Содержание
Возможно, вы слышали об этой мощной функции вашего браузера Chrome — инструментах разработки Chrome. И хотя это правда, что большая часть этого полезна для веб-разработчиков, бывают случаи, когда это полезно для обычного пользователя Интернета. В этой статье мы сосредоточимся на полезных вещах, которые вы можете сделать с помощью инструментов разработчика Chrome. Например, как обойти ограничения, установленные сайтом, узнать скрытые на поверхности шрифты, цвета и изображения или даже забыть пароли.
Как открыть инструменты разработчика в Chrome?
Чтобы открыть инструменты разработчика Chrome в Google Chrome, нажмите «Настроить Chrome» ( ⋮ ) > Дополнительные инструменты -> Инструменты разработчика. Вы также можете щелкнуть правой кнопкой мыши страницу, которую хотите отредактировать, и выбрать Проверить. Мне нравится использовать короткую клавиатуру Ctrl+Shift+I (Cmd+Option+I для Mac).
По умолчанию открывается новое окно справа, но я предпочитаю оставить его внизу, так как это дает мне больше места для его расширения. Чтобы переместить окно вниз, нажмите кнопку с тремя вертикальными точками в правом верхнем углу ( ⋮), затем выберите вариант закрепления внизу. Вы также можете включить темный режим в настройках , он безопаснее для глаз. Теперь при следующем открытии элемента проверки он запомнит мои изменения.

Читайте также: Как изменить фон Google Chrome
10 советов по инструментам разработчика Chrome
1. Редактировать веб-страницу
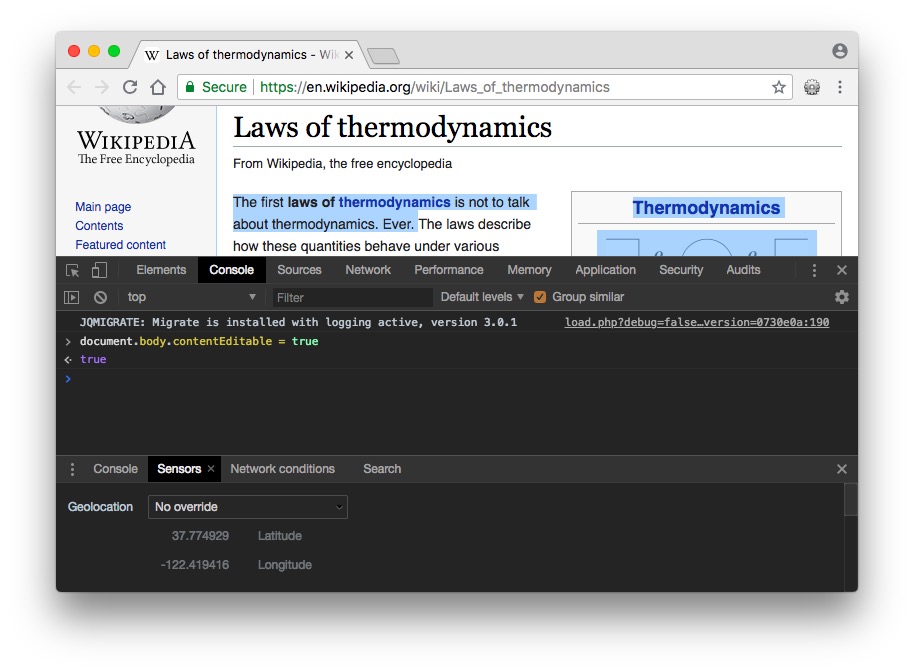
Это самый простой вариант использования инструментов разработчика, но его необходимо включить. Вы можете временно редактировать любую веб-страницу (например, Википедию) в браузере. Для этого откройте любую веб-страницу, которую хотите отредактировать, в Chrome, щелкните правой кнопкой мыши и выберите «Проверить элемент». Перейдите на вкладку консоли (это должна быть вторая опция сверху), затем вставьте следующую строку кода и нажмите Enter.
document.body.contentEditable = true
Это позволит редактировать всю веб-страницу, как любой документ Word. Просто нажмите в любом месте и начните печатать. Однако помните, что все эффекты исчезнут, как только вы обновите страницу. Поэтому обязательно сделайте скриншот страницы перед закрытием браузера.

