т. д.
Если вы много работаете с HTML, CSS и Javascript, вам обязательно стоит попробовать Aptana Studio. Это определенно один из моих любимых редакторов Javascript с открытым исходным кодом.
Поддержка платформ: Aptana Studio поддерживает Windows, MacOS и Linux.
Цена: бесплатно.
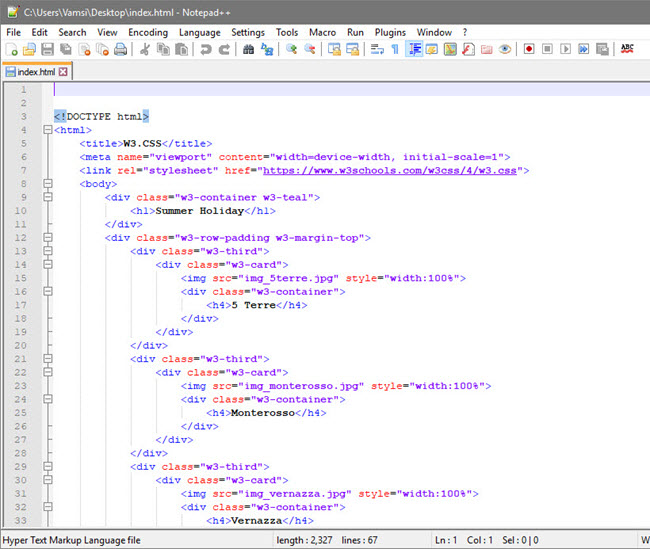
2. Блокнот++
Notepad++ — один из самых популярных редакторов кода, который не только бесплатен, но и имеет открытый исходный код. Хотя Notepad++ не является IDE, такой как Aptana Studio, это специальный редактор исходного кода, в котором есть все навороты, которые вам когда-либо понадобятся. Пользовательский интерфейс выглядит старым, но большинство пользователей предпочитают Notepad++ благодаря его функциям и поддержке сторонних плагинов. Не говоря уже о том, что Notepad++ легкий и не требует много системных ресурсов. Фактически, вы также можете скачать Notepad++ в портативном формате, если не хотите устанавливать еще одно программное обеспечение.
Очевидно, что будучи полноценным редактором исходного кода, он имеет подсветку синтаксиса, свертывание синтаксиса и автодополнение. Прежде всего, он поддерживает широкий спектр языков, а не только HTML, CSS и Javascript.
Читать: Лучшее приложение для заметок для Windows для повышения производительности

Другие функции Notepad++ включают множественный просмотр, поддержку вкладок, поддержку вертикальных вкладок, возможность запуска Notepad++ с различными аргументами, поддержку Regx, увеличение и уменьшение масштаба файлов, закладки, поиск и замену и т. д. Благодаря своим функциям Notepad++ имеет отличные функции записи и воспроизведения макросов, что позволяет легко автоматизировать повторяющиеся задачи.
Если вам не нужна полноценная HTML IDE и вы ищете легкую альтернативу с открытым исходным кодом, которая может помочь вам в создании и управлении HTML-документами, вам подойдет Notepad++.
Поддержка платформ: только Windows (может работать в Wine)
Цена: Бесплатно.
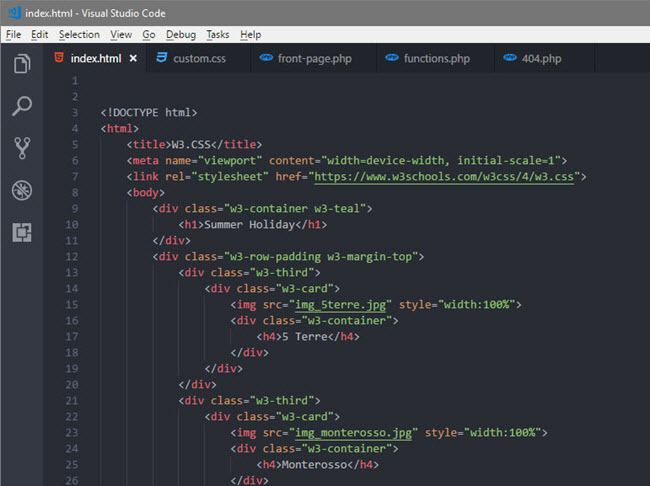
3. Код Visual Studio
Visual Studio Code — мой любимый редактор кода. Я регулярно использую его для написания файлов HTML, CSS, Javascript, PHP и Python и управления ими. Одна из причин, по которой мне действительно нравится Visual Studio Code, заключается в том, что он быстрый и легкий. Прежде всего, он не только хорошо выглядит, но и упрощает поиск, установку и удаление различных расширений. Все, что вам нужно сделать, это нажать одну кнопку.
Visual Studio Code имеет встроенную функцию IntelliSense, которая обеспечивает подсветку синтаксиса и интеллектуальное автодополнение для различных элементов, таких как элементы, переменные, функции и т. д. Хотя Visual Studio Code — это в первую очередь редактор исходного кода, у него есть встроенный отладчик для эффективной борьбы с ошибками. Кроме того, Visual Studio Code имеет надлежащую интеграцию с Git и позволяет размещать файлы, делать коммиты и просматривать различия по мере необходимости.