2. Раскройте сохраненный пароль
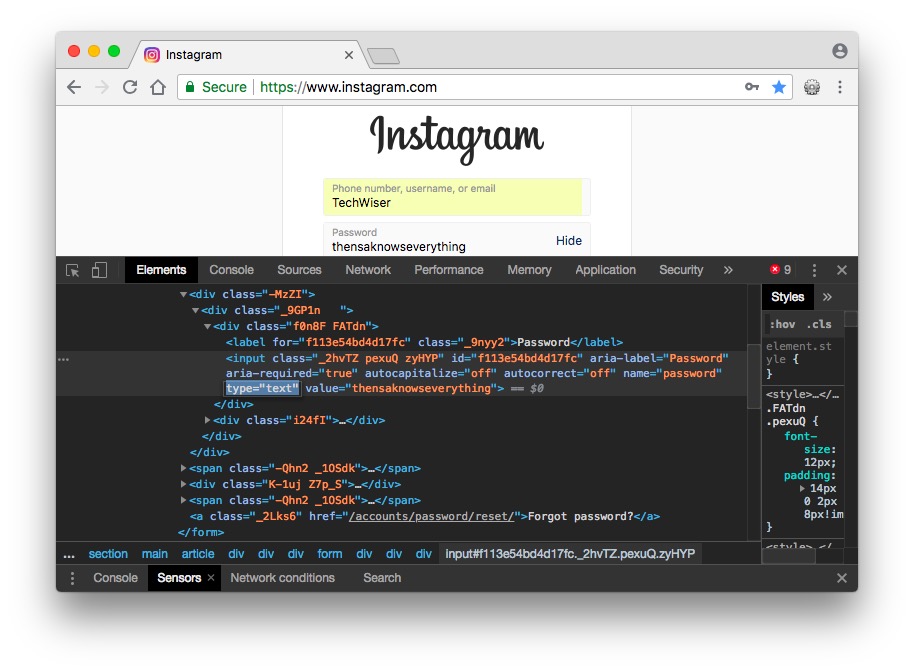
Предположим, вы хотите войти в свой Instagram на мобильном телефоне, но не помните пароль. К счастью, он сохранен в вашем браузере. Теперь вместо кропотливого процесса сброса пароля вы можете использовать инструменты разработчика, чтобы раскрыть скрытый пароль.
Нажмите правой кнопкой мыши на поле пароля и выберите «Проверить элемент».. Откроется окно инспектора документов, и все, что вам нужно сделать, это заменить слово «пароль» с «текстом» в поле ввода тип пароля . И это должно показать пароль, скрытый в звездочках.
3. Сделайте снимок экрана веб-страницы
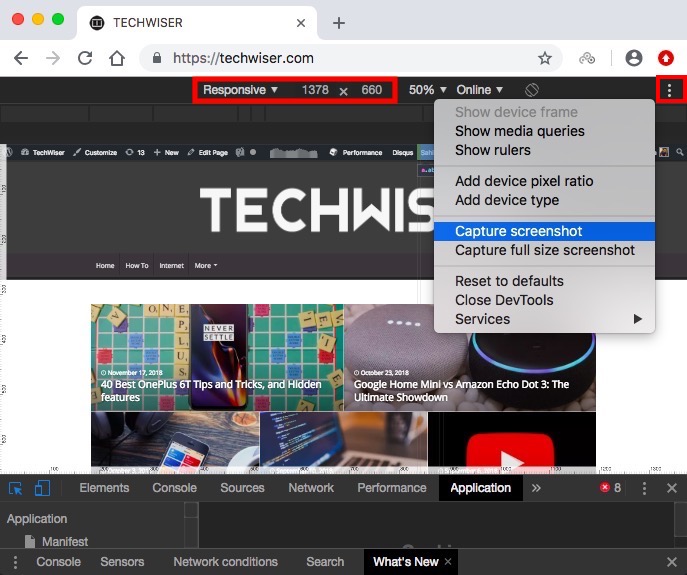
Знаете ли вы, что можно сделать снимок экрана веб-страницы с помощью инструментов разработчика Chome без использования каких-либо дополнительных плагинов? Эта функция довольно проста и предлагает только две настройки: видимую часть веб-страницы или всю веб-страницу. Он может делать снимки экрана для мобильной версии веб-страницы, и вы можете выбрать несколько макетов для мобильных устройств в раскрывающемся меню сверху.
Чтобы сделать снимок экрана, откройте инструменты разработчика Chrome. Перейдите на вкладку «Консоль» и нажмите ctrl + shift + M (Windows) или cmd + opt + M (Mac). Затем нажмите меню из трех точек в правом верхнем углу веб-страницы и выберите Сделать снимок экрана или Сделать полноразмерный снимок экрана. И все, ваш скриншот сохранится в папке загрузок.

Читайте также: 7 лучших расширений для скриншотов Chrome на любой вкус
Есть и другие способы делать снимки экрана. Вы всегда можете установить расширение для снимков экрана или использовать собственный ярлык для снимков экрана prtsc (Windows) и cmd+shift+4 (MacOS), но этот метод работает так же хорошо.
4. Используйте палитру цветов
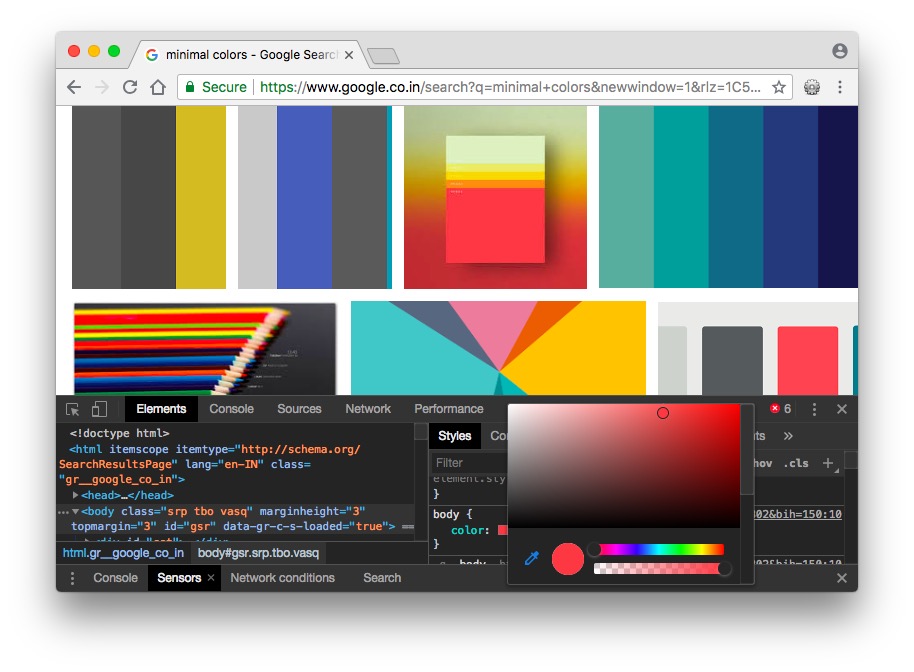
Я обожаю минималистичные цвета и чаще всего просматриваю минималистичные изображения в Google, чтобы получить вдохновение для изображений и миниатюр функций. Или, скажем, если вам бросается в глаза цветовая схема определенного веб-сайта и вы хотите узнать, какой цвет они используют, вы всегда можете установить расширение выбора цвета. Но есть более быстрый способ сделать это.
Откройте инструменты разработки Chrome, слева нажмите вкладку Стиль и нажмите на маленькое поле рядом с цветом. Откроется Инструмент выбора цвета. Теперь нажмите в любом месте веб-страницы, цвет которой вы хотите узнать, и палитра цветов предоставит вам шестнадцатеричный код. Просто скопируйте шестнадцатеричный код и вставьте его в Photoshop.
 5. Изменить веб-сайт на мобильную версию
5. Изменить веб-сайт на мобильную версию
Каждый раз, когда вы открываете веб-сайт, большая часть ваших данных отправляется «под капотом», например ваш IP-адрес, точная дата и время, URL-адрес, откуда вы пришли и пользовательский агент.