В отличие от других редакторов кода, Visual Studio Code имеет встроенный Emmet. Это упрощает использование мощных сокращений Emmet HTML и CSS и создание динамических фрагментов. Поверьте, если вы много работаете с HTML, Emmet облегчит вам жизнь. Подробнее об аббревиатурах Эммета можно узнать отсюда .
Платформа: Visual Studio Code поддерживает Windows, MacOS и Linux.
Цена: Бесплатно.
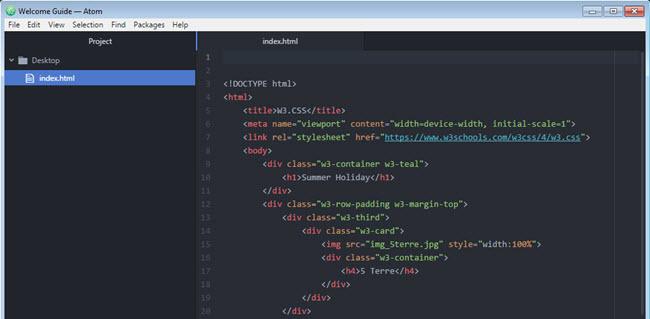
4. Редактор атома
Atom разработан теми же ребятами, которые создали GitHub, и позиционирует себя как взломанный текстовый редактор . Как и Visual Studio Code, Atom — это редактор исходного кода, а не полноценная IDE. При этом вы можете получить такие функции IDE, как форматирование документа, диагностика, просмотр схемы, переход, наведение курсора и т. д., просто установив пакет пользовательского интерфейса Atom IDE с помощью встроенного менеджера пакетов.
Другие функции Atom включают, помимо прочего, поддержку Regx, мощные функции поиска и замены, подсветку синтаксиса, свертывание кода, автозаполнение, поддержку плагинов, интеграцию Git и GitHub, встроенный менеджер пакетов, браузер файловой системы, возможность сравнивать и редактировать код в нескольких файлах, используя несколько панелей, возможность настраивать внешний вид пользовательского интерфейса, изменяя тему и изменяя различные элементы с помощью CSS/Less, HTML и JavaScript.

Более того, Atom поддерживает замечательную функцию под названием «Телетайп», которая позволяет вам сотрудничать с другими разработчиками в режиме реального времени. Все, что вам нужно сделать, это установить пакет Teletype с помощью встроенного менеджера пакетов, и все готово.
Если вы работаете с Git и GitHub и ищете редактор кода с надежной интеграцией, то Atom для вас. Однако помните, что по сравнению с другими редакторами в этом списке Atom очень медленно запускается, что является большим и требует относительно большого количества памяти.
Поддержка платформ: Atom поддерживает Windows, Mac и Linux.
Цена: Бесплатно.
5. Кронштейны
Если вы ищете хороший и мощный инструмент, который дополнит ваш веб-дизайн и интерфейсную разработку, то Brackets для вас. Brackets создан с нуля, чтобы облегчить жизнь веб-разработчикам. Я некоторое время использовал Brackets и, поверьте мне, с ним очень легко писать и управлять HTML, CSS и JavaScript.
Одна из моих любимых функций скобок — оперативное обновление. Это означает, что он автоматически обновит браузер и загрузит последнюю сохраненную версию файла, открытого в браузере.
Brackets обладает всеми стандартными функциями, которые можно ожидать от хорошего редактора кода. Некоторые из них включают в себя поиск и замену, быстрое редактирование, JSLint, поддержку LESS и SCSS, вертикальное и горизонтальное разделение представления, интеграцию с Тесей, предварительный просмотр в реальном времени, рефакторинг JS, выбор переноса для пробных и перехватывающих операций, возможность создавать геттеры и сеттеры с помощью одного нажмите и т. д.

Из всех функций лучшая поддержка встроенного редактирования. Допустим, вы хотите отредактировать определенный идентификатор CSS. Просто нажмите сочетание клавиш, и в скобках отобразятся все селекторы CSS с тем же идентификатором, чтобы упростить редактирование.
Как и другие редакторы кода, Brackets имеет встроенную интеграцию с Git и поддерживает широкий спектр расширений, таких как Emmets, Beautify, Autoprefixer, проверка W3 и т. д.
Поддержка платформ: Brackets поддерживает Windows, Mac и Linux.
Цена: Бесплатно.
Если вы считаете, что я пропустил какой-либо из ваших любимых HTML-редакторов с открытым исходным кодом, оставьте комментарий ниже и поделитесь ими со мной.
Читайте также: Лучшие приложения для расширения текста для Windows (бесплатные и платные)