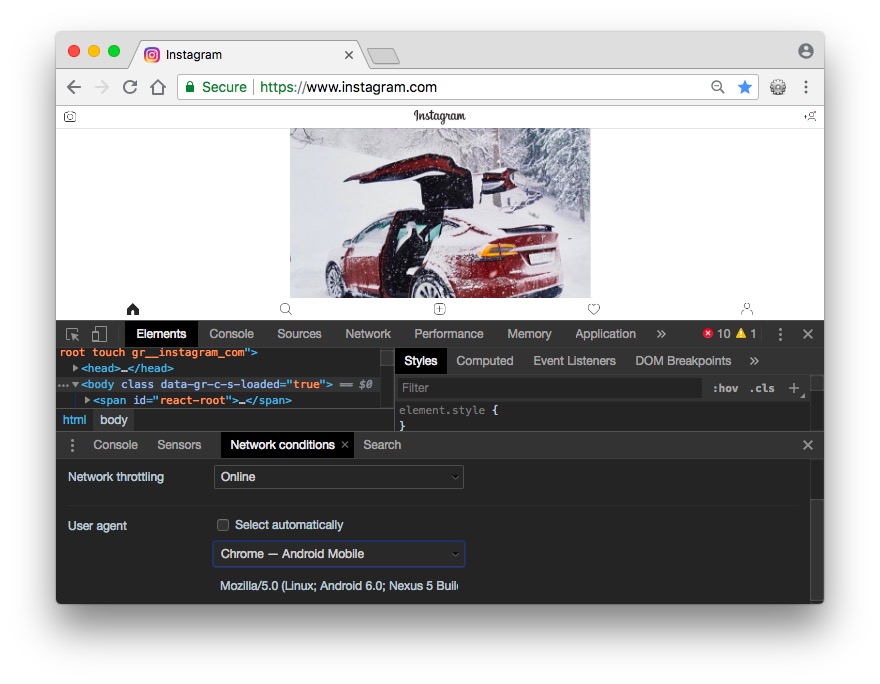
Пользовательский агент помогает веб-сайту идентифицировать ваш браузер. А в некоторых случаях помогает смена пользовательского агента. Например, если вы хотите проверить, отзывчив ли ваш сайт или нет. Но мой любимый вариант — доступ к другой версии сайта. Например, некоторые правительственные веб-сайты в Индии открываются только в Internet Explorer, или в качестве глобального примера возьмем Instagram. Как известно, загрузить фотографии в Инстаграм на компьютере нельзя, но можно сделать это с мобильного сайта. Так почему бы не замаскировать браузер настольного компьютера под браузер мобильного устройства?
Для этого запустите инструменты разработки Chrome, нажмите на три вертикальные точки и в разделе «Дополнительные Инструменты выберите Условия сети. Там снимите поле с надписью Пользовательский агент, выбирать автоматически и во всплывающем окне выберите Мобильный браузер. Если вы пытаетесь получить доступ к правительственному веб-сайту, выберите другой совместимый браузер. Теперь закройте окно и обновите страницу. Как видите, здесь есть полнофункциональная кнопка загрузки, с помощью которой можно загружать фотографии в Инстаграм с компьютера.

6. Искать что угодно
Еще одна полезная функция, которую сложно определить, — это поиск. Вкладка «Поиск» позволяет выполнять поиск на веб-странице определенного контента или элемента HTML.
Например, если вы хотите узнать, какой шрифт используется на веб-сайте, вам нужно нажать 3 точки , затем нажать Поиск и ввести шрифт или если быть точным, используйте font-family , и вы сможете найти информацию в строках кода.
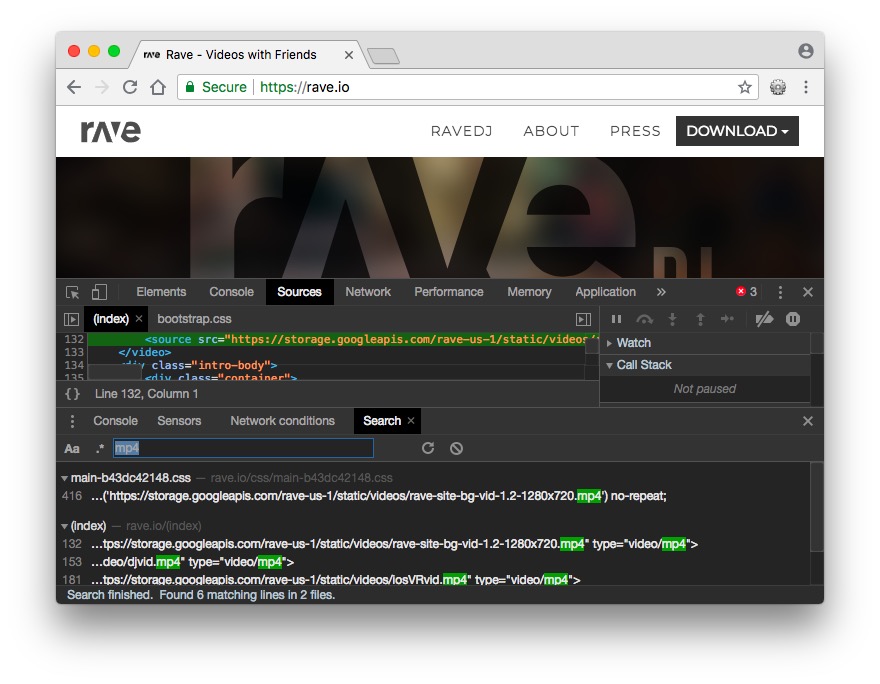
Или давайте возьмем другой пример: я наткнулся на веб-сайт, на котором в фоновом режиме используется видео, и мне интересно узнать, какое именно это видео. Теперь сохранить страницу не получится. Вместо этого воспользуйтесь инструментом разработки Chrome и найдите «видео» , прокрутите результаты и посмотрите, есть ли какой-нибудь URL-адрес. В этом случае руководствуйтесь здравым смыслом: если это видеофайл, он обычно имеет расширение mp4 попробуйте. И вот, теперь у вас есть несколько результатов с mp4, одним из которых должен быть видеофайл, нажмите на него, чтобы открыть URL-адрес. Скопируйте этот URL-адрес и вставьте его в браузер, и вперед.

7. Удалить всплывающие окна
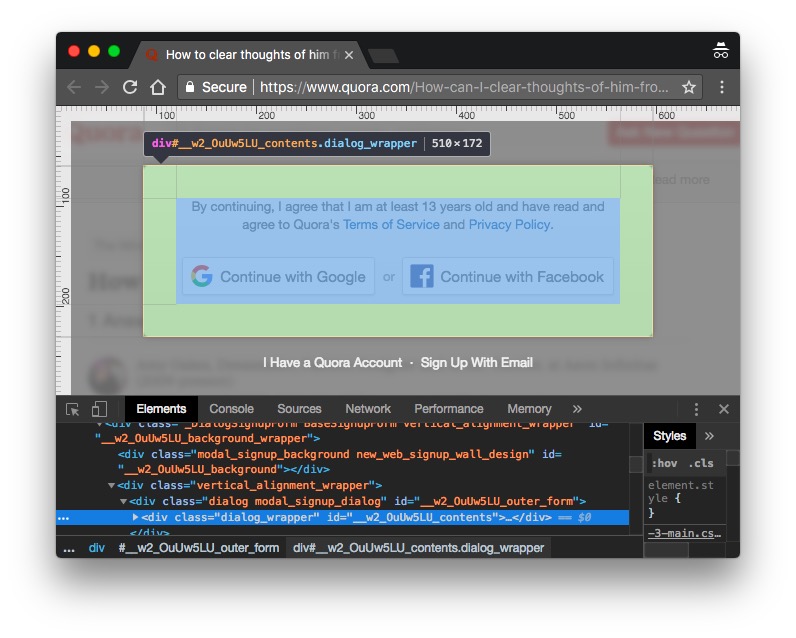
Еще одна полезная функция i — удаление всплывающих окон с сайта. Например, давайте возьмем Quora — популярный веб-сайт вопросов и ответов, который предлагает контент только своим участникам. Если вы зайдете на этот сайт из Google и попытаетесь прочитать более одной страницы, появится всплывающее окно с просьбой зарегистрироваться. Вот как его удалить: щелкните правой кнопкой мыши на странице и откройте элементы «Проверить». Перемещайте курсор на строку кода, пока всплывающее окно (охватывающее содержимое) не будет выделено. После этого удалите эту строку кода. Иногда на теле страницы есть еще один прозрачный слой, из-за которого ссылки не отвечают. Удалите и это.
Читать: Как просмотреть заблокированный контент на веб-сайтах

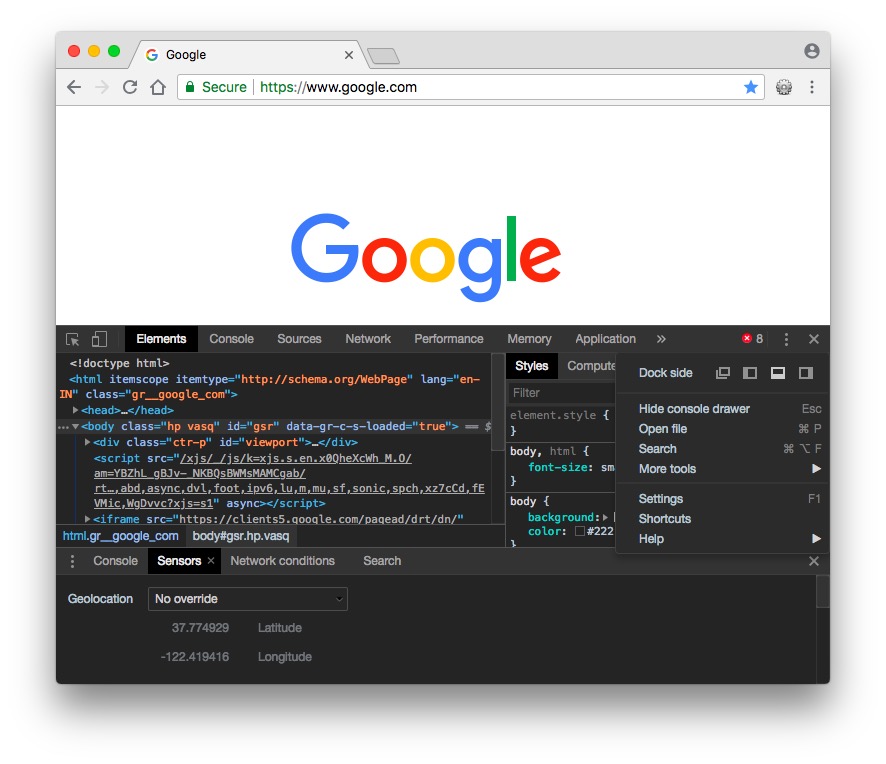
8. Измените местоположение GPS вашего браузера
Теперь любой веб-сайт может узнать, откуда вы просматриваете, два способа: ваш IP-адрес и местоположение вашего браузера. Хотя вы можете легко изменить IP-адрес, используя наш VPN и Smart DNS, изменить местоположение браузера непросто.
Например, на днях я просматривал CBS через VPN, и все работало нормально. Но когда я решил посмотреть местные каналы на CBS, мне открылось всплывающее окно с запросом местоположения моего браузера. Затем нажмите «Разрешить», появится сообщение, что контент недоступен в моем регионе.
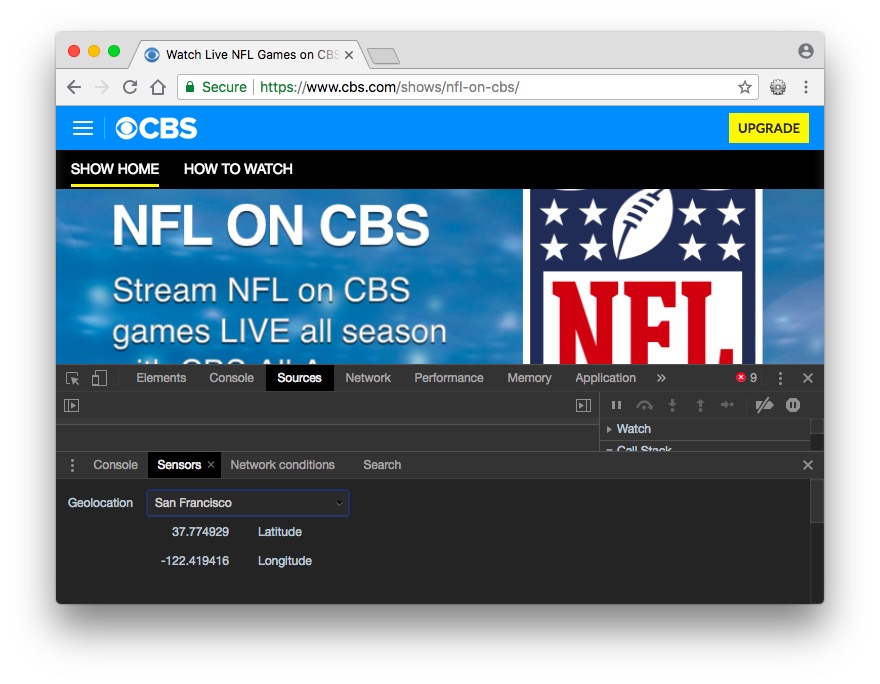
Чтобы это исправить, откройте Консоль разработчика, щелкнув правой кнопкой мыши по экрану. В нижней части панели нажмите кнопку с тремя точками в правом верхнем углу, а затем выберите параметр «Датчики» в разделе Ещё. В нижней половине окна инструментов разработчика откроется новое окно. В разделе Геолокация выберите «Пользовательское местоположение». Теперь укажите свое местоположение на основе широты и долготы, если вы не знаете эти значения, вы всегда можете использовать карты Google. Или просто выберите название города, например Калифорния. Теперь перезагрузите страницу и разрешите данные о местоположении во всплывающем окне. И теперь, если я обновлю страницу и нажму «Разрешить местоположение», как вы можете видеть, я смогу транслировать местные станции.

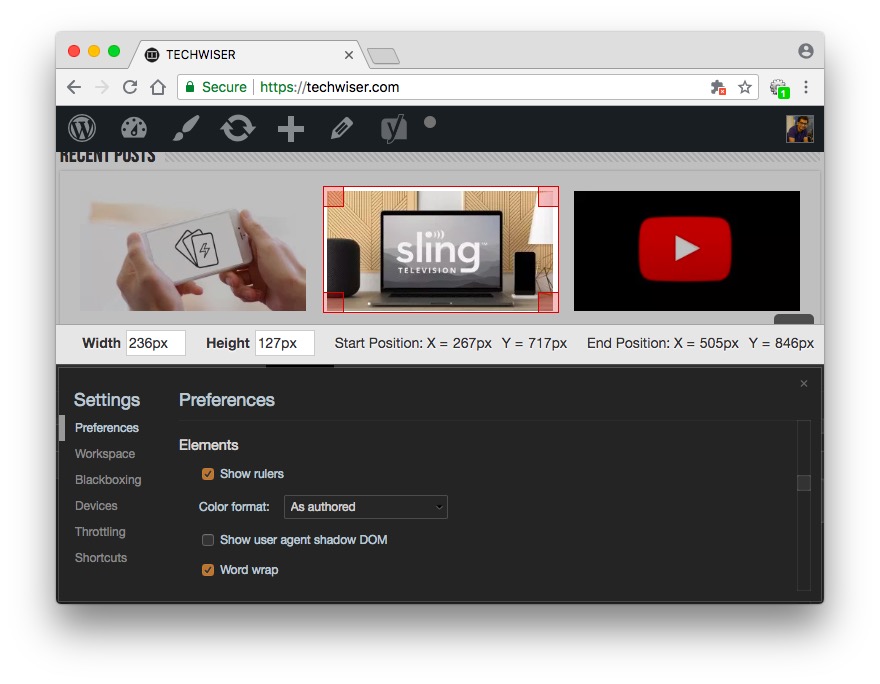
9. Используйте линейку
Как и инструмент выбора цвета, инструменты разработчика Google Chrome также включают линейку. Это пригодится, если вы хотите измерить пиксели по высоте и ширине страницы.
Чтобы открыть линейку, щелкните правой кнопкой мыши страницу, на которой вы хотите использовать линейку, и выберите «Проверить элемент». Затем вам нужно включить его в первый раз, нажмите на три вертикальные точки в правом верхнем углу и выберите Настройки. Откроется новое окно, в разделе Элементы выберите параметр Показать линейку .
10. Ограничить скорость загрузки в Chrome
Если вы хотите ограничить скорость загрузки, вы можете сделать это с помощью инструментов Chrome Dev. Это ограничивает не только скорость загрузки реальных пакетов, но и потоковую передачу. По сути, вы можете изолировать вкладку и заставить ее загружаться в соответствии с только что установленной скоростью. Это прекрасно работает, когда вы хотите ограничить пропускную способность браузера во время просмотра фильма.
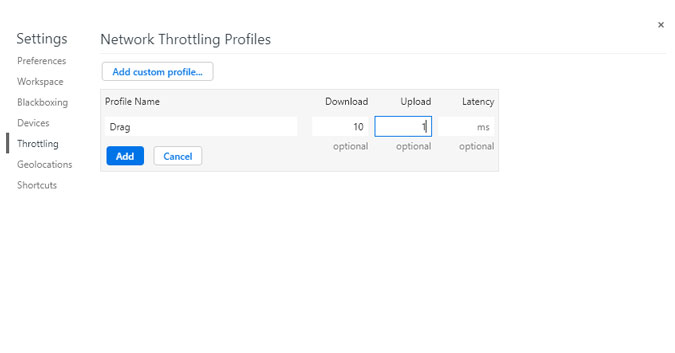
Чтобы установить скорость для вкладки, перейдите к параметрам разработчика и нажмите кнопку параметров рядом с аудитом и выберите настройки или вы можете просто нажать F1. клавишу, чтобы открыть настройки. Перейдите на вкладку «Регулирование» и нажмите «Добавить собственный профиль». Вы можете назвать профиль и установить скорость загрузки и выгрузки. После добавления фигур нажмите «Добавить», и все готово.

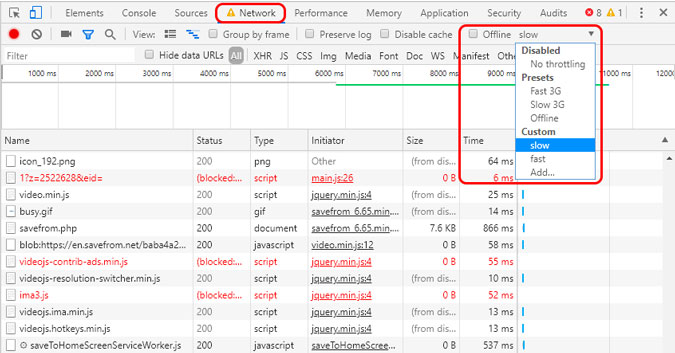
Этот профиль будет работать только на открытой в данный момент вкладке, и вам придется держать окно параметров разработчика активным, иначе регулирование не будет работать. Чтобы активировать профиль, перейдите на вкладку «Сеть» в инструментах разработчика и щелкните раскрывающееся меню рядом с пунктом «Офлайн». Выберите собственный профиль, и ваша страница будет ограничена. Все, что загружается с этой страницы, будет ограничено до установленного предела. Только не закрывайте окно проверки элемента и не обновляйте страницу.

Как вы используете инструмент разработчика Chrome?
В целом, инструменты разработчика имеют больше вариантов использования, чем просто возня с любимыми веб-сайтами. Короче говоря, все, что веб-сайт не делает на стороне сервера, можно изменить с помощью инструментов разработчика Chrome. Кроме того, вы можете использовать расширение Веб-разработчик , чтобы получить доступ ко всем функциям и многому другому в один клик.